워드프레스 Uncode 테마는 인기 워드프레스 테마 중 하나입니다. Themeforest의 주간 베스트셀링 테마 리스트에 이름을 올리고 있는 Uncode는 WPBakery Page Builder 기반의 다목적 테마입니다.

Uncode는 WooCommerce Product Builder를 사용하여 상품 페이지 템플릿을 만들 수 있습니다.
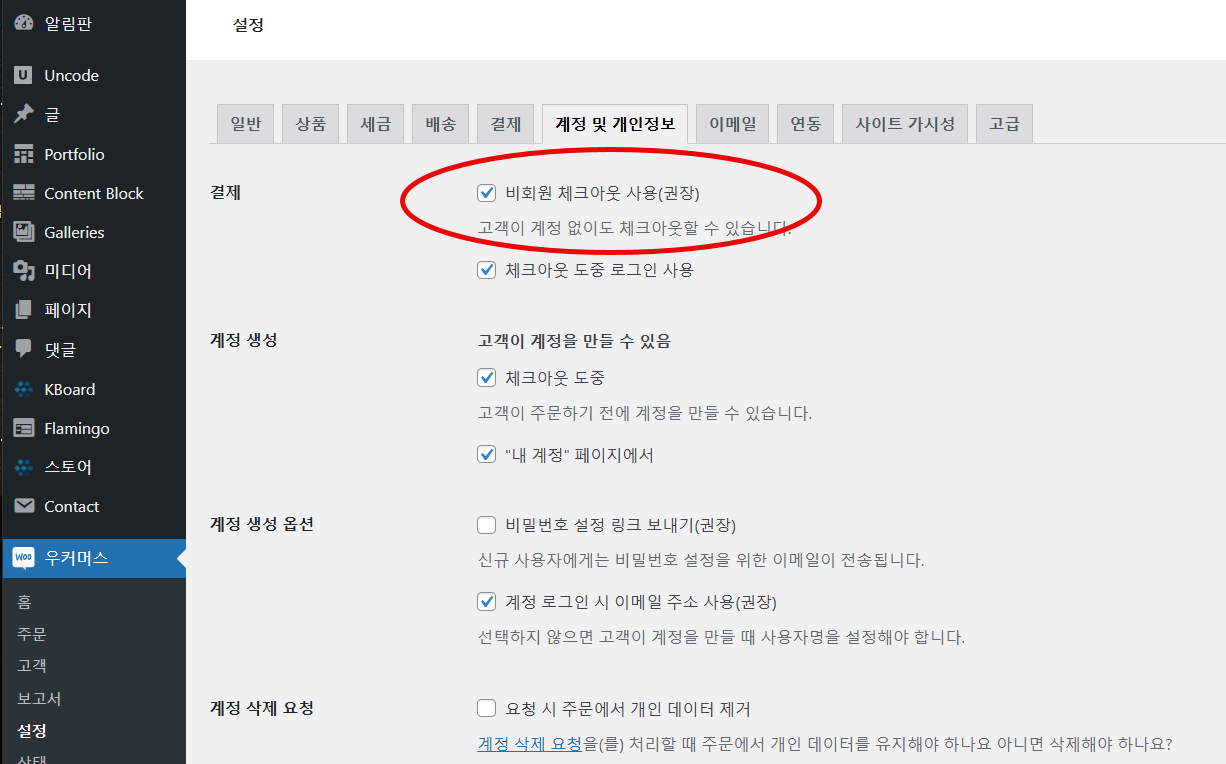
우커머스 설정에서 비회원 체크아웃 사용을 활성화했지만 관리자로 로그인한 상태에서만 장바구니 버튼이 표시되고 다른 사용자나 게스트로 접속하면 장바구니가 표시되지 않는 현상이 발생하는 문제가 발생했습니다.

