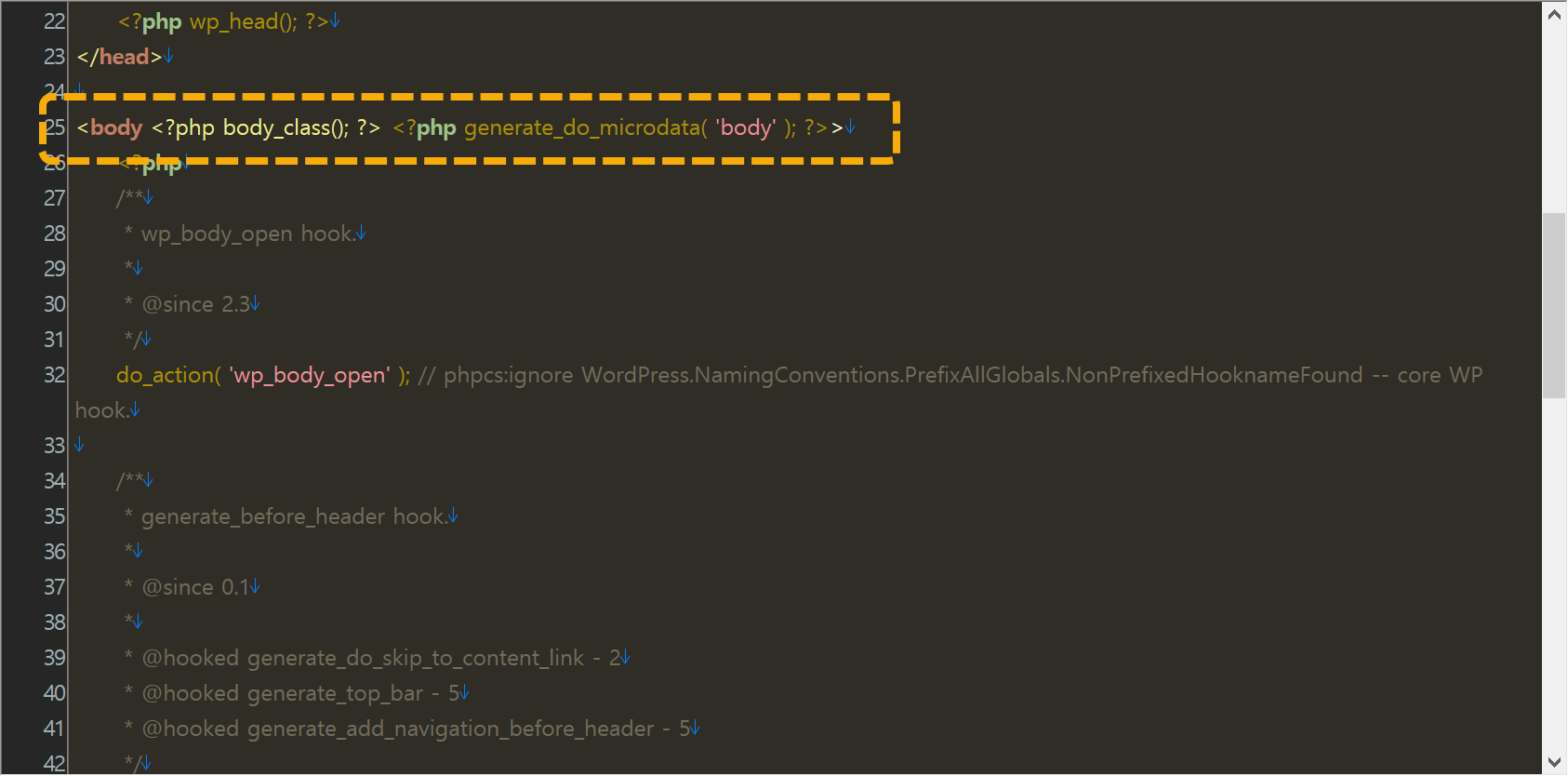
워드프레스를 사용하는 경우 WP Content Copy Protection & No Right Click과 같은 플러그인을 사용하여 텍스트 복사를 방지하고 우클릭을 금지할 수 있습니다. 또한, 이미지 등을 불펌할 수 있도록 할 수 있습니다. 하지만 플러그인을 사용할 경우 간혹 다른 플러그인과 충돌을 일으켜 예상치 못한 문제를 일으키기도 합니다. 그리고 모든 불펌 방법은 쉽게 무력화될 수 있으므로 실질적으로 큰 효과가 없을 수도 있습니다. 아래 방법은 워드프레스뿐만 아니라 티스토리 등에서도 활용이 가능합니다. body 태그에 코드를 추가하여 우클릭과 텍스트 복사 금지하기 대안으로 [****] 태그에 코드를 추가하여 우클릭과 이미지/텍스트 선택/복사를 방지할 수 있습니다. 위의 코드에서... oncontex..