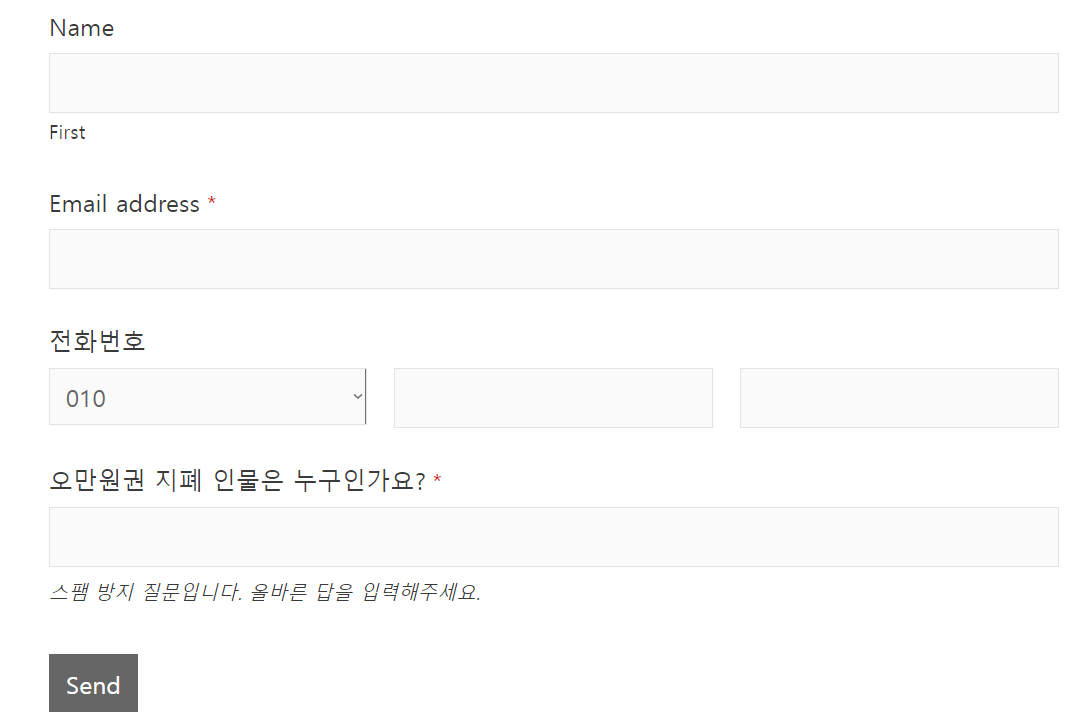
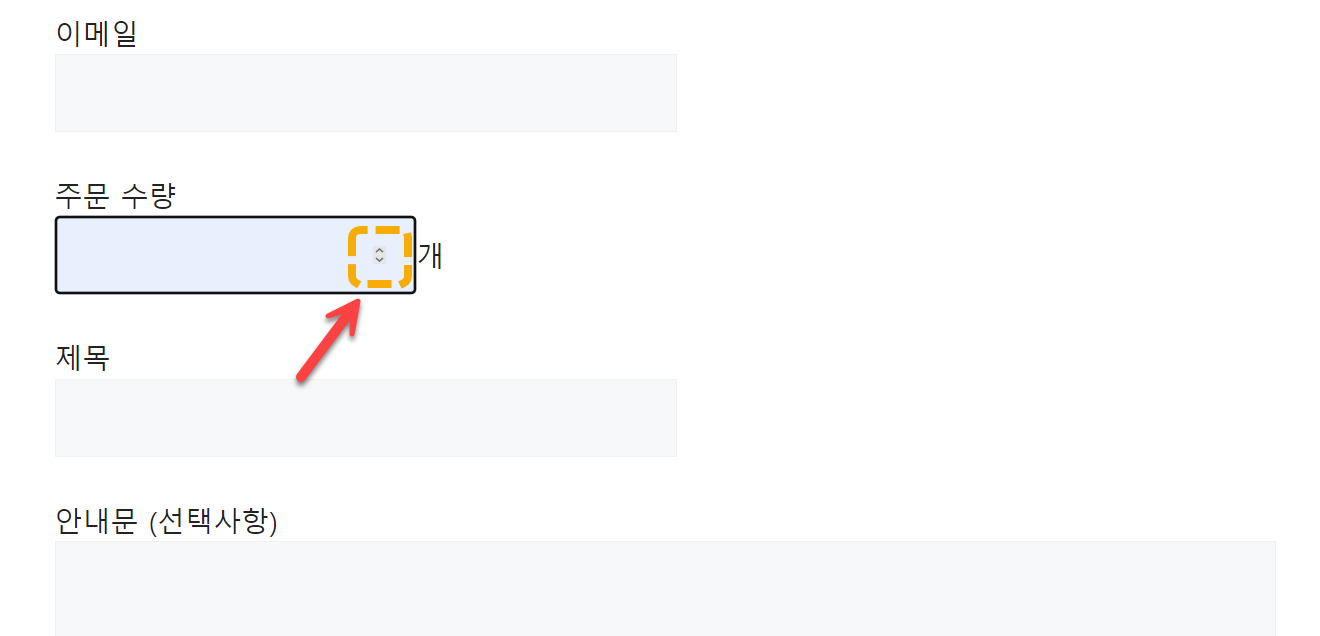
워드프레스는 Contact Form 7, WPForms 등 다양한 컨택트 폼 플러그인이 있습니다. Quform은 유료 컨택트 폼 플러그인으로 꼭 필요한 기능만 있어서 저는 이 플러그인을 워드프레스 블로그에 사용하고 있습니다. Contact Form 7과 Quform으로 만든 컨택트 폼을 통해 제출된 데이터를 케이보드 게시판에 게시물로 등록되도록 연동할 수 있습니다. 최근 Quform에서 등록한 데이터 중 이미지들을 케이보드 게시판에 표시하는 작업을 맡았습니다. Contact Form 7의 경우 무료 플러그인이지만 이미지 업로드 시 저장이 되지 않고 이메일로만 발송됩니다. 그렇기 때문에 이미지를 전달하는 용도로는 Contact Form 7이 적합하지 않을 수 있습니다. Quform에서는 첨부된 이미지 파일..