워드프레스 문의 폼을 모든 페이지 하단에 표시하는 방법
워드프레스 Quform 플러그인을 이용하여 문의 폼을 만들고, 방문자가 문의를 제출하면 Coolsms 서비스를 통해 문자가 함께 전송되도록 하는 작업을 맡았습니다. 동시에 Quform으로 만든 문의 폼을 모든 페이지의 하단에 표시되도록 하는 작업도 함께 수행했습니다. 테마나 사용하는 페이지 빌더에 따라 다양한 방식으로 모든 페이지 하단에 문의 폼을 표시할 수 있습니다.

워드프레스 문의 폼을 모든 페이지 하단에 표시하는 방법
무료 컨택트 폼 플러그인인 Contact Form 7이나 Forminator, 유료 컨택트 플러그인인 Quform 등을 사용하면 사용자가 문의를 제출할 때 동시에 문자로도 전송되도록 연동시킬 수 있습니다. (WPForms의 경우 유료 버전에서만 연동이 가능할 것입니다.)
저는 CoolSMS라는 문자 발송 서비스에 가입하여 1만 원을 충전하여 이용하고 있습니다.😄
워드프레스 SMS 문자 연동 방법 (문의 폼 플러그인, 우커머스) - 워드프레스 정보꾸러미
워드프레스 문의 폼에서 고객이나 사용자가 문의를 제출할 때 일반적으로 이메일로 전송되고 일부 플러그인의 경우 DB에도 저장되어 워드프레스 알림판에서 확인할 수 있습니다. 하지만 이메일
www.thewordcracker.com
컨택트 폼을 모든 페이지 하단에 표시하려는 경우 컨택트 폼에서 제시하는 숏코드를 복사하여 테마나 페이지 빌더에서 콘텐츠 하단에 표시되도록 추가할 수 있습니다.
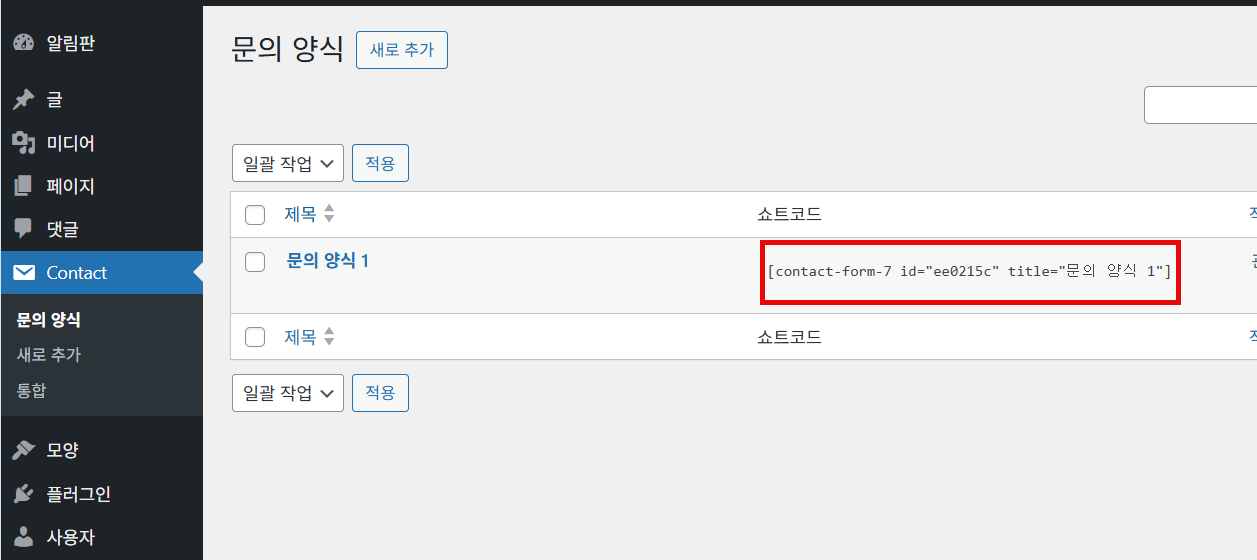
Contact Form 7의 경우 Contact » 문의 양식에서 해당 문의 양식의 쇼트코드를 확인할 수 있습니다.

