워드프레스 사이트 속도가 느린 경우 가벼운 테마를 사용하고 캐시 플러그인과 속도 최적화 플러그인을 설치하여 효과적으로 세팅하면 사이트 속도가 향상될 수 있습니다.
저는 운영하는 대부분의 워드프레스 사이트에 속도가 빠른 것으로 평가되는 GeneratePress 테마를 사용하고 있고 Cache Enabler 캐시 플러그인과 Clearfy 플러그인을 설치하였습니다. 이 글에서는 제 블로그에서 사용되고 있는 Cache Enabler 플러그인과 Clearfy 플러그인 세팅을 정리해보았습니다.
일부 웹호스팅에서는 무거운 테마를 사용하고 최적화를 제대로 하지 않으면 사이트 속도가 느릴 수 있습니다. 그런 경우 GeneratePress 테마와 같은 가벼운 테마와 Cache Enabler 캐시 플러그인, 그리고 Clearfy 최적화 플러그인을 설치하여 아래와 같이 세팅하면 속도가 어느 정도 괜찮게 나올 것입니다.
워드프레스 캐시 플러그인 Cache Enabler
워드프레스에는 WP Super Cache, W3 Total Cache 등 무료로 사용할 수 있는 몇 가지 캐시 플러그인이 있습니다. 저는 WP Super Cache, W3 Total Cache, WP Fastest Cache, Hyper Cache 플러그인 등 다양한 캐시 플러그인을 사용해보았습니다.
테마를 바꾸면서 W3 Total Cache 플러그인이 문제를 일으키면서 문제를 파악하여 해결하는 데 애를 먹은 적이 있었습니다. 지금은 Cache Enabler라는 캐시 플러그인을 사용하고 있습니다.

Cache Enabler는 현재 10만 개가 조금 넘는 사이트에 설치되어 사용되고 있는 플러그인으로, WP Super Cache나 W3 Total Cache 등에 의해 사용자 수가 적은 편이지만, Cache Enabler는 설정할 것이 몇 가지 없어 사용이 간편한 편이어서 저는 이 플러그인을 사용하고 있습니다.
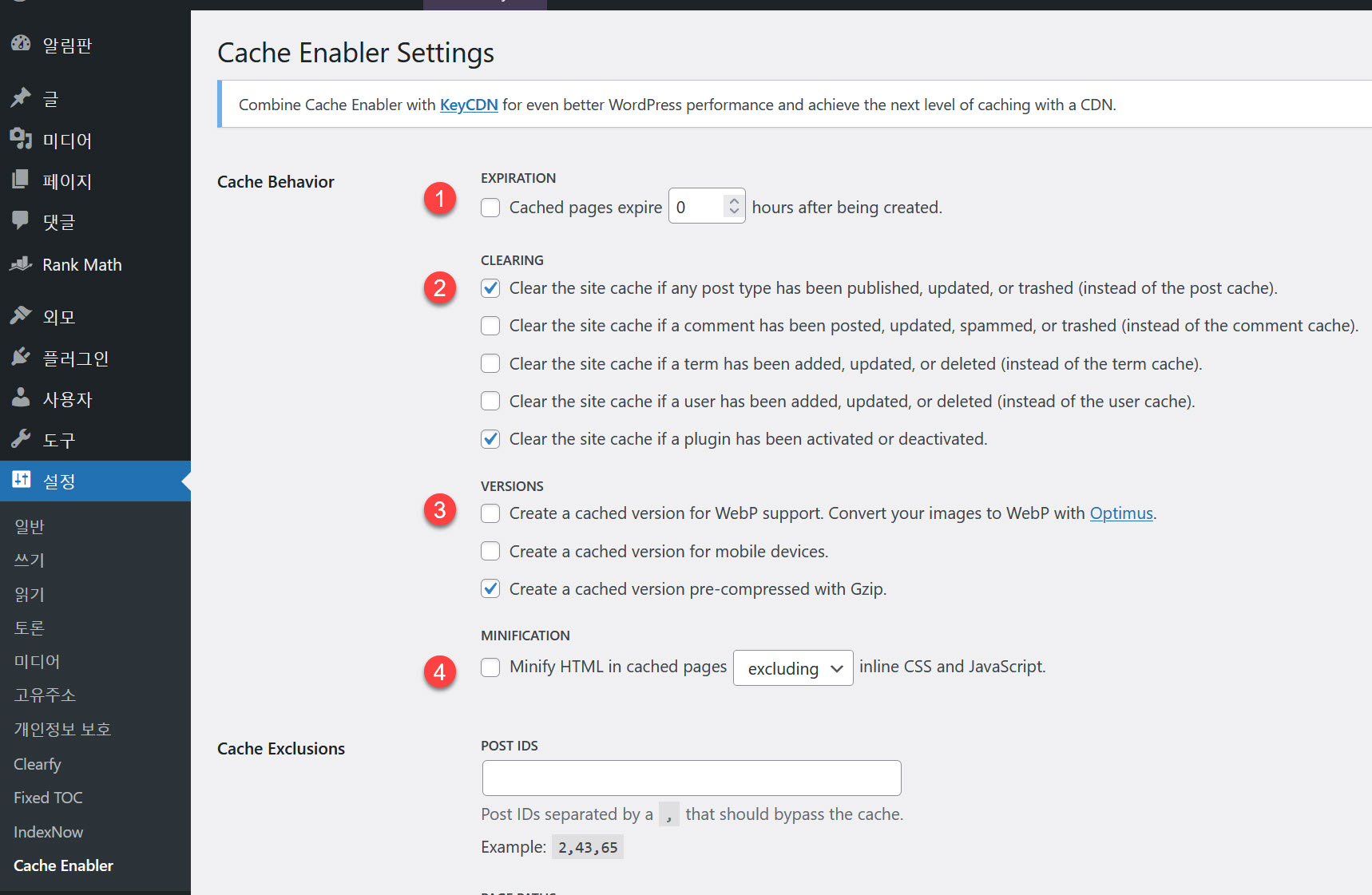
이 플러그인을 설치하고 활성화하면 설정 > Cache Enabler에서 세팅할 수 있습니다.

