윅스(Wix)는 초딩도 쉽게 홈페이지들 만들 수 있어 인기를 끌고 있습니다. 윅스는 드래그 앤 드롭 방식으로 사이트를 만들 수 있습니다. 사용이 편리하지만 기능 확장에는 제한이 있습니다. 윅스 편집 화면에서 사용자 정의 HTML 코드와 JS 코드를 추가할 수 있습니다. CSS 코드는 프리미엄 요금제로 업그레이드해야 제대로 사용할 수 있는 것 같습니다.
윅스는 포트폴리오, 심플한 회사 홈페이지 및 쇼핑몰 등을 운영하기에 적합합니다. 하지만 SEO에 약한 면이 있어 사이트를 본격적으로 키우고 싶은 경우나 수익형 블로그, 정교한 기능의 사이트 등을 만들고 싶은 경우에는 워드프레스가 좋은 옵션일 수 있습니다.
워드프레스와 윅스 비교, 장단점 - 워드프레스 정보꾸러미
홈페이지 제작과 관련하여 워드프레스와 윅스(Wix)는 가장 인기 있는 플랫폼입니다. 두 플랫폼은 각각의 장단점과 특징이 있으므로 사용자의 기술 수준과 제작하려는 사이트의 목적에 따라 적합
www.thewordcracker.com
이 글에서는 윅스에서 자바스크립트 코드를 추가하는 방법에 대하여 간단히 살펴보겠습니다.
윅스(Wix)에 HTML/자바스크립트 코드 추가하는 방법
윅스에서 HTML 코드는 요소 추가에서 코드 삽입 » 사용자 지정 » 인기 삽입 요소 » HTML 삽입을 선택하여 추가할 수 있습니다.

그러면 아래와 같은 팝업이 표시되면서 HTML 코드(HTTPS만 해당)를 입력할 수 있습니다.

자바스크립트 코드를 추가하고 싶은 경우에는 먼저 개발자 모드를 활성화해야 합니다. 상단의 개발자 모드를 클릭하면 Velo 개발자 모드 활성 팝업이 표시됩니다. 개발자 모드 활성화하기 버튼을 클릭합니다.

그러면 다음 그림과 같이 바귀면서 JS 코드를 추가할 수 있는 상자가 표시됩니다.

② 부분에 다음과 같은 코드가 입력되어 있습니다.
// Velo API 레퍼런스: https://www.wix.com/velo/reference/api-overview/introduction
$w.onReady(function () {
// Velo 프레임워크 API를 사용하여 자바스크립트 코드를 입력하세요.
// Hello world 출력:
// console.log("Hello world!");
// 페이지 요소에 함수를 요청하세요. 예:
// $w("#button1").label = "Click me!";
// "실행"을 클릭하거나 사이트를 미리보기하여 코드를 실행하세요.
});윅스에서는 Wix Velo라는 개발 도구를 사용하여 javascript 코딩 환경을 제공합니다.
Wix Velo는 Wix 플랫폼에서 제공하는 풀스택 개발 도구로, 사용자가 자신의 웹사이트에 맞춤형 기능과 동작을 추가할 수 있도록 JavaScript 코딩 환경을 제공합니다. 이를 통해 기본적인 Wix 에디터 기능을 넘어 데이터베이스 연결, 사용자 정의 API, 동적 페이지 생성, 그리고 외부 서비스 통합 등을 구현할 수 있다고 합니다. Velo는 친숙한 웹 개발 환경과 API 레퍼런스를 제공하며, 프런트엔드와 백엔드를 모두 다룰 수 있어 전문 개발자뿐만 아니라 초보자도 쉽게 사용할 수 있는 것이 특징입니다.