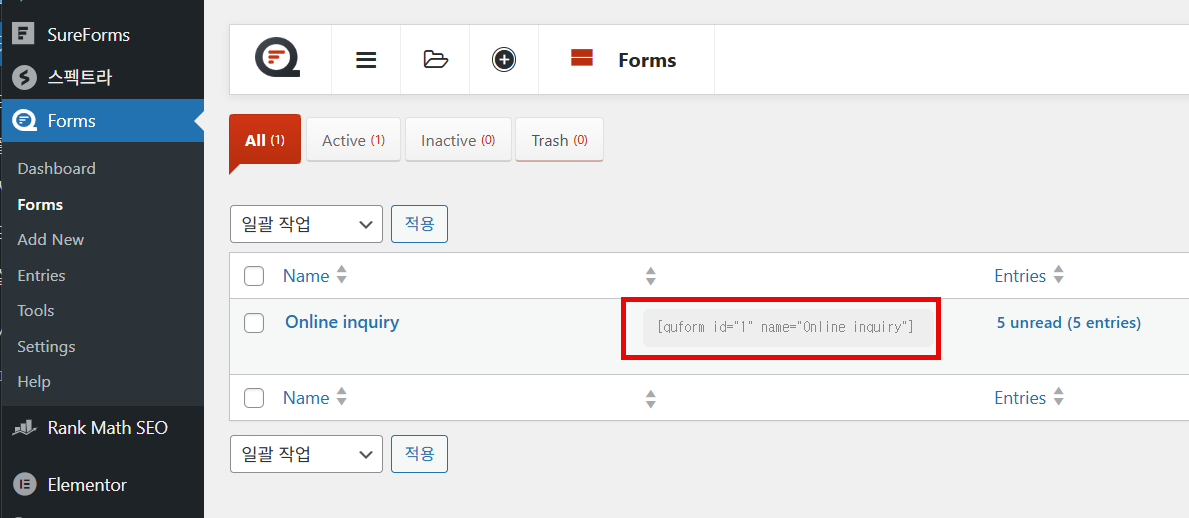
Quform을 사용한다면 Forms » Forms에서 양시의 쇼트코드를 확인할 수 있습니다.

엘리멘터 프로를 사용한다면 테마 빌더에서 푸터 템플릿을 이용하여 푸터 영역에 표시하거나, 페이지 템플릿 또는 Single Post 템플릿을 사용하여 원하는 곳에 숏코드로 문의 폼을 표시할 수 있습니다.
GeneratePress 테마를 사용하는 경우에는 GP 테마에서 제공하는 훅(hook)을 이용하여 원하는 곳에 표시하는 것이 가능합니다.
GeneratePress 테마 후크 사용하기 - 워드프레스 정보꾸러미
워드프레스 테마 중 하나인 GeneratePress 테마는 쉽게 커스텀이 가능하도록 자체 후크를 제공합니다. 무료 버전에서는 함수 파일에 GeneratePress 테마 후크를 이용하여 코드를 직접 삽입할 수 있고, GP
www.thewordcracker.com
아스트라 테마의 경우 아스트라 테마의 사용자 정의 기능을 사용하여 푸터 영역에 숏코드로 문의 폼을 추가하는 것이 가능합니다.