워드프레스 Uncode 테마: 장바구니 버튼이 표시되지 않는 경우
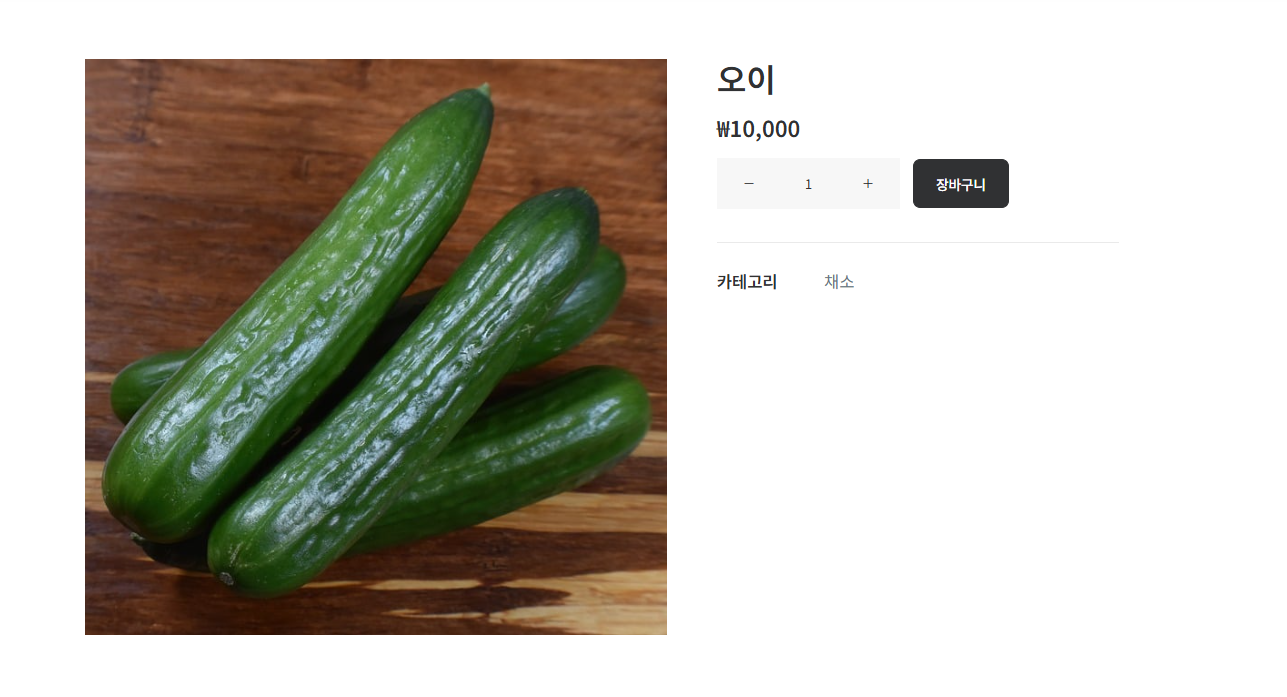
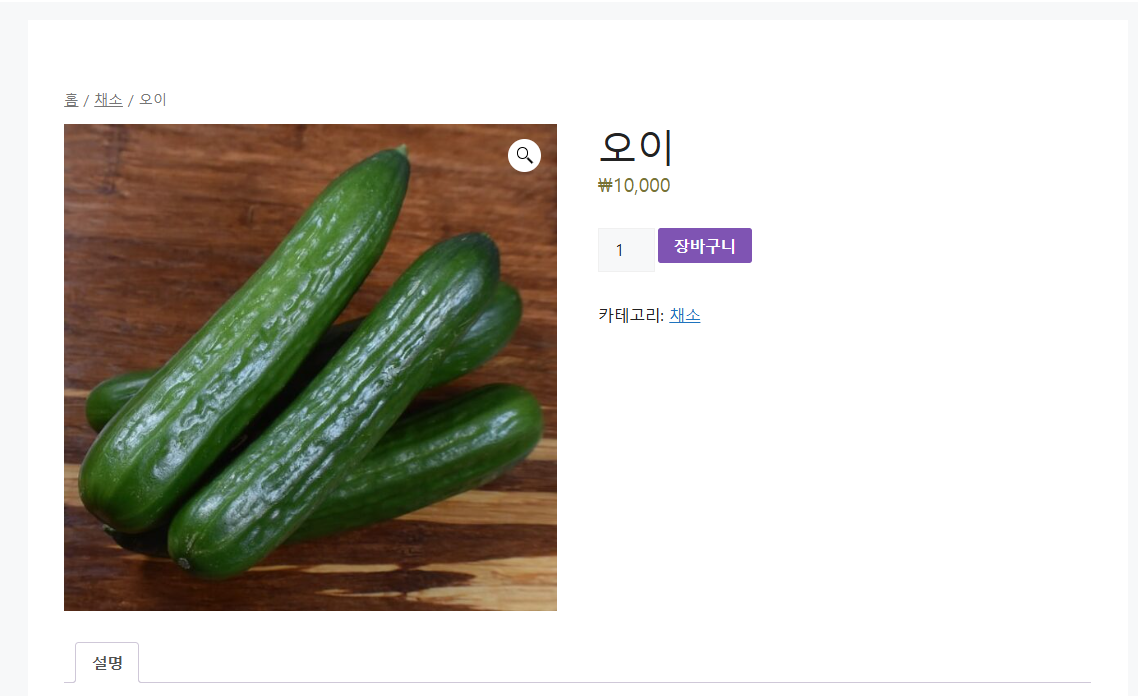
워드프레스 Uncode 테마가 설치된 사이트에서 관리자로 상품 페이지에 접속하면 아래와 같이 장바구니 버튼이 표시되었습니다.