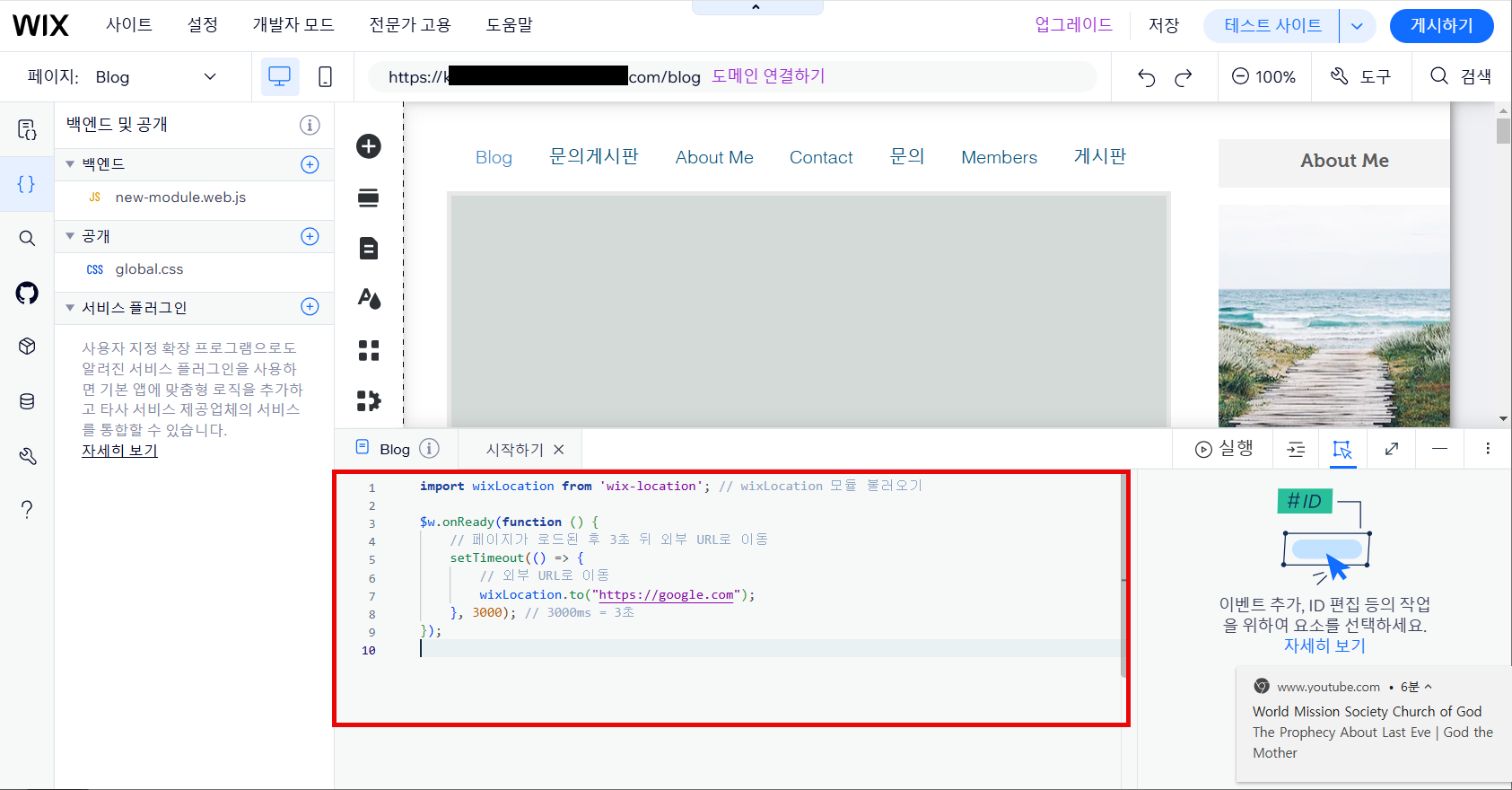
초보자의 경우 챗GPT에 원하는 기능을 Wix Velo로 자바스크립트 코드를 만들어 달라고 요청할 수 있습니다. 예를 들어, 3초 후에 구글로 이동하는 코드를 작성해달라고 하면 다음과 같이 알아서 잘 작성해 줍니다.
import wixLocation from 'wix-location'; // wixLocation 모듈 불러오기
$w.onReady(function () {
// 페이지가 로드된 후 3초 뒤 외부 URL로 이동
setTimeout(() => {
// 외부 URL로 이동
wixLocation.to("https://google.com");
}, 3000); // 3000ms = 3초
});처음 로드 시 표시되어 있던 코드를 삭제하고 사용자 지정 코드를 추가하도록 합니다.

