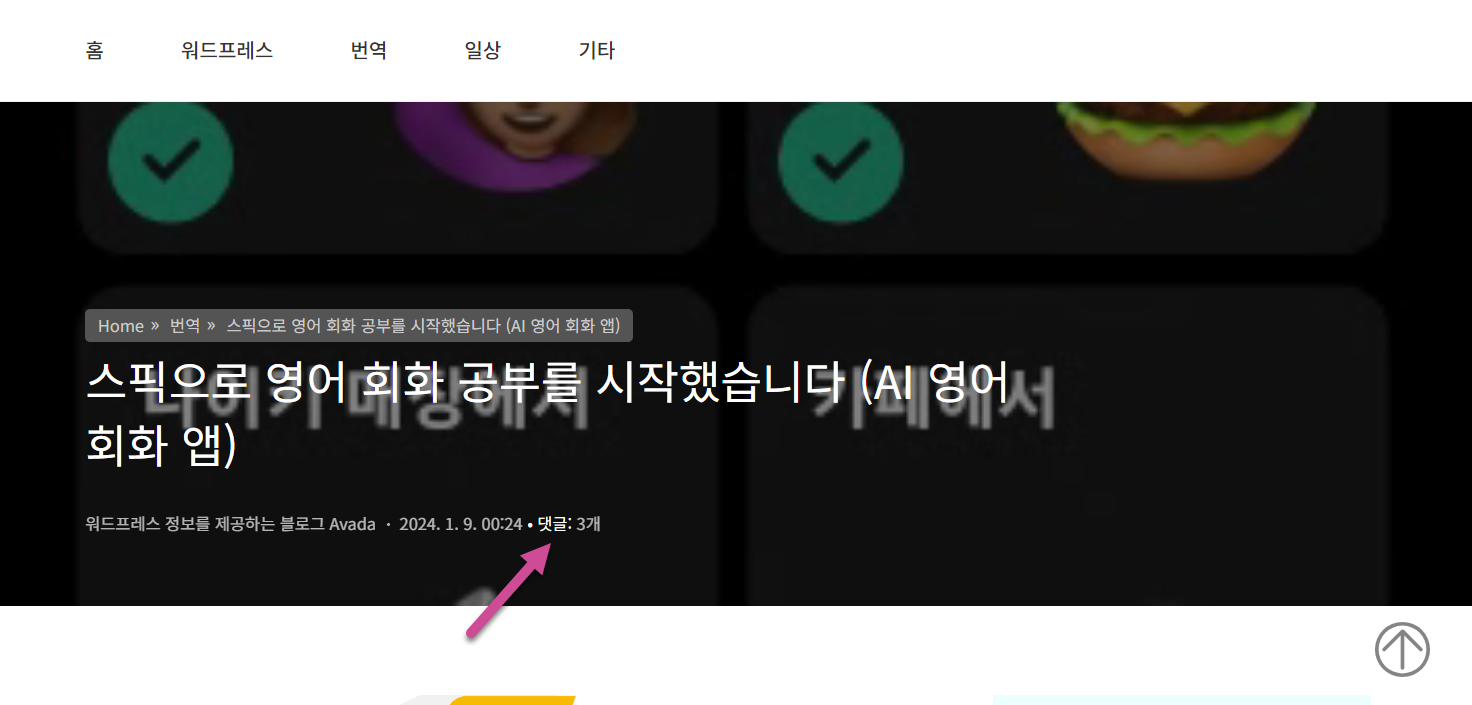
이 티스토리 블로그에서는 스피드 스타라는 유료 스킨을 한 동안 사용하다 현재는 오디세이(Odyssey)라는 기본 스킨 중 하나를 사용하고 있습니다. 시간이 날 때마다 스킨을 조금씩 수정하고 있습니다. 개별 글에서 제목 아래에 댓글 개수가 나오도록 수정해 보았습니다. 오디세이 스킨을 기준으로 글 제목 아래에 댓글 개수를 표시하고, 댓글 개수를 클릭하면 댓글 섹션으로 이동하도록 하는 방법에 대하여 살펴보겠습니다. 다른 스킨을 사용하는 경우에도 동일한 방법으로 가능합니다. 티스토리 스킨: 댓글 개수 표시하기 티스토리 블로그 글 제목 아래의 댓글 개수(예: 댓글: 3개)를 표시하고 댓글 개수를 클릭하면 댓글 섹션으로 이동하도록 했습니다. 티스토리에서 댓글 개수를 표시하는 치환자 코드는 다음과 같습니다. {##_..