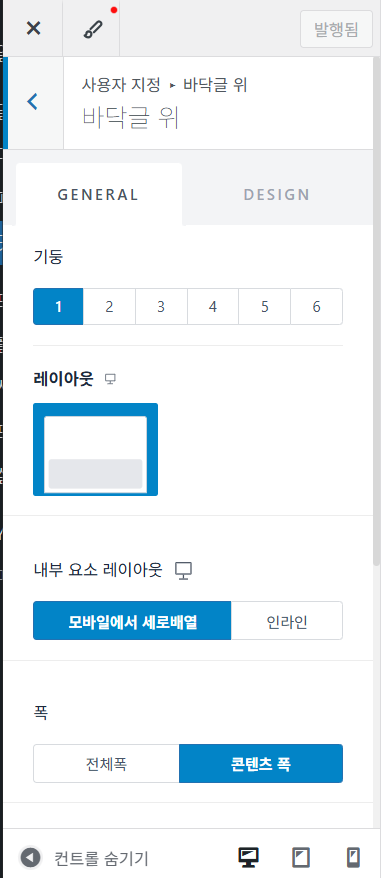
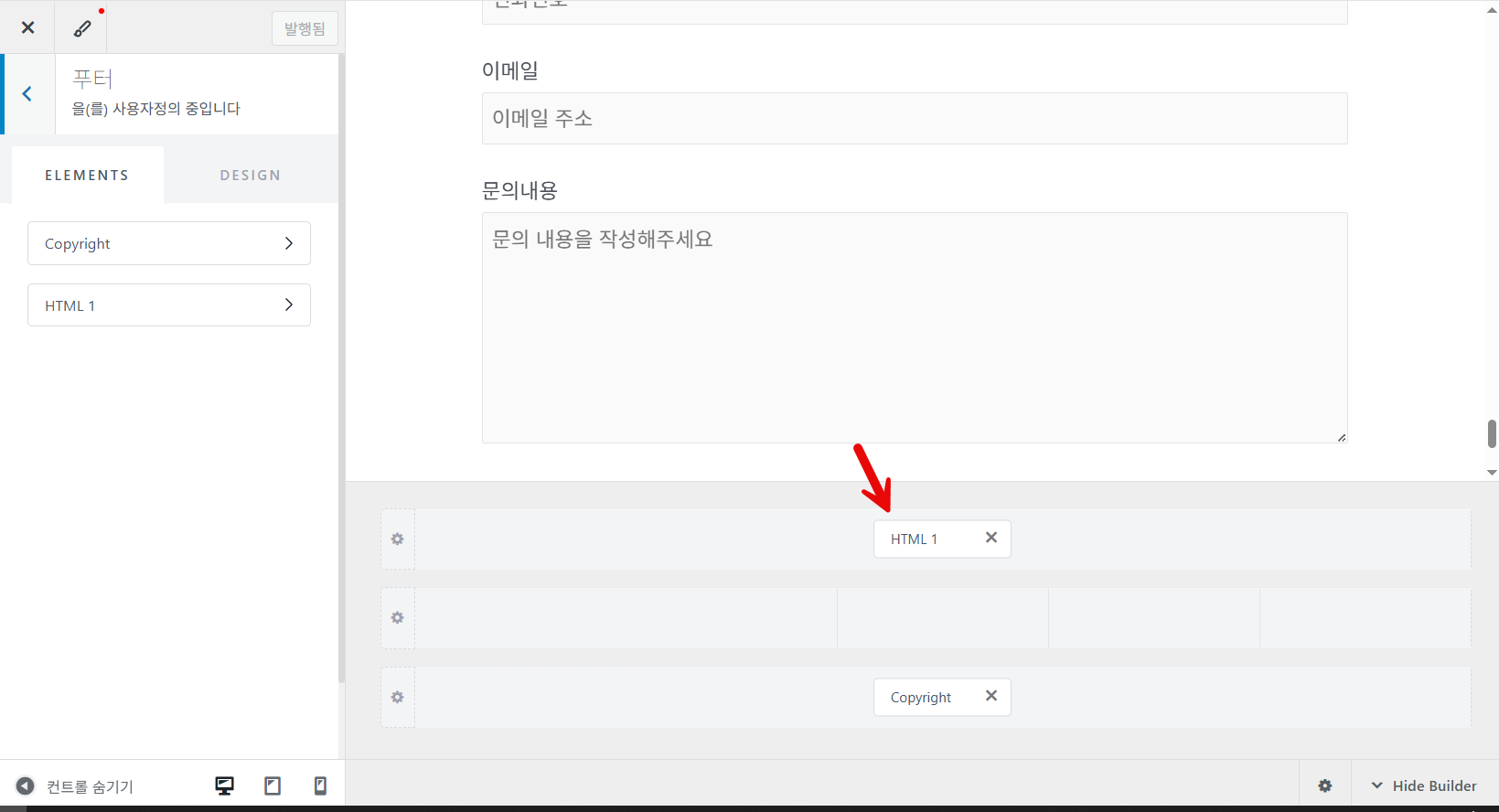
Astra 테마의 푸터 섹션에는 3개의 바닥글 영역이 있고, 각 바닥글 영역에서는 최대 6개 칼럼(열)을 표시할 수 있습니다.

