워드프레스 SEO 플러그인에서는 브레드크럼 기능이 탑재되어 있어 테마에서 브레드크럼 기능을 제공하지 않을 경우 SEO 플러그인에서 제공하는 브레드크럼을 사용할 수 있습니다. 이 글에서는 GeneratePress 테마에서 Yoast SEO 브레드크럼을 적용하는 방법에 대하여 살펴보겠습니다.
Yoast SEO의 브레드크럼 설정하기
Yoast SEO 플러그인을 설치하고 활성화했다면 알림판 > SEO > Search Appearance 페이지로 이동하여 Breadcrumbs 탭에서 브레드크럼 관련 설정을 할 수 있습니다.

Yoast SEO에서 브레드크럼을 설정해도 자동으로 블로그 글이나 페이지에 브레드크럼이 표시되지는 않습니다. 아래의 방법을 통해 원하는 곳에 Yoast SEO 브레드크럼을 표시하도록 코드를 추가해야 합니다.
GeneratePress 테마에서 Yoast SEO 브레드크럼 추가하기
워드프레스 GeneratePress 테마에서 Yoast SEO 브레드크럼을 추가하는 방법에 대하여 살펴보겠습니다. 무료 버전을 사용하는 경우 다음과 같은 코드를 테마의 함수 파일에 추가할 수 있습니다.
// Yoast SEO 브레드크럼 추가하기
add_action( 'generate_after_header', function() {
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<div class="grid-container grid-parent"><p id="breadcrumbs">','</p></div>' );
}
} );Element를 사용하여 브레드크럼 추가하기
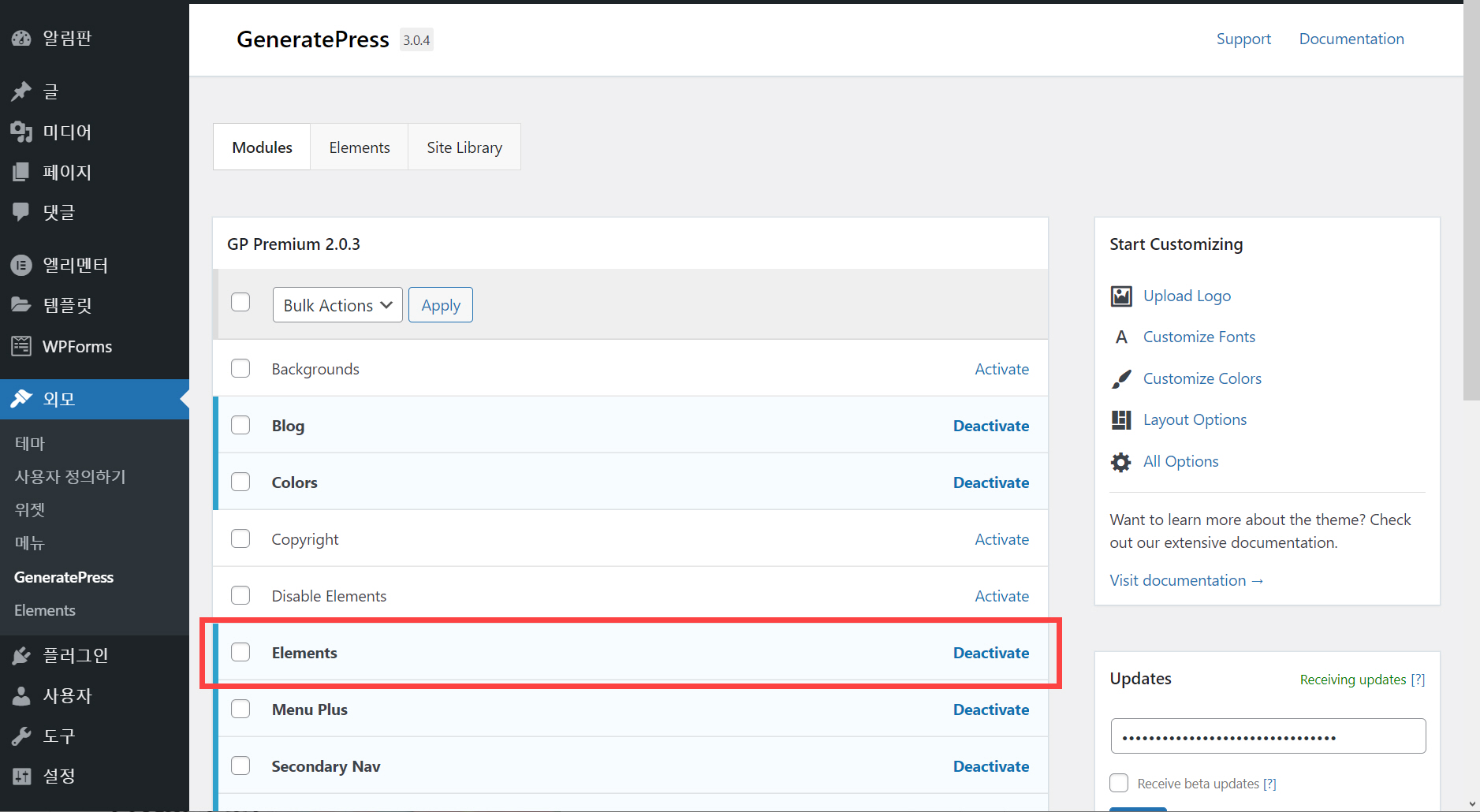
GeneratePress 테마의 유료 버전(GP Premium)을 사용하는 경우 Element로 보다 쉽고 정교하게 브레드크럼을 추가할 수 있습니다. 먼저 외모 > GeneratePress로 이동하여 Elements 모듈을 활성화합니다. 아래 그림과 같이 표시되면 Elements 모듈이 활성화된 것입니다.