테스트해 보면 3초 후에 구글로 이동이 잘 되네요.😄
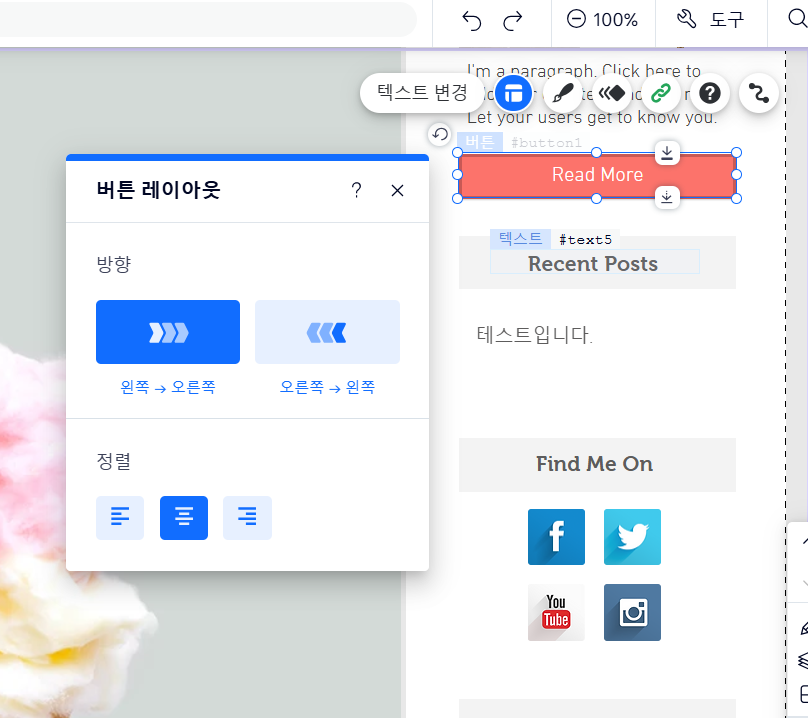
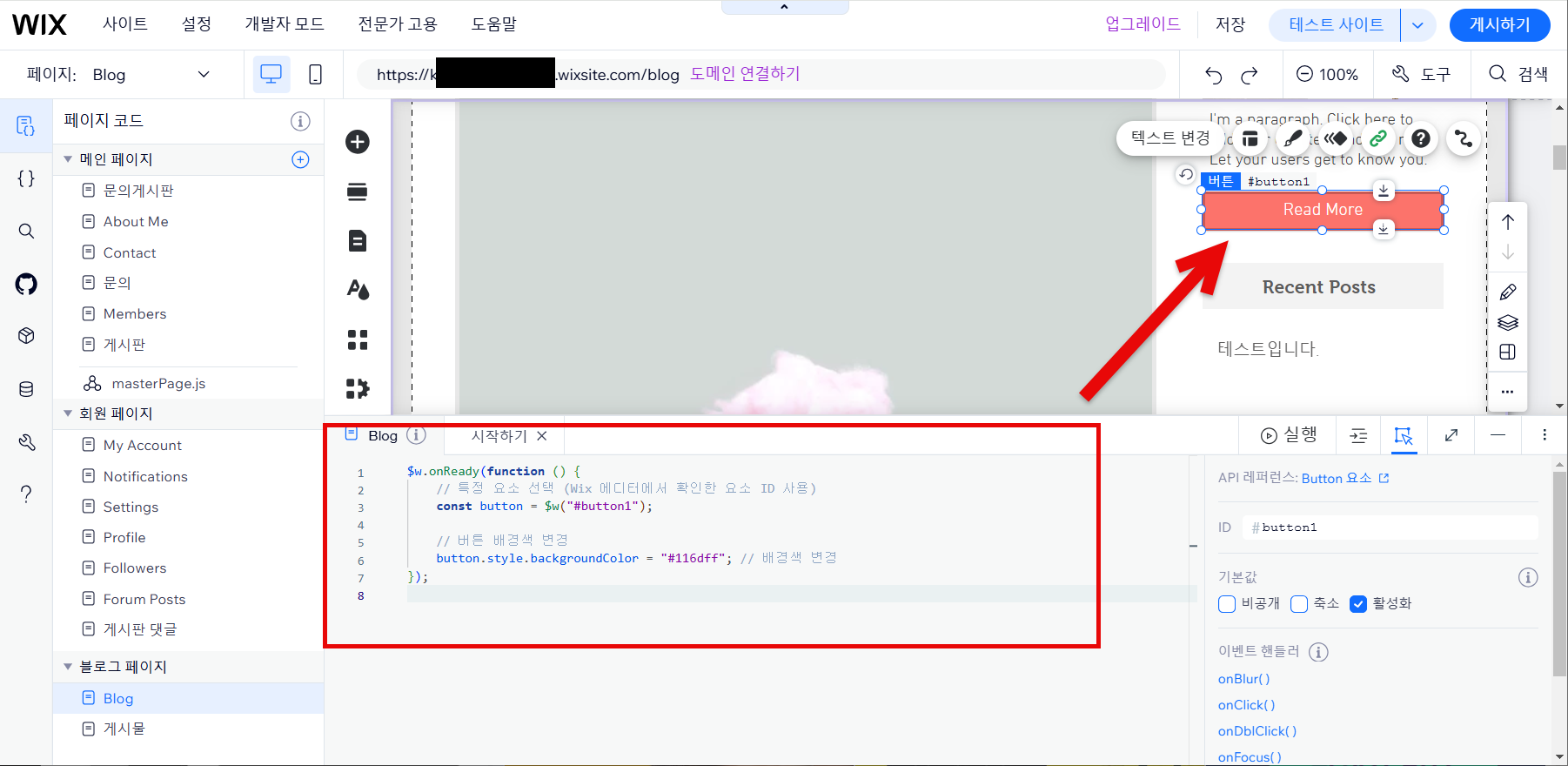
윅스는 각 요소의 레이아웃을 세부적으로 지정할 수 있기 때문에 CSS로 스타일을 제어할 일은 거의 없을 것입니다.

CSS 코드를 삽입하려는 경우 무료 버전에서는 제한이 있는 것 같습니다. 자바스크립트로 CSS 스타일을 추가하는 것을 시도해 볼 수 있을 것 같습니다.

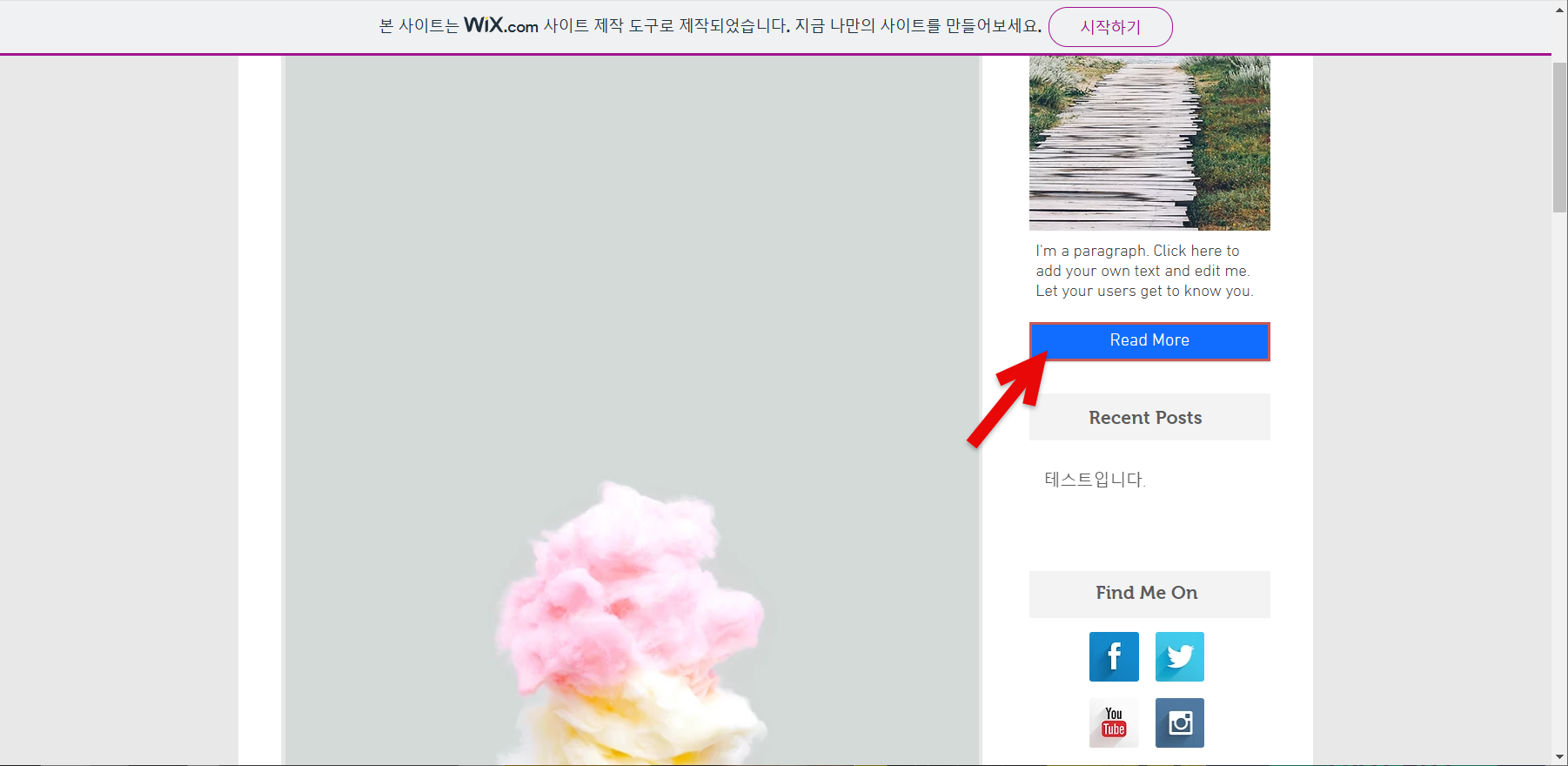
테스트로 위와 같이 JS 코드를 넣으면 실제로 지정한 CSS 스타일이 적용되었습니다.