예를 들어, 아래와 같이 바닥글 위 영역에서 컬럼(열)을 1로 지정하여 1단으로로 표시하고 HTML 요소를 배치할 수 있습니다.

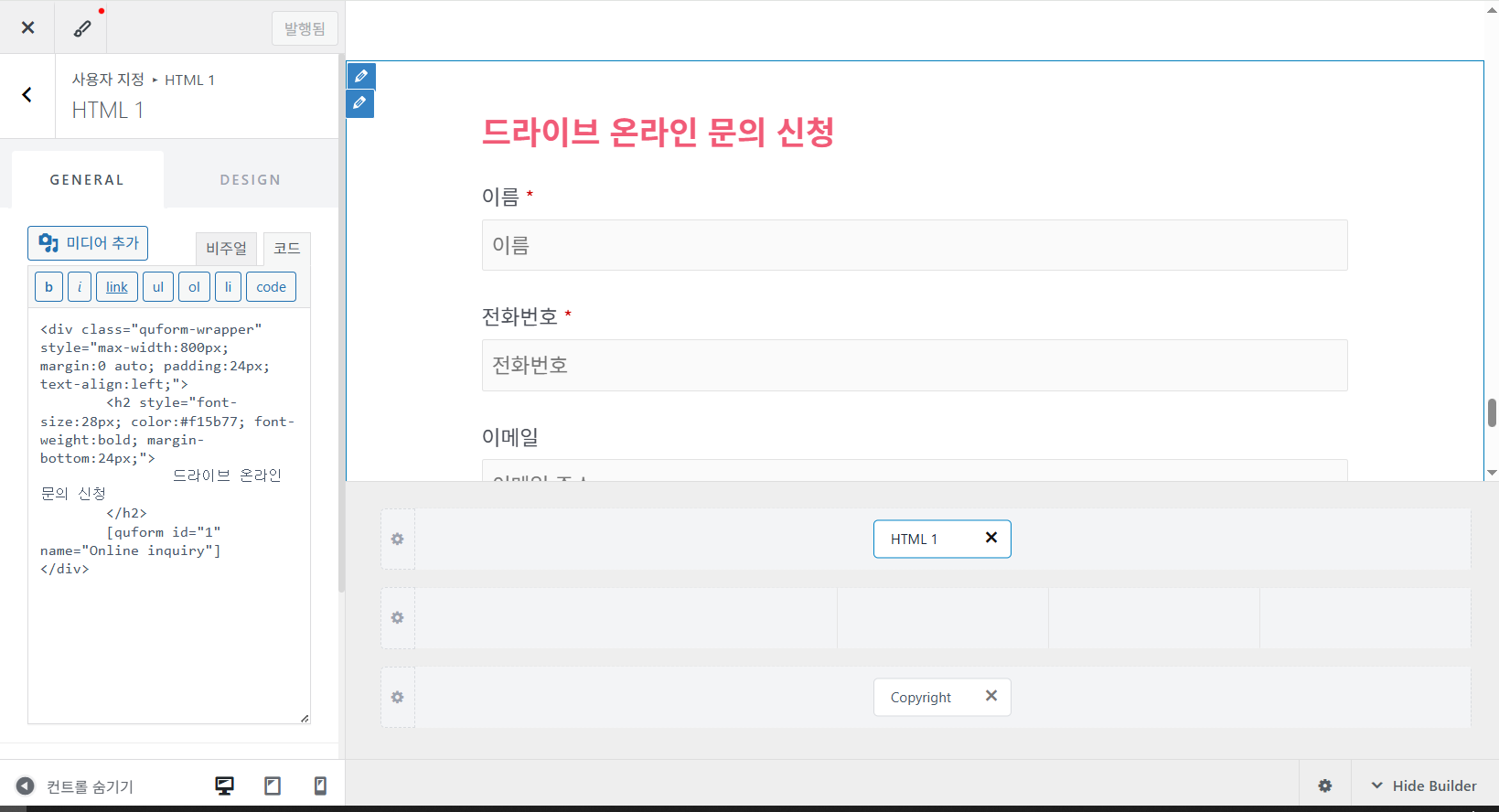
아래와 같이 HTML 코드로 양식을 바닥글 영역에 추가할 수 있습니다.

스타일은 CSS로 제어가 가능합니다. 예시:
.quform-wrapper {
max-width: 800px;
margin: 0 auto;
padding: 24px;
text-align: left; /* 폼 전체 좌측 정렬 */
}
.quform-wrapper .quform-element,
.quform-wrapper .quform-input,
.quform-wrapper label,
.quform-wrapper input,
.quform-wrapper textarea {
text-align: left !important; /* 폼 내부 텍스트 강제 좌측 정렬 */
}기본적인 HTML과 CSS를 이해하면 어느 정도 원하는 대로 양식을 표시할 수 있을 것입니다.
특정 페이지에 표시하고 싶은 경우에는 해당 페이지에 직접 숏코드로 양식을 추가할 수 있습니다. 모든 페이지에 추가하고 싶거나, 모든 상품 페이지에 표시하고 싶다면, GeneratePress 테마의 경우 Elements 기능을 사용하여 제어가 가능하고 엘리멘터 프로에서도 테마 빌더에서 표시할 페이지 지정이 가능합니다.