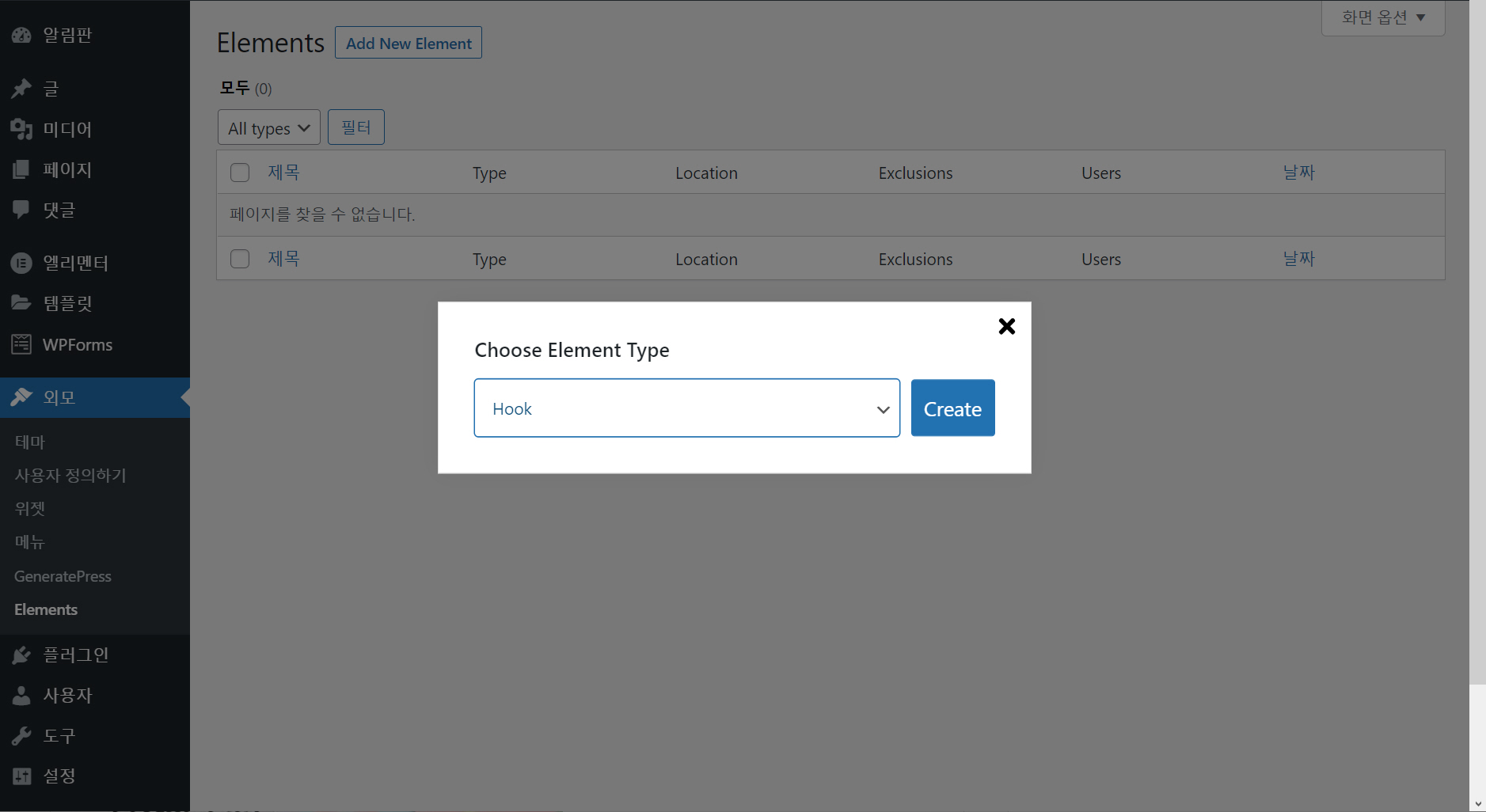
외모 > Elements로 이동하여 Elements 제목 옆의 Add New Element(새 엘리먼트 추가)를 클릭하여 새 요소를 만들도록 합니다.

