엘리멘터 페이지 빌더에서 컬럼 구조를 추가하는 경우 반응형으로 작동합니다. 즉, 기기 해상도에 따라 컬럼 개수가 자동으로 조정됩니다. 가령, 2개 컬럼 구조를 추가하면 PC에서는 2개 열로 표시되지만 모바일에서는 한 행에 1개 열로 표시됩니다. 모바일에서도 한 행에 2개 컬럼으로 표시되도록 컬럼 너비를 지정하여 모바일 컬럼 개수를 변경할 수 있습니다.
워드프레스 엘리멘터 모바일 컬럼 개수 변경하기(+컬럼 너비 설정)
워드프레스 Elementor 페이지 빌더에서는 새 섹션 추가 버튼을 클릭하여 컬럼 구조를 추가할 수 있습니다.

위의 그림에서 더하기 아이콘(새 섹션 추가)을 클릭하면 다음과 같이 컬럼 구조를 선택할 수 있는 섹션이 표시됩니다.

다양한 섹션 구조를 선택할 수 있습니다.
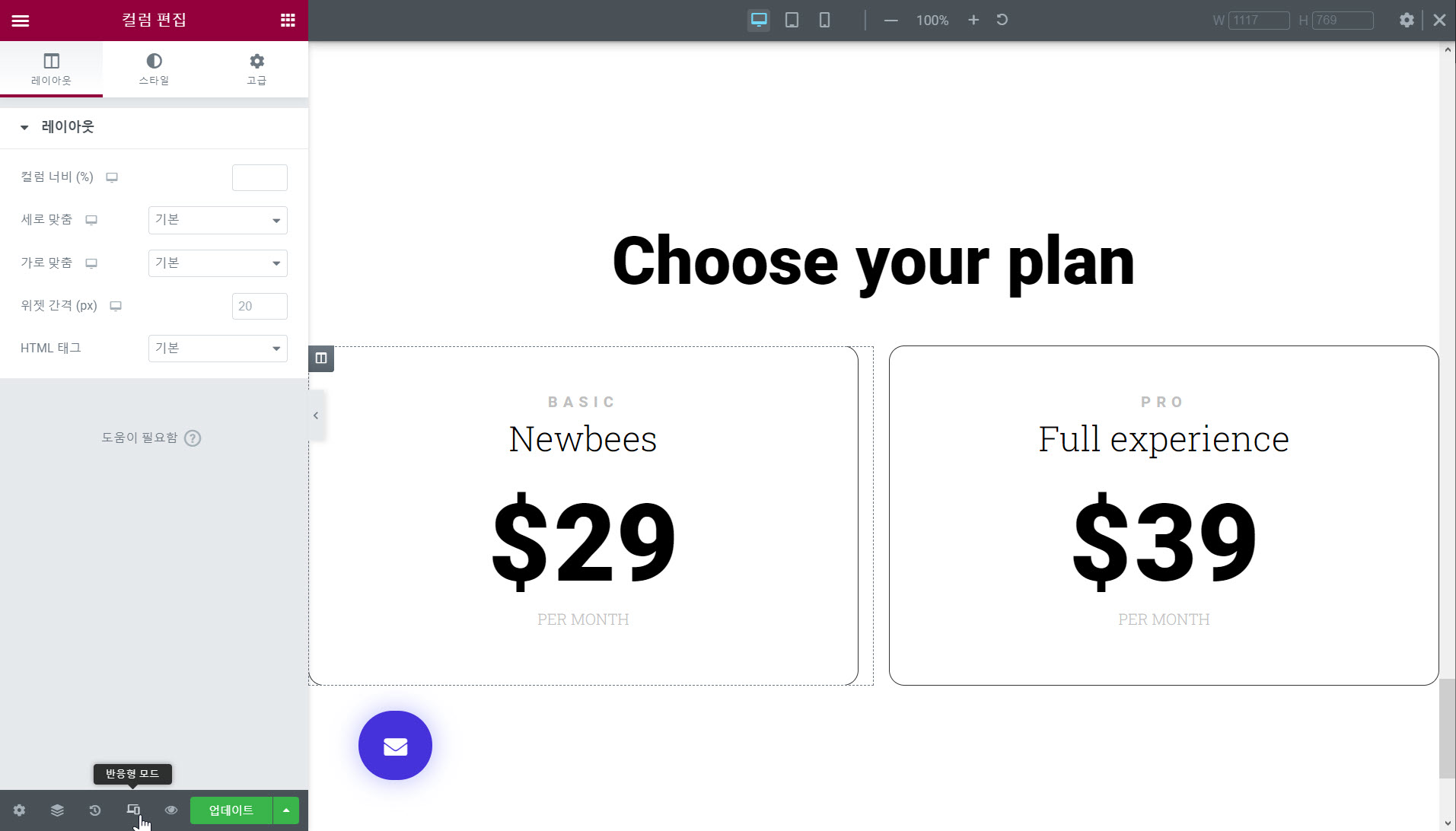
예를 들어, 2개 열로 된 구조를 선택하는 경우 PC(데스크톱)에서는 2개 열로 표시됩니다.

