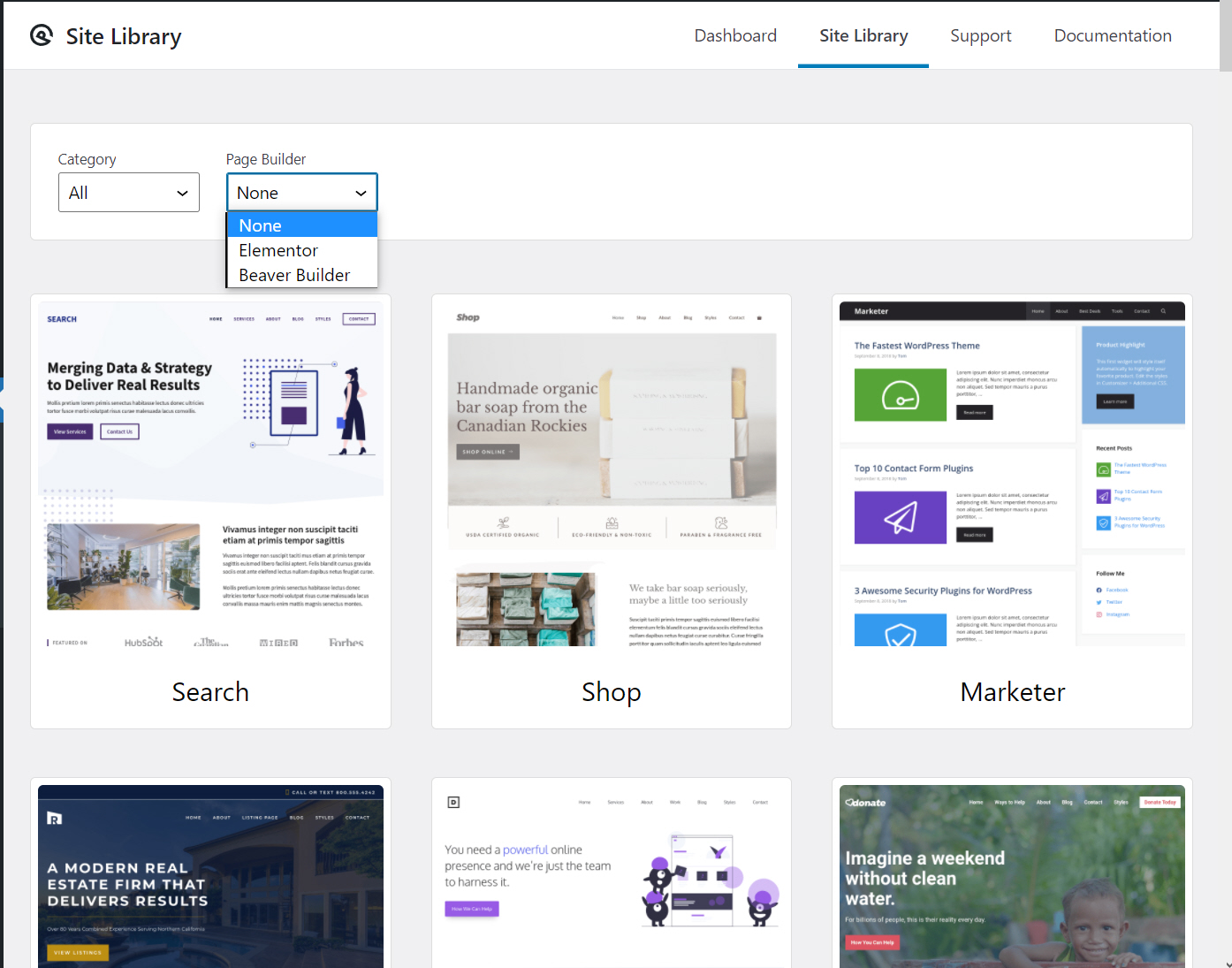
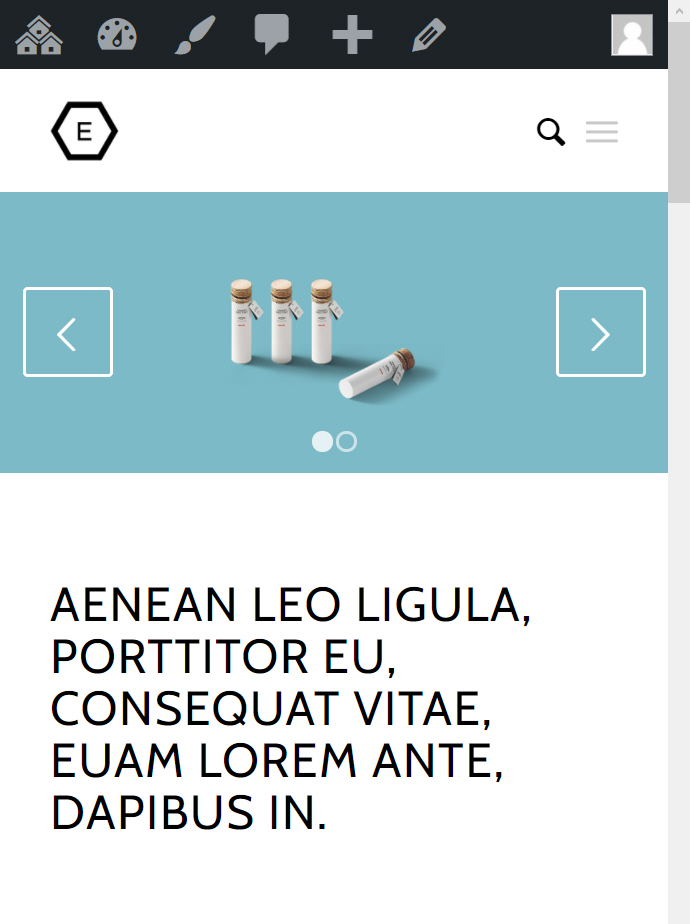
워드프레스 유료 테마에서는 대부분 데모를 제공합니다. GeneratePress 테마에서도 Site Library라는 라이브러리에서 미리 만들어진 사이트를 로드할 수 있는 기능을 제공합니다. 이 글에서는 제너레이트프레스 테마의 사이트 라이브러리에서 사전 제작된 사이트를 로드하는 방법에 대해 살펴보겠겠습니다. 워드프레스 GeneratePress 테마 사이트 라이브러리에서 데모(미리 만들어진 사이트)로드하기 사이트 라이브러리를 이용하려면 먼저 워드프레스에 GeneratePress 테마와 GP Premium 플러그인이 설치되어 있어야 합니다. 사전 준비: GeneratePress 테마와 GP Premium 플러그인 설치 GeneratePress 테마는 디자인 > 테마(워드프레스 6.5 미만 버전에서는 외모 > ..