위의 그림과 같이 Choose Element Type(엘리멘트 타입 선택) 팝업이 표시되면 Hook를 선택하고 Create(생성) 버튼을 클릭합니다.
Add New Hook(새 훅 추가) 화면이 표시됩니다.

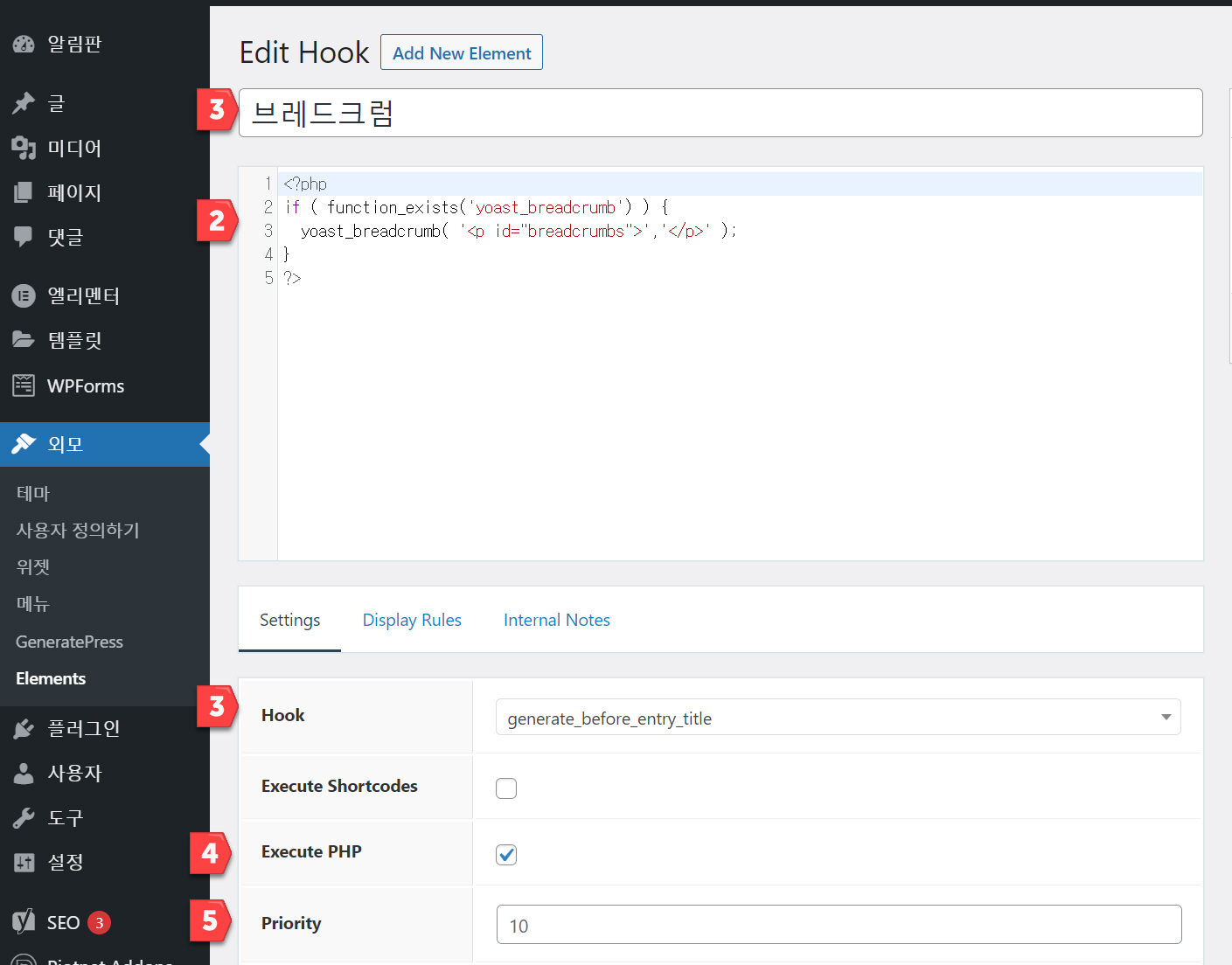
위와 같은 화면이 표시되면...
① 먼저 훅 제목을 입력(예: 브레드크럼)합니다.
② 제목 아래의 박스에 다음과 같은 코드를 추가합니다.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>③ Hook에 generate_before_entry_title을 선택합니다. 브레드크럼이 표시되는 부분을 지정합니다. 원하는 다른 훅을 선택하도록 합니다. 이 옵션을 선택하면 글 제목 바로 위에 브레드크럼이 표시됩니다.
