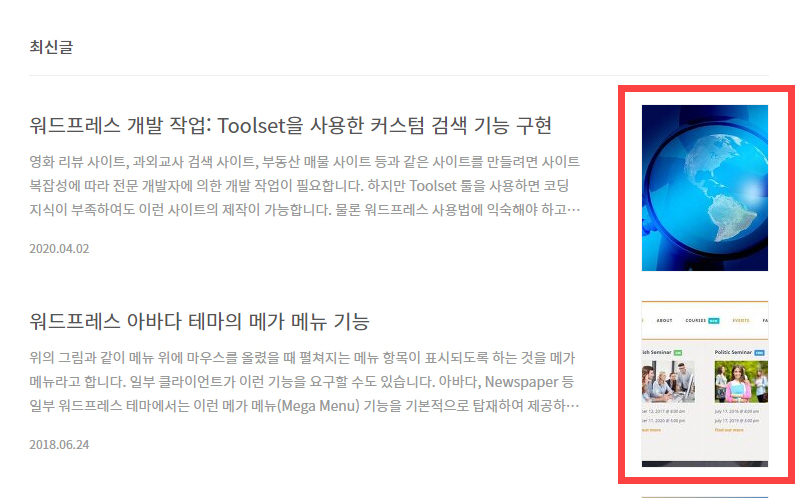
티스토리 북클럽 스킨의 스킨 편집에서 홈 설정을 커버로 지정하고 뉴스레터 아이템을 배치하면 썸네일이 오른쪽에 표시됩니다. 뉴스레터 아이템의 썸네일 위치를 오른쪽에서 왼쪽으로 변경하고 싶은 경우 간단한 CSS 코드를 사용할 수 있습니다. 티스토리 북클럽 스킨: 커버 뉴스레터 아이템 썸네일 위치 변경 방법 티스토리 북클럽(Book Club) 스킨에서 홈 설정을 커버로 설정하고 뉴스레터 아이템을 추가하면 다음 그림과 같이 썸네일이 오른쪽에 표시됩니다. 바로 옆에 사이드바가 있기 때문에 답답해 보인다면 썸네일을 왼쪽으로 이동시키는 것을 고려해볼 수 있습니다. 뉴스레터 아이템의 썸네일을 오른쪽에서 왼쪽으로 이동시키려면 다음과 같은 CSS 코드를 사용할 수 있습니다. /* 북클럽 스킨: 첫 페이지 썸네일 위치 변경..