설정 페이지에서 저는 3개 항목만 체크하여 사용하고 있습니다.
각 설정을 검토하여 상세하게 설정하면 보다 효과적일 것입니다.
Cache Behavior의 Expiration 섹션에서는 브라우저 캐싱 기능을 설정할 수 있습니다. 저는 이 옵션을 비활성화하였습니다만, 브라우저 캐시 기능을 사용하면 속도 향상에 도움이 되고 트래픽도 절감할 수 있다고 합니다.
글을 자주 발행하는 경우에는 이 옵션의 시간 설정을 짧게 지정하여, 글을 발생했을 때 전면 페이지에 잘 표시되는지 체크해보시기 바랍니다. 만약 24시간으로 지정하면 글을 발생한 후에 24시간이 지나면 전면 페이지에 표시될 것입니다.
저는 브라우저 캐싱 기능 때문에 낭패를 본 경험이 있어서 대부분의 사이트에서 이 옵션을 비활성화했습니다.
Clearing 섹션에서는 글을 발행/업데이트/삭제할 때 캐시를 지울 것인지 여부를 설정할 수 있습니다. 저는 글/페이지를 발행하거나 업데이트 또는 삭제할 때와 플러그인을 활성화 또는 비활성화할 때 사이트 캐시를 삭제하도록 설정했습니다.
댓글이 자주 달린다면 댓글이 게시되거나 삭제될 때 캐시를 삭제하도록 설정할 수 있을 것입니다.
Versions 탭에서는 Create a cached version pre-compressed with Gzip 옵션만을 체크했습니다. 첫 번째 옵션(Create a cached version for WebP support. Convert your images to WebP with Optimus.)은 Optimus 플러그인을 설치하여 이미지를 WebP로 변환하는 경우에 사용할 수 있습니다. 이미지를 WebP 버전으로 변환하려면 Optimus 유료 서비스를 이용해야 할 것입니다.
모바일 기기용 캐시 버전을 생성하려는 경우 Create a cached version for mobile devices 옵션을 활성화할 수 있습니다. 모바일 버전이 느린 경우 이 옵션을 활성화하여 속도가 개선되는지, 문제가 발생하지 않는지 체크해보시기 바랍니다.
Cleary나 Auptimize와 같은 최적화 플러그인을 설치하여 사용하는 경우에는 Minification 옵션을 비활성화하시기 바랍니다.

