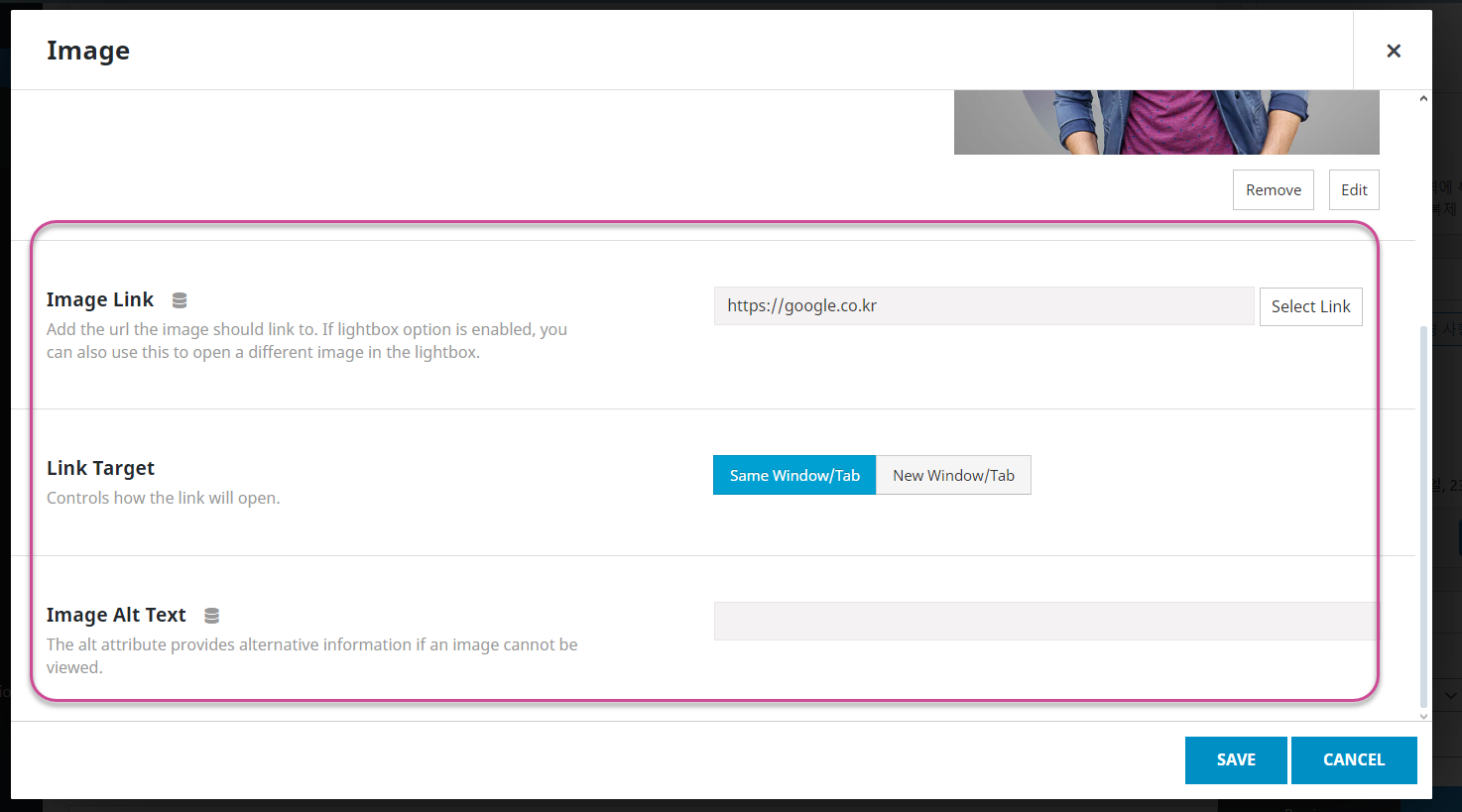
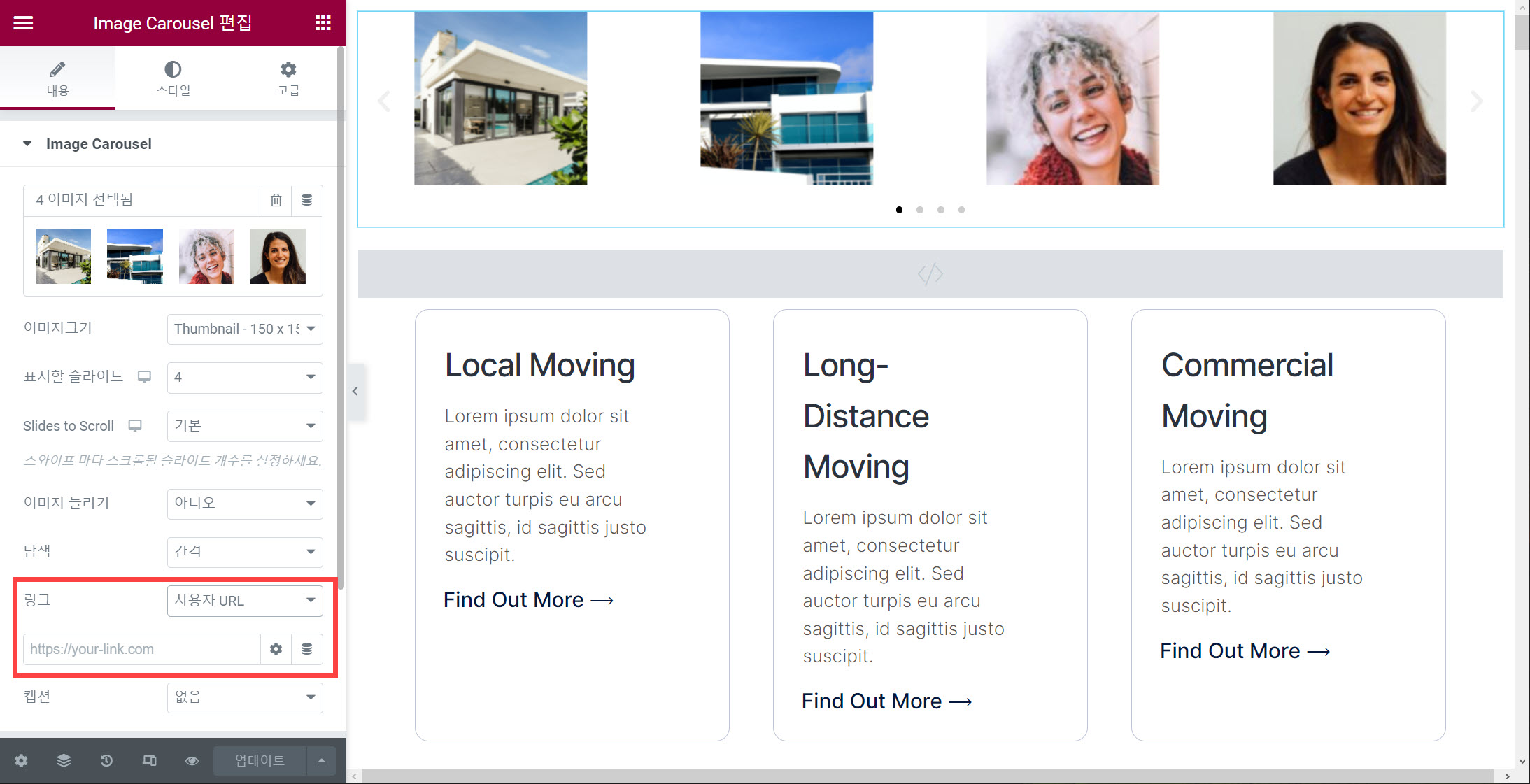
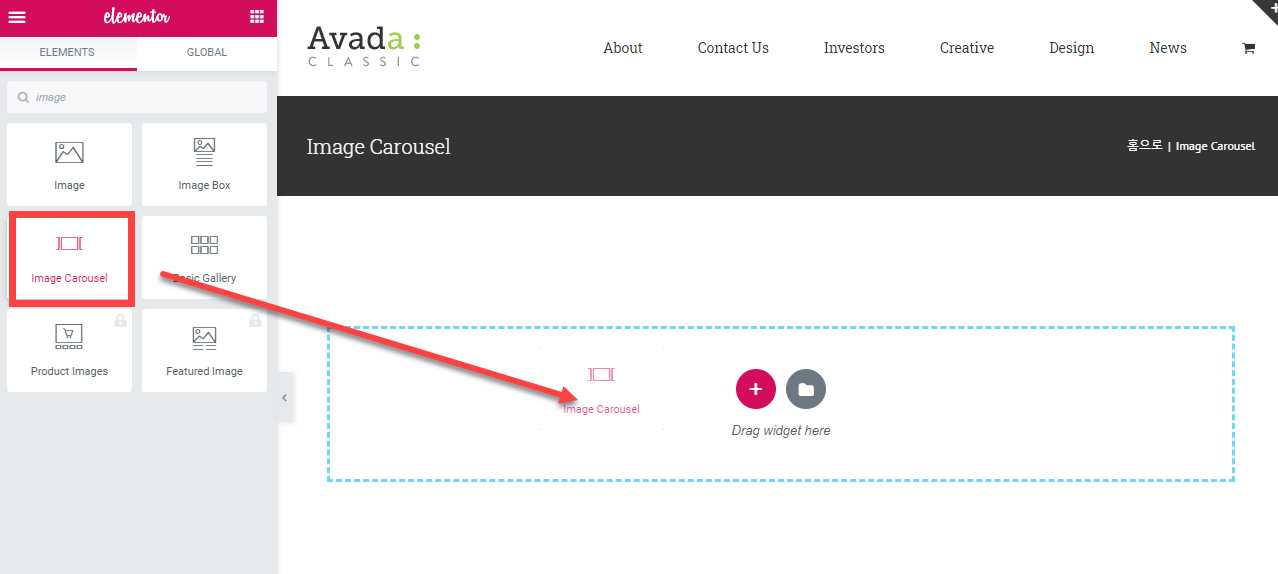
인기 워드프레스 테마인 아바다(Avada)는 많은 테마 옵션과 기능을 제공하고 있습니다. 초보자부터 전문가까지 모두 사용 가능한 아바다 테마에는 엘리멘터 빌더와 비슷한 이미지 캐러셀 엘리먼트를 제공합니다. 아바다 테마의 이미지 캐러셀 엘리멘터의 이미지 캐러셀 Avada 테마의 아바다 빌더에 이미지 캐러셀 위젯을 추가할 경우 개별 이미지마다 URL 링크를 설정할 수 있습니다. 하지만 네이버 카페에 아바다 이미지 캐러셀에서 링크가 작동하지 않는 문제로 어떤 분이 질문을 올려주셨습니다. 이런 문제가 발생할 경우 체크해야 할 사항에 대하여 살펴보겠습니다. 아바다(Avada) 테마 이미지 캐러셀 링크가 작동하지 않는 문제 아바다 테마의 Avada Builder에서 Image Carousel 요소를 선택하여 이미지..