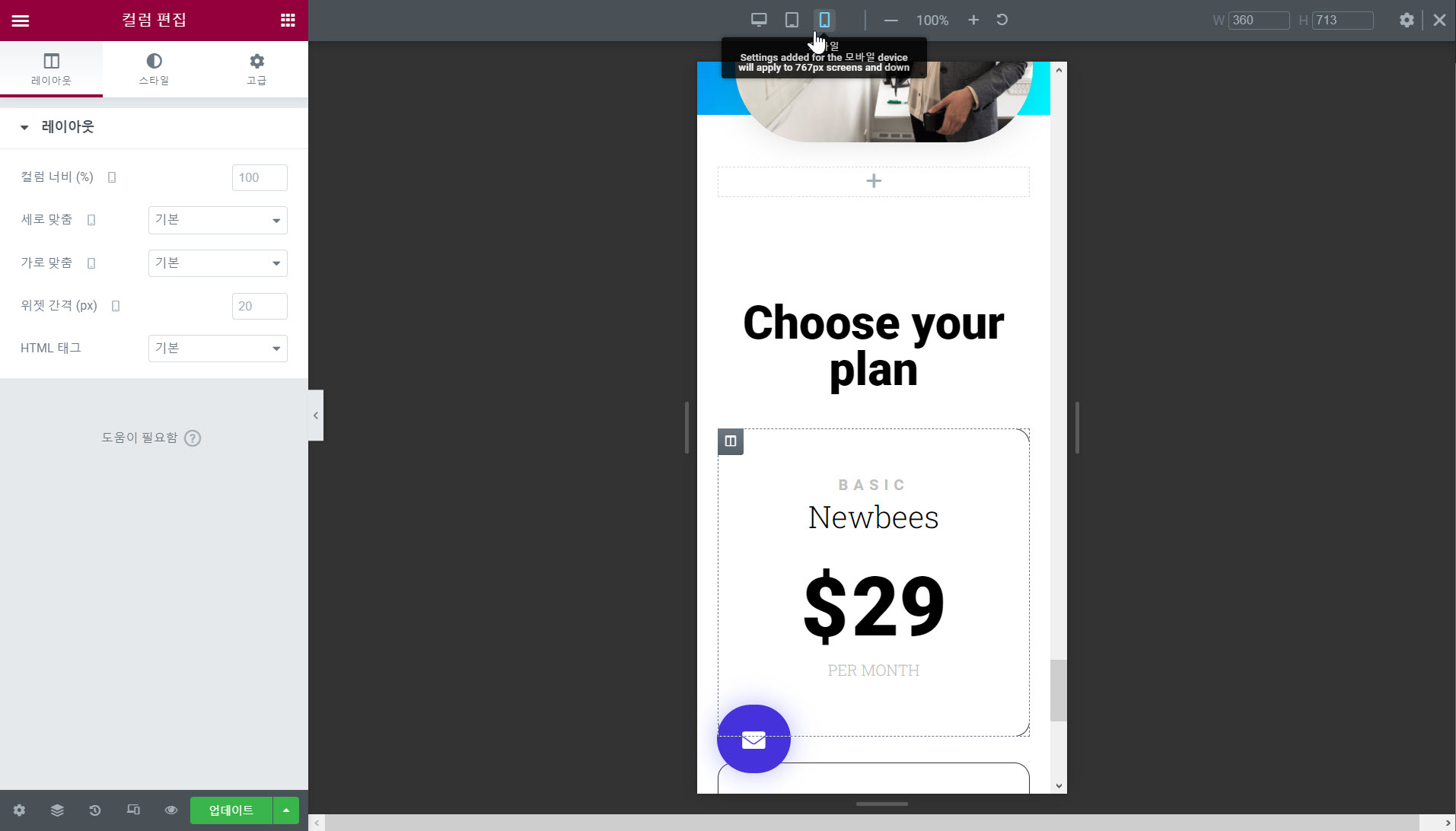
하지만 모바일 보기에서는 1개 열로 표시되어 한 행에 하나의 컬럼이 표시됩니다.

위의 그림과 같이 모바일 기기에서는 1열씩 위아래로 배열되어 표시되는데요.