Cache Exclusions 섹션에는 캐시에서 제외할 항목들을 설정할 수 있습니다.
[경고*Autoptimize나 Clearfy와 같은 최적화 플러그인을 사용하는 경우 캐시 플러그인의 Minify 기능은 반드시 비활성화하시기 바랍니다. 경우에 따라 테마나 다른 플러그인에서도 Minify 기능을 제공할 수도 있습니다. 그런 경우에도 해당 기능이 중복되지 않도록 비활성화해야 문제가 발생하지 않을 것입니다. 또한, 캐시 플러그인은 1개만 설치하고, 최적화 플러그인도 기능이 중복되지 않도록 하나만 설치하시기 바랍니다.*]
클라우드웨이즈: Breeze 캐시 플러그인
클라우드웨이즈를 이용하는 경우 클라우드웨이즈에서 만든 Breeze 캐시 플러그인을 사용할 수 있습니다. 이 플러그인을 사용하면 1) 캐시 기능, 2) 최적화 기능, 3) 데이터베이스 최적화 기능을 모두 사용할 수 있습니다.
아래의 Clearfy 플러그인을 사용하려는 경우에는 Breeze의 File Optimization 탭으로 이동하여 모든 옵션을 비활성화하시기 바랍니다.

워드프레스 최적화 플러그인 Clearfy 세팅
캐시 플러그인만으로 속도가 향상되지 않거나 속도 개선이 제한적인 경우 Autoptimize나 Clearfy와 같은 플러그인을 사용하여 세팅하면 도움이 될 것입니다.
저는 Autoptimize를 한 동안 사용하다 이 플러그인이 사이트에 문제를 일으켜서 Clearfy 프러그인을 현재 사용하고 있습니다.
Clearfy 플러그인은 무료 버전과 유료 버전이 있습니다. 무료 버전으로 세팅해보시고, 더 속도 향상을 원하는 경우 유료 버전을 고려해볼 수 있습니다. 저는 유료 버전이 비교적 저렴하여 유료 버전을 사용하고 있습니다. 아래 스크린샷은 유료 버전을 기준으로 한 것입니다. 무료 버전에서 표시되지 않는 항목은 무시하시기 바랍니다.
이 플러그인을 설치하고 활성화했다면 설정 > Clearfy에서 상세 설정을 할 수 있습니다.
Clearfy 플러그인 설정에서 가장 중요한 부분이 Performance 섹션인 것 같습니다.

Minify HTML code 섹션:
- Optimize HTML code: HTML 코드를 minify합니다.
- Keep HTML comments: HTML 주석을 유지하고 싶은 경우 활성화합니다.
Clear the unnecessary scripts 섹션:
불필요한 스크립트를 제거합니다.
- Disable Emojis: Emojis를 사용하지 않는 경우 비활성화합니다.
- Disable Embeds: 임베드 기능을 사용하지 않는 경우 비활성화합니다. 이 기능을 비활성화하면 블록 에디터에서 YouTube 영상 등이 삽입되지 않습니다. 유튜브 영상 등을 공유한다면 이 기능은 Off로 설정하세요.
- Remove bloat in head: 이것은 무엇인지 모르겠습니다. 그냥 On으로 설정하여 비활성화했습니다.
- Disable gravatars: 그라바타를 비활성화합니다. 이 옵션을 On으로 설정하면 댓글에서 그라바타 이미지가 표시되지 않습니다.