마치며
이상으로 윅스에서 HTML 코드와 자바스크립트 코드를 추가하는 방법에 대하여 살펴보았습니다. 자바스크립트는 Wix Velo API를 사용하여 추가할 수 있습니다. 코딩 전문가가 아니라면 챗GPT를 사용하여 코드를 만들 수 있을 것입니다.
저는 워드프레스를 오랫동안 사용하다 보니 윅스에서 이런 식으로 HTML 코드와 JS 코드를 넣는 것이 낯설게 느껴지네요. 꼭 필요한 경우 위의 내용을 참고하여 코드를 추가해 보시기 바랍니다.
참고
워드프레스로 쉽게 랜딩 페이지 만들기 (feat. 엘리멘터, GeneratePress, Divi) - 워드프레스 정보꾸러미
워드프레스에서 쉽고 빠르게 랜딩 페이지로 만들고 싶은 경우 미리 만들어진 템플릿을 활용하는 것을 고려할 수 있습니다. 많은 사용자들이 엘리멘터 빌더를 활용하여 랜딩 페이지를 만들고 있
www.thewordcracker.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 vs. 카페24 비교 (Cloudways vs. Bluehost vs. Cafe24)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 일부 중요하지 않는 블로그는 Bluehost에서 호스팅되고
avada.tistory.com