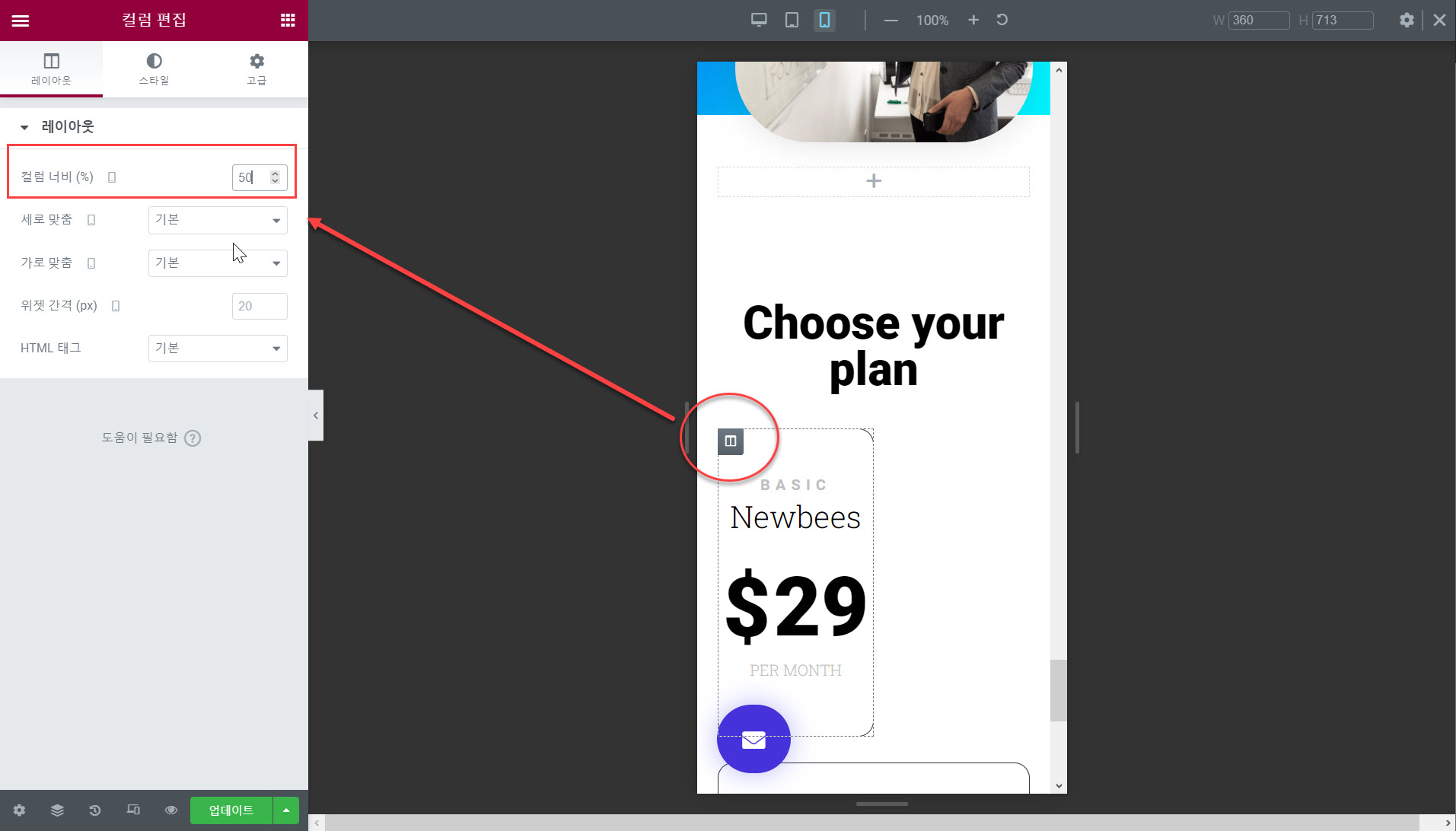
모바일에서도 한 행에 2열로 표시되도록 하고 싶은 경우 모바일 보기에서 컬럼 너비(%)를 변경하며 됩니다. 예를 들어, 모바일 보기에서 컬럼 편집 아이콘을 클릭하고 컬럼 너비를 50%로 각각 설정하면 2개 열이 나란히 표시됩니다.

해당 섹션 내의 컬럼 모두에 대하여 컬럼 너비를 변경하도록 합니다.