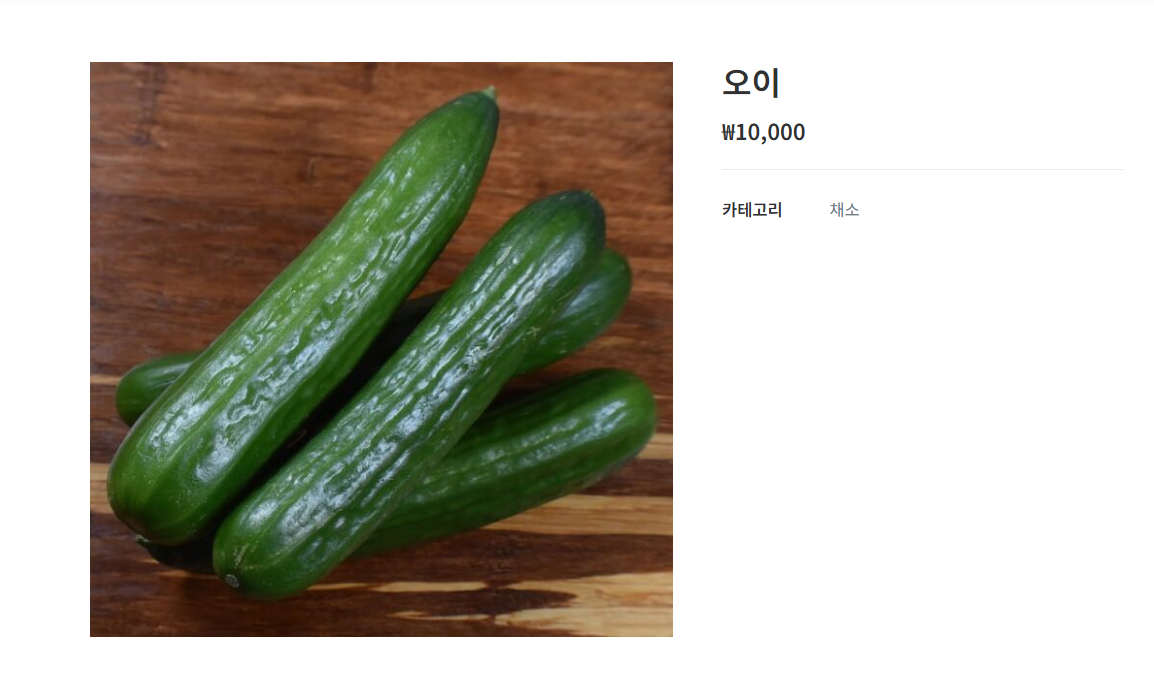
하지만 관리자가 아닌 일반 회원으로 접속하거나 비회원(게스트)로 접속하면 아래와 같이 장바구니 버튼이 표시되지 않았습니다.

혹시나 싶어 GeneratePress 테마를 설치하여 테스트해보니 장바구니 버튼이 정상적으로 표시되었습니다.

이 경우 다음과 같은 사항을 의심할 수 있습니다.
