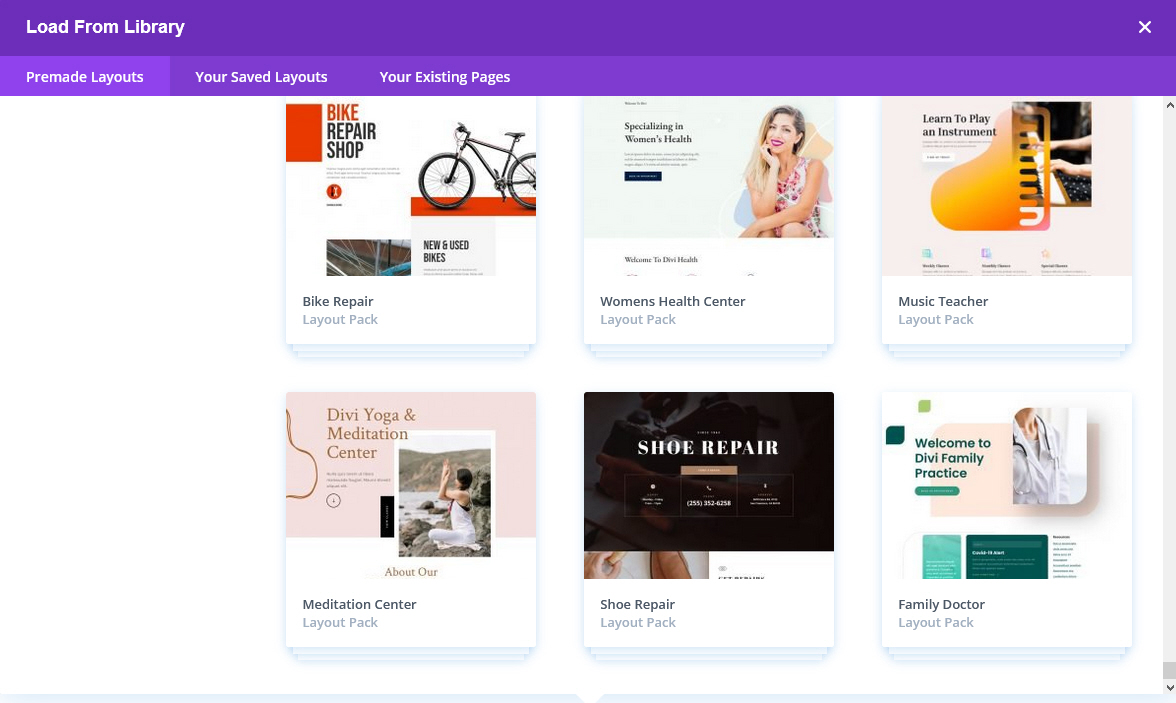
워드프레스 인기 테마 중 하나인 Divi 테마는 심플하면서도 강력한 기능을 제공하는 다목적 테마입니다. 개발사인 Elegant Themes에서는 주기적으로 Divi 테마용 레이아웃 팩을 공개하고 있습니다. 최근에는 관심을 가지지 않았었는데, 오늘 살펴보니 계속 새로운 레이아웃 팩이 추가되고 있네요. 현재 총 195개 레이아웃 팩에 1440개 레이아웃 페이지를 Divi 빌더에서 로드할 수 있습니다. 이 글에서는 최근 공개된 Meditation Center (명상센터) 레이아웃 팩을 살펴보겠습니다. 워드프레스 Divi 테마용 명상센터(Meditation Center) 레이아웃 팩 무료 다운로드 명상센터 홈페이지 구축에 사용할 수 있는 이 Meditation Center 레이아웃 팩에는 라이선스 제한 없이 사..