테마에서 표시할 페이지를 지정하는 기능을 제공하지 않는다면 PHP와 자바스크립트 등을 사용하여 원하는 곳에 표시하도록 시도할 수 있습니다.
👉 워드프레스나 웹호스팅과 관련하여 문제 해결에 어려움을 겪는 경우 여기에서 서비스(유료)를 의뢰하실 수 있습니다.
참고
https://avada.tistory.com/3645
워드프레스와 SMS 문자 발송 서비스 CoolSMS 연동 작업
얼마 전 클라이언트의 요청에 따라 워드프레스 Forminator 플러그인으로 만든 문의 폼을 통해 사용자가 문의를 제출하면 문의 유형에 따라 다른 문자 메시지를 고객사가 지정한 핸드폰 번호를 발
avada.tistory.com
초보자를 위한 워드프레스 블로그 세팅 방법 - 워드프레스 정보꾸러미
우리나라에서도 워드프레스 사용자가 증가하면서 워드프레스에 대한 관심도 함께 높아지고 있습니다. 워드프레스를 처음 시작하는 분들은 복잡해 보여 어디서부터 시작해야 할지 막막할 수 있
www.thewordcracker.com
https://avada.tistory.com/2299
GeneratePress 테마로 워드프레스 블로그 세팅 예시 (How to Customize GP)
워드프레스 테마 중에서 GeneratePress 테마가 속도가 빠르고 커스텀하기에 좋아서 저는 거의 대부분 사이트에 이 테마를 사용하고 있습니다. 이 테마를 사용하는 사이트/블로그가 점차 늘어나는
avada.tistory.com