- Uncode 테마 설정 문제
- 플러그인 충돌 문제
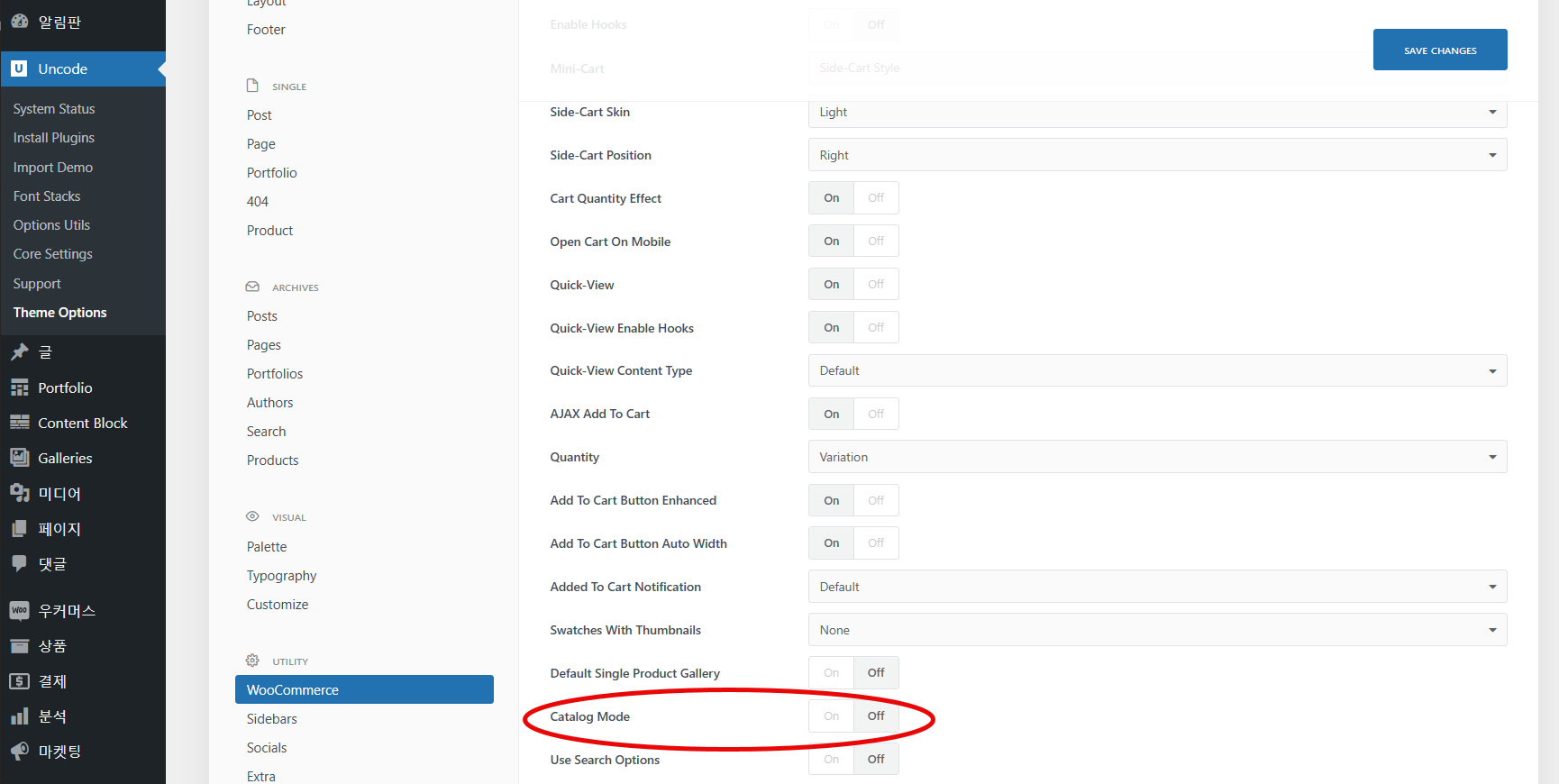
필수 플러그인을 남겨두고 모두 비활성화해도 문제가 해결되지 않았습니다. Uncode에서 우커머스 관련 설정이 잘못될 경우에 이런 현상이 발생할 수 있습니다. 카탈로그 모드가 활성화되어 있으면 방문자가 상품 페이지에 접속 시 장바구니 버튼이 표시되지 않습니다.

