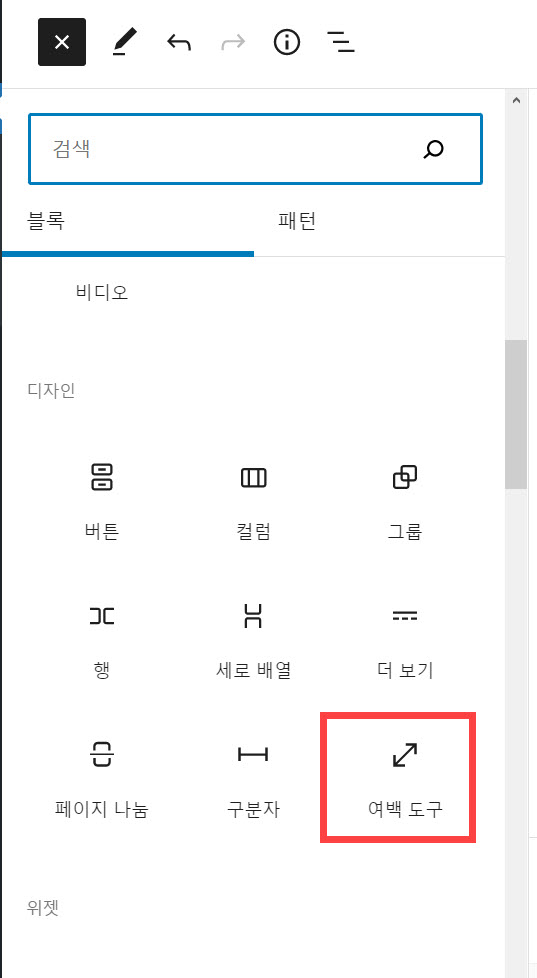
워드프레스에서 글을 작성할 때 여백을 추가하고 싶은 경우가 있을 수 있습니다. 그런 경우 구텐베르크 편집기 (블럭 에디터)에 포함된 '여백 도구'(또는 워드프레스 버전에 따라 '여백 설정') 블럭을 활용하여 여백을 추가할 수 있습니다. 워드프레스 글 작성 시 여백 추가하는 방법 여백을 추가하려는 경우 블록 추가 아이콘(플러스 모양의 아이콘)을 클릭하고 디자인 섹션으로 이동하여 "여백 도구" 블록을 선택하도록 합니다. 또는, 글 작성 화면에서 간단히 "/여백"을 입력하여 여백 도구를 선택할 수 있습니다. [참고*구텐베르크 편집기(블록 에디터)에서 제공하는 키보드 단축키를 활용하면 글 작성 시 능률을 높일 수 있습니다. "시간과 능률을 향상시키는 워드프레스 구텐베르크 키보드 단축키"를 참고해보시기 바랍니다...