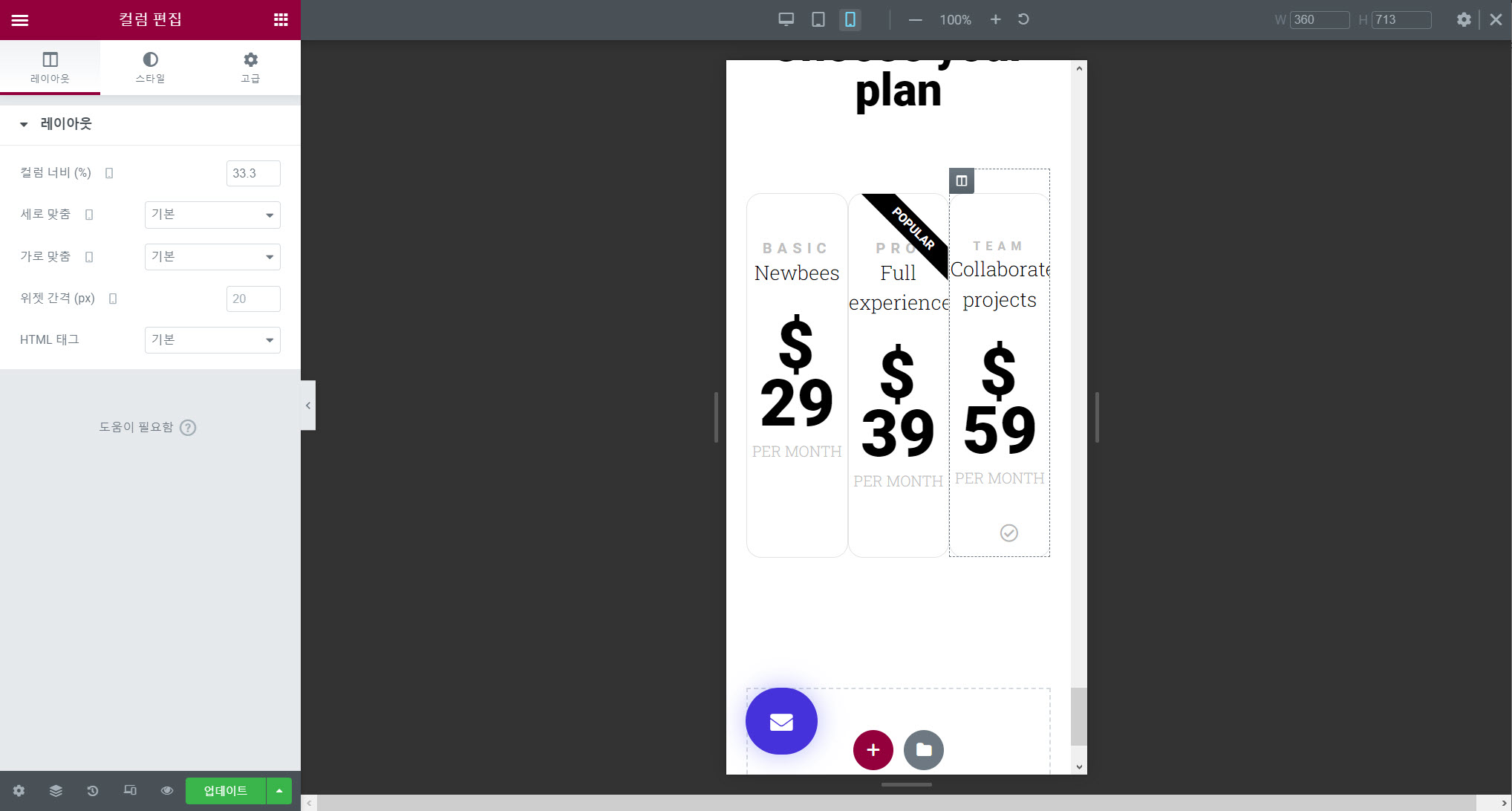
만약 3개 컬럼으로 되어 있다면 컬럼 너비값을 33.3%(또는 33%)로 설정하면 3열로 표시됩니다.

위의 그림에서는 모바일에서 33.3%로 설정한 예입니다. 여백을 적절히 지정하여 컬럼 간 간격을 조정할 수 있습니다.
마찬가지로 4열로 표시하고 싶은 경우에는 각 컬럼의 컬럼 너비 비율을 25%로 설정하면 됩니다. 하지만 모바일에서 컬럼 개수가 많으면 보기가 좋지 않으므로 적절한 개수로 설정하는 것이 바람직할 것입니다.
다음 유튜브 영상을 참고해보시기 바랍니다.
마치며
이상으로 엘리멘터 페이지 빌더에서 모바일 기기에서의 컬럼 개수를 변경하는 방법에 대해 살펴보았습니다. 페이지 빌더를 사용하는 아바다, 엔폴드, 뉴스페이퍼 등에서도 비슷한 방법으로 모바일 기기에 대한 레이아웃을 조정할 수 있습니다. 아바다 테마의 경우 동일한 콘텐츠에 대하여 PC용 섹션과 모바일용 섹션을 각각 만드는 것을 고려할 수 있습니다.
참고
https://avada.tistory.com/2477
워드프레스 엘리멘터 테마 빌더로 포스트 템플릿 만들기
엘리멘터는 현재 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더입니다. Elementor 무료 버전으로도 코딩 지식 없이 웬만한 사이트를 만들 수 있지만, 커스텀이 필
avada.tistory.com