위의 같이 Uncode » Theme Options » UTility » WooCommerce에서 Catalog Mode를 Off로 설정하면 장바구니 버튼 문제가 해결될 것입니다.
관리자와 일반 사용자 모두에게 장바구니 버튼이 표시되지 않으면 원인을 파악하기가 더 쉽지 않았을까 생각됩니다. 관리자에게는 보이고 다른 사용자(게스트 포함)에게는 장바구니 버튼이 보이지 않아서 다른 원인을 의심했었는데, 허무(?)하게도 테마의 설정 문제였네요.😄
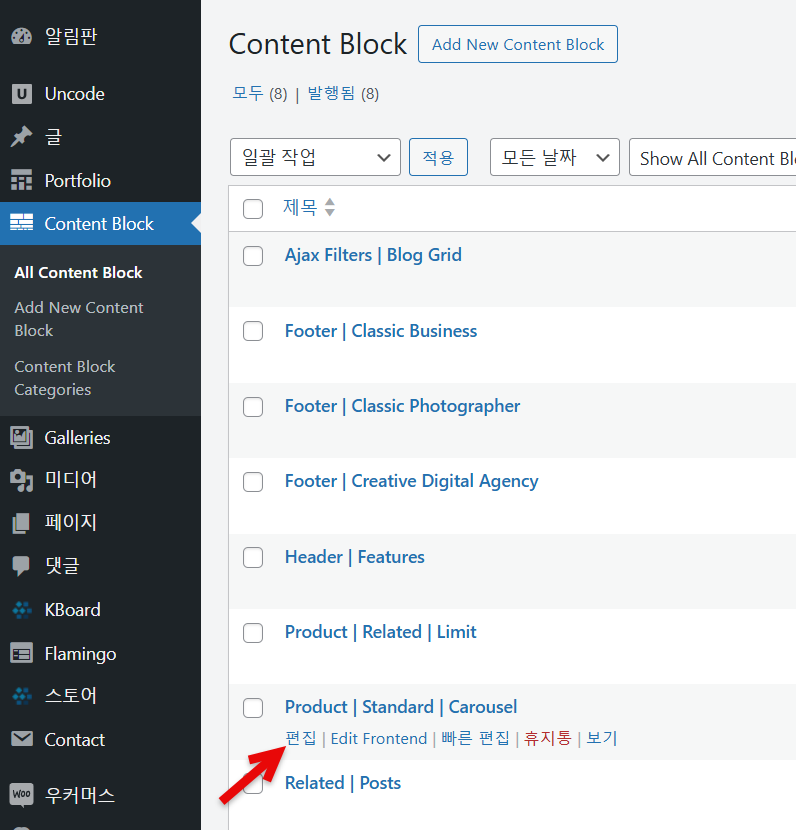
참고로 Uncode 테마에서 상품 페이지 템플릿은 Content Block에서 제어될 수 있습니다.

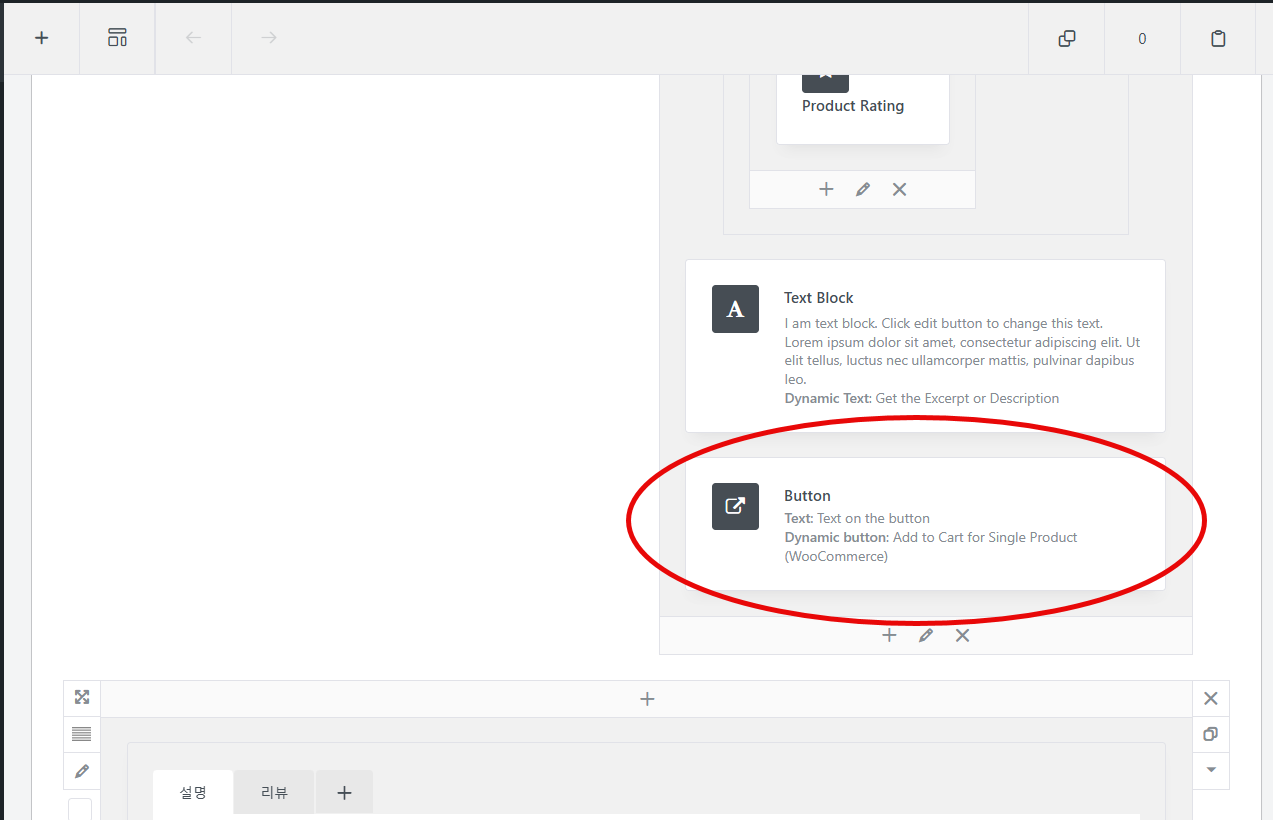
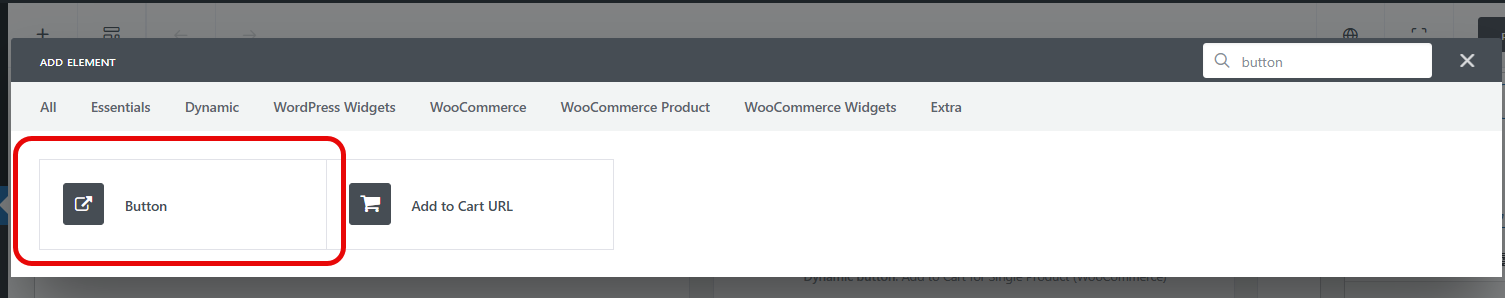
상품 페이지 템플릿을 열어보니 Button 요소로 장바구니 버튼이 추가되었네요.

요소 추가(Add Element)에서 Button을 선택할 수 있습니다.