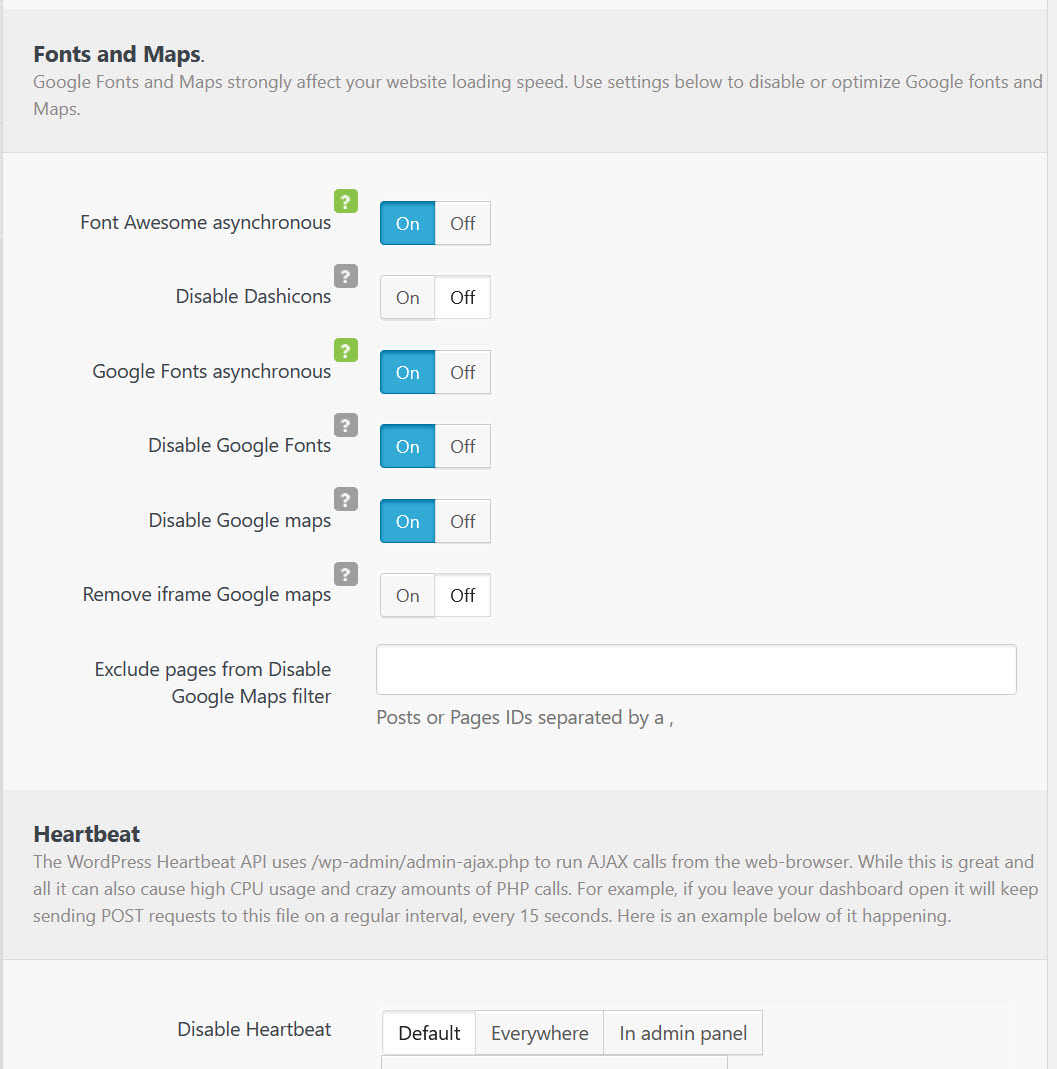
Fonts and Maps 섹션:
- Font Awesome asynchronous: 폰트 어썸 스크립트를 비동기 로드하여 속도를 개선합니다.
- Disable Dashicons: 대시아이콘을 비활성화합니다. 대시 아이콘을 프런트엔드에서 사용하는 경우에는 이 옵션을 Off로 설정하세요.
- Google Fonts asynchronous: 구글 폰트 비동기 로드
- Disable Google Fonts: 구글 글꼴 비활성화
- Disable Google maps: 구글 지도 비활성화
- Remove iframe Google maps: iframe 구글 지도 제거

Performance > Optionize CSS & JS 섹션은 속도에 가장 큰 영향을 미치는 부분입니다. Optimize CSS(CSS 최적화) 섹션에서 Optimize CSS Code 옵션과 Aggregate CSS-files 옵션을 활성화하면서 사이트 속도를 체크해보시기 바랍니다. 특히 사이트 레이아웃이 깨지지 않는지 확인해보아야 합니다. 위의 세팅에서는 Aggreate CSS-files를 Off로 설정했는데, 그 이유는 이 옵션을 On으로 설정할 경우 속도 향상 효과가 컸지만 사이트 레이아웃이 깨졌기 때문입니다.
Optimize JavaScript(자바스크립트 최적화)에서도 마찬가지로 Optimize JavaScript Code 옵션과 Aggregate JS-files 옵션을 활성화해보면서 사이트에 이상한 현상이 발생하지 않는지 체크해보시기 바랍니다. 이 두 옵션을 모두 활성화하면 속도가 확실히 개선될 것입니다만, 경우에 따라서는 특정 플러그인과 충돌을 야기할 수도 있을 것입니다.

