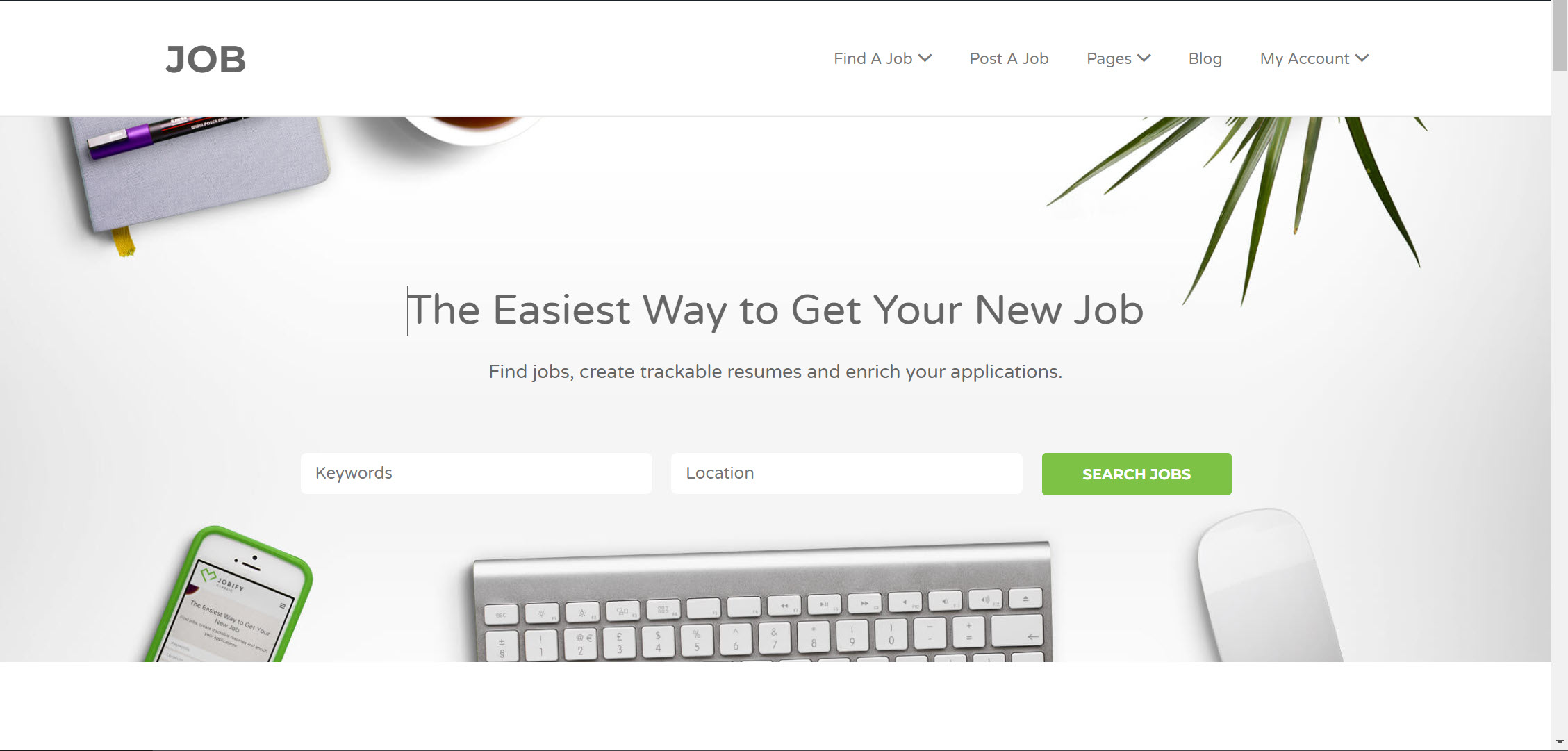
Jobify는 구인구직 공고를 올리를 수 있는 워드프레스 테마입니다. 사용자들이 관련성 있는 일자리를 찾을 수 있는 단순한 실시간 검색 기능을 제공하고 구인 광고를 올리는 업체들에게 비용을 청구할 수도 있습니다. 워드프레스 구인구직 테마 Jobify 데모 설치하기 지난달에 Jobify 테마의 데모를 설치하고 간단한 설정을 해주는 작업을 맡았습니다. 테마를 설치하고 업로드한 후에 다음 과정에 따라 데모를 설치할 수 있습니다. 1. 외모 > 테마에서 "새로 추가" 버튼을 클릭하여 Jobify 테마 설치 파일을 업로드하여 설치하고 테마를 활성화합니다. 그런 다음, 워드프레스 알림판의 왼쪽 패널의 Getting Started > Setup Guide를 클릭하여 설정 마법사를 실행합니다. 먼저 Generate a..