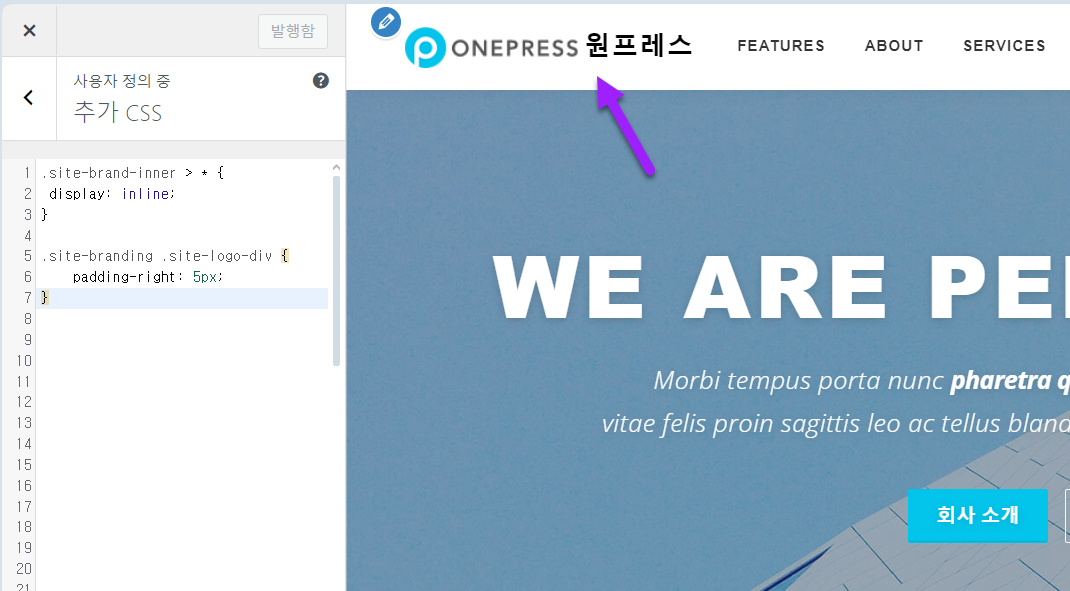
워드프레스 OnePress 테마에서 사이트 제목을 표시하면 로고 아래에 표시됩니다. 사이트 로고 아래에 표시되는 사이트 이름을 로고 옆으로 이동하는 방법에 대한 질문이 네이버 카페에 올라온 적이 있습니다. 워드프레스 관리자 페이지 » 디자인 » 사용자 정의하기 » 사이트 아이덴티티에서 사이트 제목 감추기 옵션을 비활성화하면 로고와 함께 사이트 제목이 표시됩니다. 보통 로고를 제고하고 사이트 제목을 표시할 수 있습니다. OnePress 테마에서 로고와 사이트 제목을 함께 표시하면 아래 그림과 같이 로고 아래에 사이트 제목이 표시됩니다. 워드프레스 OnePress 테마: 로고 옆에 사이트 제목 표시하기 로고와 사이트 이름을 함께 표시하는 경우, 로고 옆으로 사이트 이름을 이동하고 싶은 경우 간단한 CSS로 ..