티스토리에서 소제목 스타일을 변경하고 싶은 경우 CSS 코드를 사용하여 원하는 대로 설정하는 것이 가능합니다. 이 블로그의 경우 기본 스킨 중 하나인 오디세이(Odyssey) 스킨을 사용하고 있으며 CSS 코드를 추가하여 헤딩 태그(H2, H3, H4)의 스타일을 변경했습니다. 이 글에서는 오디세이 스킨과 북클럽 스킨에서 티스토리 소제목 스타일을 변경하는 방법에 대하여 살펴보겠습니다.
티스토리 소제목 스타일 변경하기
티스토리 소제목 설정
티스토리 소제목(H2, H3, H4 등) 스타일은 사용자 CSS를 사용하여 원하는 대로 설정할 수 있습니다.
티스토리에서 헤딩 태그는 글 편집 화면에서 본문2로 표시된 드롭다운을 클릭하여 제목1, 제목2, 제목3을 선택할 수 있습니다.

여기에서 제목1~제목3은 H2~H4 태그에 대응합니다.
- 제목1 → H2 태그
- 제목2 → H3 태그
- 제목3 → H4 태그
소제목을 설정하면 독자들이 글을 읽기에 좋고 SEO를 위해 목차를 표시하는 경우 소제목을 사용하여 목차 항목을 표시할 수 있습니다.
오디세이 스킨 소제목 스타일 변경하기
이 블로그는 북마크 스킨, 스피드 스타 등 여러 스킨을 사용하다 현재는 가장 최근에 공개된 기본 스킨인 오디세이 스킨을 사용하고 있습니다.
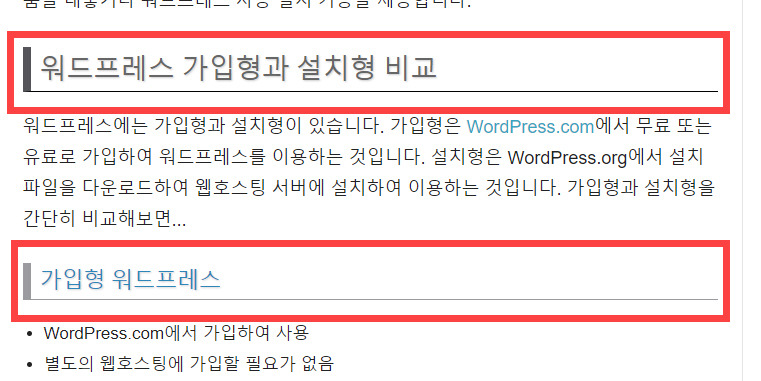
저는 CSS 코드로 아래 그림과 같은 스타일로 H2, H3, H4 태그의 스타일을 지정했습니다.

이 글에 사용된 CSS 코드는 다음과 같습니다.
/* 오디세이 스킨 소제목 */
.article-view h2 {
font-size: 1.3em;
margin: 1.15em 0 0.6em 0;
font-weight: normal;
position: relative;
text-shadow: 0 -1px rgba(0,0,0,0.6);
line-height: 40px;
background: #355681;
background: rgba(53,86,129, 0.8);
border: 1px solid #fff;
padding: 5px 15px;
color: white;
border-radius: 0 10px 0 10px;
box-shadow: inset 0 0 5px rgba(53,86,129, 0.5);
font-family: 'Muli', sans-serif;
}
.article-view h3 {
margin: 1em 0 0.65em 0;
font-weight: 600;
font-family: 'Titillium Web', sans-serif;
position: relative;
text-shadow: 0 -1px 1px rgba(0,0,0,0.4);
font-size: 22px;
line-height: 40px;
color: #355681;
text-transform: uppercase;
border-bottom: 1px solid rgba(53,86,129, 0.3);
}
.article-view h4 {
padding: 3px 9px;
border-left: 5px solid #eeeeee;
border-bottom: 1px solid #eeeeee;
margin-bottom: 15px;
}위의 코드를 꾸미기 » 스킨 편집 » html 편집 버튼 » CSS 탭으로 이동하여 맨 아래에 추가할 수 있습니다.
다른 스타일로 지정하고 싶은 경우 상기 코드를 적절히 수정하시기 바랍니다.
북클럽 스킨의 소제목 스타일 변경하기
북클럽(Book Club) 스킨의 경우 다음과 같은 CSS 코드 형식으로 스타일을 지정할 수 있습니다.
.entry-content h2 {
// H2 소제목 스타일
}
.entry-content h3 {
// H3 소제목 스타일
}
.entry-content h4 {
// H4 소제목 스타일
}이 블로그에서 북클럽 스킨을 적용할 당시 아래 그림과 같은 스타일을 지정하여 사용했습니다.

위와 같은 스타일로 지정하고 싶은 경우 다음 글에 제시된 코드를 사용할 수 있습니다.
워드프레스 뉴스페이퍼 테마 & 티스토리 북클럽: 소제목 (h2, h3, h4) 태그 스타일
제 워드프레스 블로그에는 현재 인기 매거진 테마인 뉴스페이퍼 (Newspaper) 테마가 설치되어 있습니다. 뉴스페이퍼 테마는 콘텐츠가 많은 블로그나 뉴스, 매거진 사이트에 적합한 것 같습니다. 워
avada.tistory.com
CSS를 조금 알면 티스토리와 워드프레스에서 소제목을 비롯한 다양한 요소의 스타일을 자유롭게 변경할 수 있습니다.
마치며
이상으로 티스토리 오디세이 스킨과 북클럽 스킨에서 소제목 스타일을 변경하는 방법에 대하여 살펴보았습니다. 아마 Portfolio, Letter, Whatever, Poster 등의 기본 스킨을 사용하는 경우에도 북클럽에서 사용하는 코드를 그대로 적용할 수 있을 것이라 생각됩니다.
자동으로 목차를 표시하고 싶은 경우 다음 글에서 소개하는 심플한 자바스크립트 코드를 사용할 수 있습니다. 현재 이 블로그에 표시되는 목차가 아래 글에 제시된 코드로 구현된 것입니다.
심플한 티스토리 자동 목차 스크립트 (자바스크립트 & CSS)
이 티스토리 블로그의 스킨을 티스토리의 공식 스킨 중 하나인 Odyssey로 변경한 후에 목차를 추가하지 않고 있었습니다. 기존에 만들어진 목차 스크립트를 활용하면 되지만 jQuery로 만들어진 것
avada.tistory.com
참고
https://avada.tistory.com/3644
5개 티스토리 블로그를 워드프레스로 이전하는 작업
어제는 5개 티스토리 블로그를 워드프레스 사이트로 이전하는 작업을 진행했습니다. 클라께서 5개 티스토리 블로그를 운영하고 계셨는데, 한 개 블로그가 영구 정지가 당하면서 나머지 블로그
avada.tistory.com
https://avada.tistory.com/2299
GeneratePress 테마로 워드프레스 블로그 세팅 예시 (How to Customize GP)
워드프레스 테마 중에서 GeneratePress 테마가 속도가 빠르고 커스텀하기에 좋아서 저는 거의 대부분 사이트에 이 테마를 사용하고 있습니다. 이 테마를 사용하는 사이트/블로그가 점차 늘어나는
avada.tistory.com