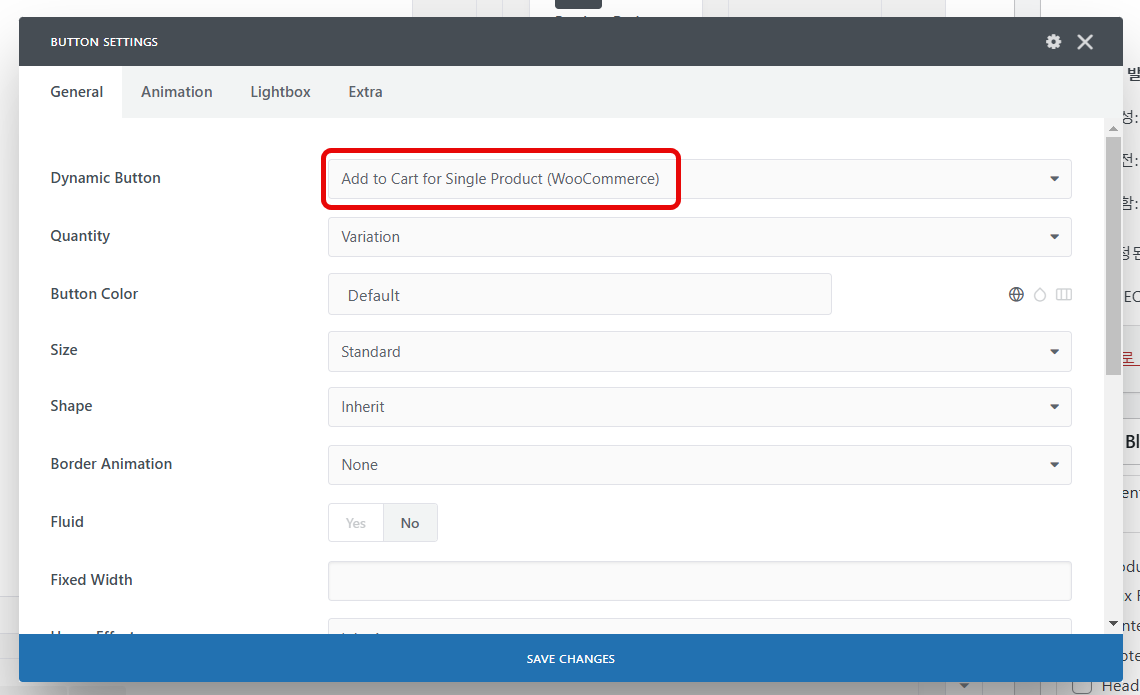
Dynamic Button 옵션에서 Add to Cart for Single Product (WooCommerce)를 선택하면 장바구니 버튼이 추가됩니다.

마치며
이상으로 Uncode 테마에서 장바구니 버튼이 표시되지 않는 경우 해결 방법에 대하여 살펴보았습니다. 장바구니 버튼이 표시되지 않으면 테마 옵션에서 카탈로그 옵션이 활성화되지 않았는지 체크해 보시기 바랍니다.
Uncode는 꾸준히 사용자들로부터 사랑을 받고 있는 인기 테마 중 하나입니다. 지난 몇 년 사이 많은 인기 테마가 엘리멘터로 페이지 빌더를 바꾸거나 WPBakery 페이지 빌더와 더불어 엘리멘터도 지원하고 있습니다. Uncode는 WPBakery 빌더를 그대로 유지하고 있네요.
참고
https://cafe.naver.com/wphomepage/160
베스트셀링 워드프레스 테마 - 아바다(Avada)
아바다(Avada) 테마는 엔바토 마켓에서 6년 연속 판매 1위를 기록하고 있는 베스트셀링 워드프레스 테마입니다.오늘 살펴보니 478,000개 이상이 판매되었네요. (※202...
cafe.naver.com
https://avada.tistory.com/3521
워드프레스 Divi 테마: 피부관리사(Esthetician)용 스타터 사이트 공개
베스트셀링 테마인 아바다 테마와 비슷한 판매량을 기록하고 있는 Divi 테마는 최고의 웹사이트를 제작할 수 있도록 돕는 강력한 도구입니다. Divi는 테마 옵션, 레이아웃 등 편의 기능을 꾸준히
avada.tistory.com
https://avada.tistory.com/2335
워드프레스 GeneratePress 테마 라이선스 (+요금제)
워드프레스에는 정말 많은 테마가 있습니다. 테마 라이선스는 테마마다 조금씩 다릅니다. 아바다, 엔폴드, 뉴스페이퍼 등 테마포레스트 테마의 경우 동일한 라이선스가 적용됩니다(참고). Generat
avada.tistory.com

