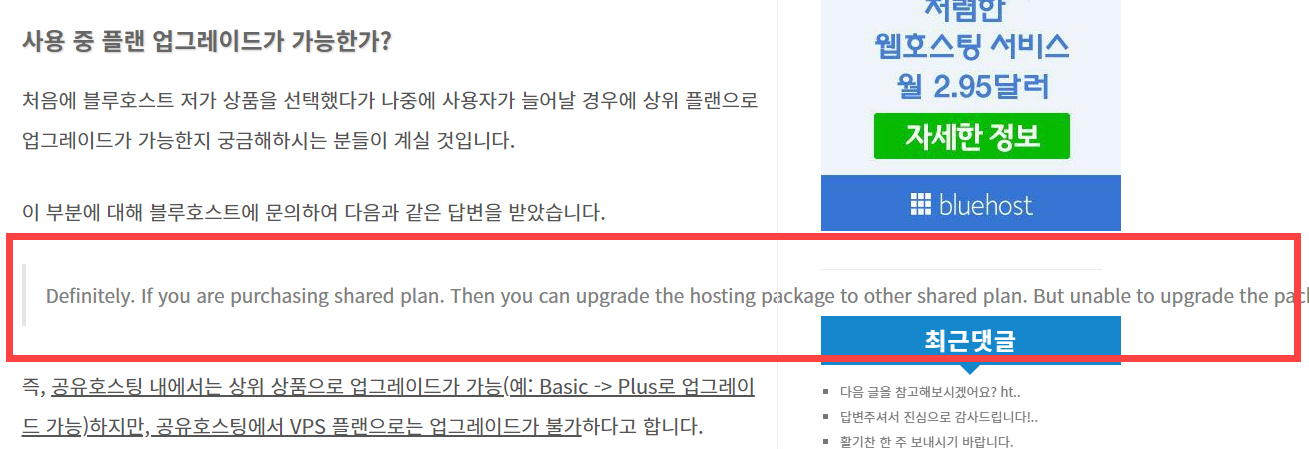
오늘 엣지 브라우저 (Microsoft Edge)에서 이 티스토리 블로그의 인용구 텍스트를 확인해보니 텍스트가 콘텐츠 컨테이너 범위를 벗어나서 한 줄로 표시되는 것을 발견했습니다. 저는 글을 발행하고 보통 크롬에서 확인하기 때문에 엣지 브라우저에서 이와 같은 문제가 나타나는 것을 미처 인식하지 못했습니다. 인용구에서 텍스트가 콘텐츠 영역을 벗어나는 경우 해결 방법 [CSS] 보통 긴 URL이 다음 라인으로 줄 바꿈 되지 않고 콘텐츠 영역을 벗어나는 경우가 있지만, 위의 그림과 같은 경우는 드문 것 같습니다. 긴 URL을 강제 줄 바꿈 하려면 다음 CSS 코드를 적용하면 많은 상황에서 문제가 해결됩니다. overflow-wrap: break-word; word-wrap: break-word; 혹시나 싶어 ..