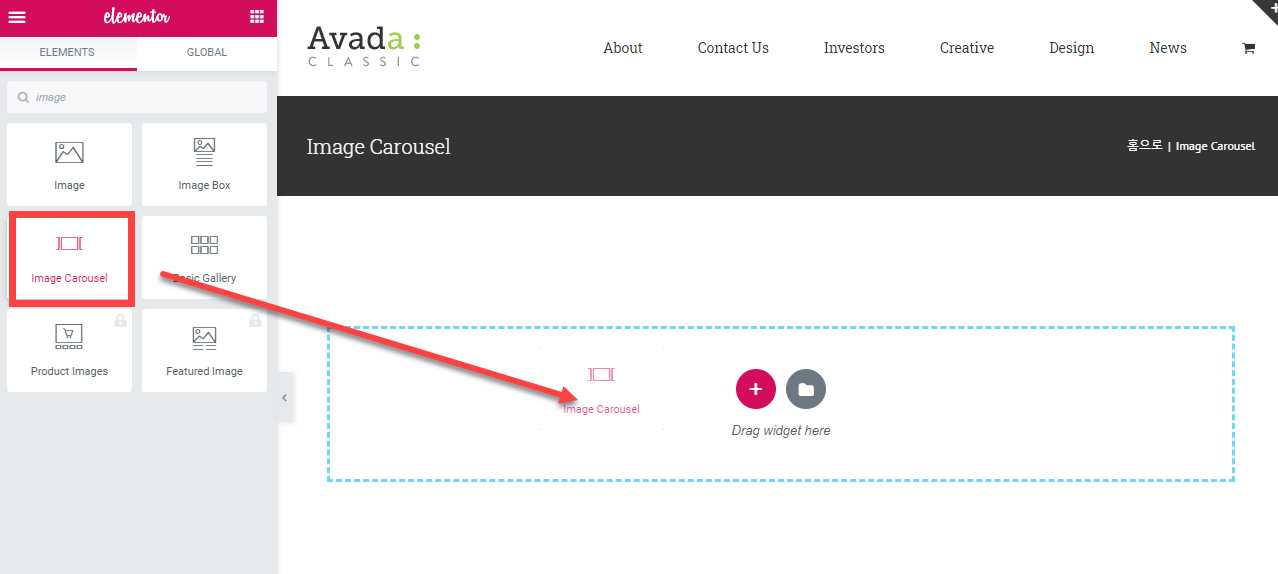
고객사 소개 페이지에서 고객사 로고들을 왼쪽 또는 오른쪽으로 움직이는 슬라이드(좌우 롤링 배너)로 만들어 표시하는 경우가 많이 있습니다. 쉽게 이해하기 위해 다음 영상을 보시면 기업 로고들이 배열되어 가로로 회전하고 있습니다. 테스트용으로 임의의 이미지를 업로드하여 만들어 보았습니다. 제대로 만들려면 먼저 크기가 일정한 고객사 로고 파일을 준비하면 되겠죠. 위의 영상과 같이 고객사를 소개하는 회전 슬라이더를 워드프레스에서 만들려는 경우, 테마 기능이나 플러그인을 사용할 수 있습니다. 예를 들어, 베스트셀링 테마인 아바다 테마에서는 이미지 캐러셀(image carousel) 기능을 사용하여 비슷하게 구현할 수 있습니다. 워드프레스 아바다(Avada)에서 Image Carousel 사용하기 - 워드프레스 중..