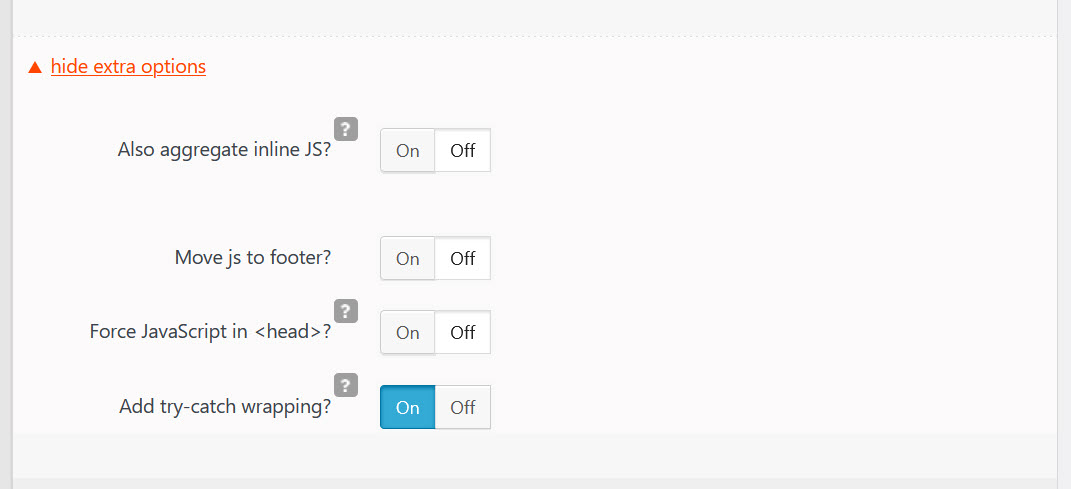
Advanced options 버튼을 클릭하여 추가적으로 세팅을 조정합니다.

Also aggregate inline JS? 옵션을 활성화하면 속도가 더욱 개선될 것입니다. 하지만 사이트에 따라 문제가 발생할 수도 있습니다. 저는 문제가 발생하여 이 옵션을 Off로 설정했습니다.
Move js to footer? 옵션에 대해서는 자바스크립트 위치: 헤더 vs. 푸터 글을 참고해보시기 바랍니다. 이 옵션을 활성화하면 체감 속도가 개선될 것입니다. 하지만, 마찬가지로 사이트에 따라 오류가 발생할 수도 있습니다.

Load JavaScript deferred 섹션에서는 자바스크립트에 Defer 속성을 적용할 것인지를 선택합니다. <script> 태그의 defer 속성은 페이지가 모두 로드된 후에 해당 외부 스크립트가 실행됨을 명시하는 것으로, 이 옵션을 On을 했을 때 문제가 발생하는 경우 Off로 설정하거나, 혹은 On으로 설정하고 문제를 일으키는 스크립트들의 목록을 Exclude scripts 상자에 추가하여 문제가 되는 스크립트만 제외시킬 수 있습니다.
이 옵션은 유료 버전에서만 제공될 것입니다. 무료 버전을 사용하는 경우 Async Javascript라는 무료 플러그인을 설치하여 세팅할 수 있습니다.
[참고*Optimize CSS & JS 메뉴가 표시되지 않는 경우 Components 탭에서 Minify and combine (JS, CSS) 모듈을 활성화하시기 바랍니다.*]
이외의 설정은 속도에 그리 큰 영향을 미치지 않는 것 같습니다. 각 설정을 살펴보시면 불필요하다고 생각되는 요소들을 비활성화하면 속도 향상에 약간 도움이 될 것입니다.
[경고*Clearfy 플러그인을 사용하는 경우 캐시 플러그인의 Minify 옵션은 비활성화하시기 바랍니다. 또한, 일부 테마에서도 Minify 기능을 제공할 수 있습니다. 그런 경우 해당 기능을 비활성화해야 충돌이 발생하지 않을 것입니다.*]
마치며
이상으로 Cache Enabler 플러그인과 Clearfy 플러그인 세팅에 대해 살펴보았습니다. 위의 세팅 예시는 GeneratePress 테마에서 잘 작동할 것입니다. 세팅을 잘못할 경우 설치된 플러그인과 충돌을 일으킬 수 있습니다. 사이트 환경과 충돌을 일으키지 않으면서 속도 향상 효과가 가장 큰 옵션을 찾으면 속도 향상에 도움이 되리라 생각됩니다.
이외에도 여러 가지 요소가 속도에 영향을 미칠 수 있습니다. 가령, PHP 버전이 낮을 경우 PHP 버전을 업그레이드하면 속도 개선을 기대할 수 있습니다("블루호스트 PHP 8.1 적용하기" 참고).
참고
https://avada.tistory.com/2053
블루호스트 속도가 느린 경우 (워드프레스 속도 느림)
저는 블루호스트 공유호스팅과 블루호스트 VPS를 이용하고 있습니다. VPS 호스팅에는 하나의 도메인만 연결(사이트는 여러 개)하여 사용하고 있고, 공유호스팅에는 여러 개의 도메인을 연결하여
avada.tistory.com