④ Execute PHP를 체크합니다.
⑤ Priority는 보통 기본값을 그대로 되면 됩니다. 만약 여러 항목을 동일한 훅 위치에 표시하는 경우 Priority(우선순위) 값을 변경하여 표시 순서를 지정할 수 있습니다.
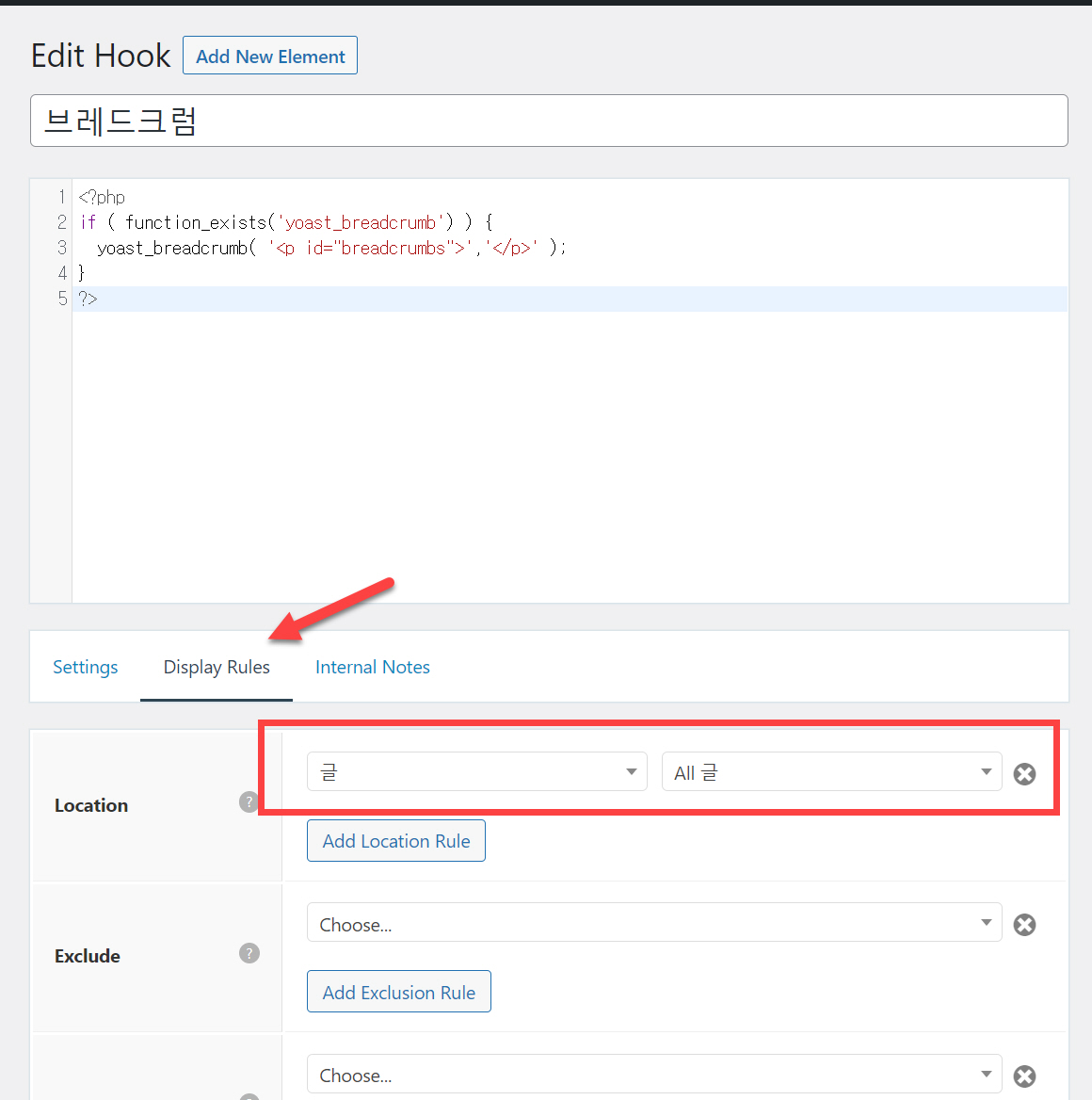
다음으로 Display Rules 탭을 클릭합니다.

Location 필드를 위와 같이 설정하도록 합니다(글 > All 글). 페이지에도 표시하고 싶다면 Add Location Rule(위치 규칙 추가) 버튼을 클릭하여 페이지를 추가하도록 합니다.
브레드크럼 예시
이제 저장한 후에 브레드크럼이 원하는 위치에 제대로 표시되는지 확인합니다.

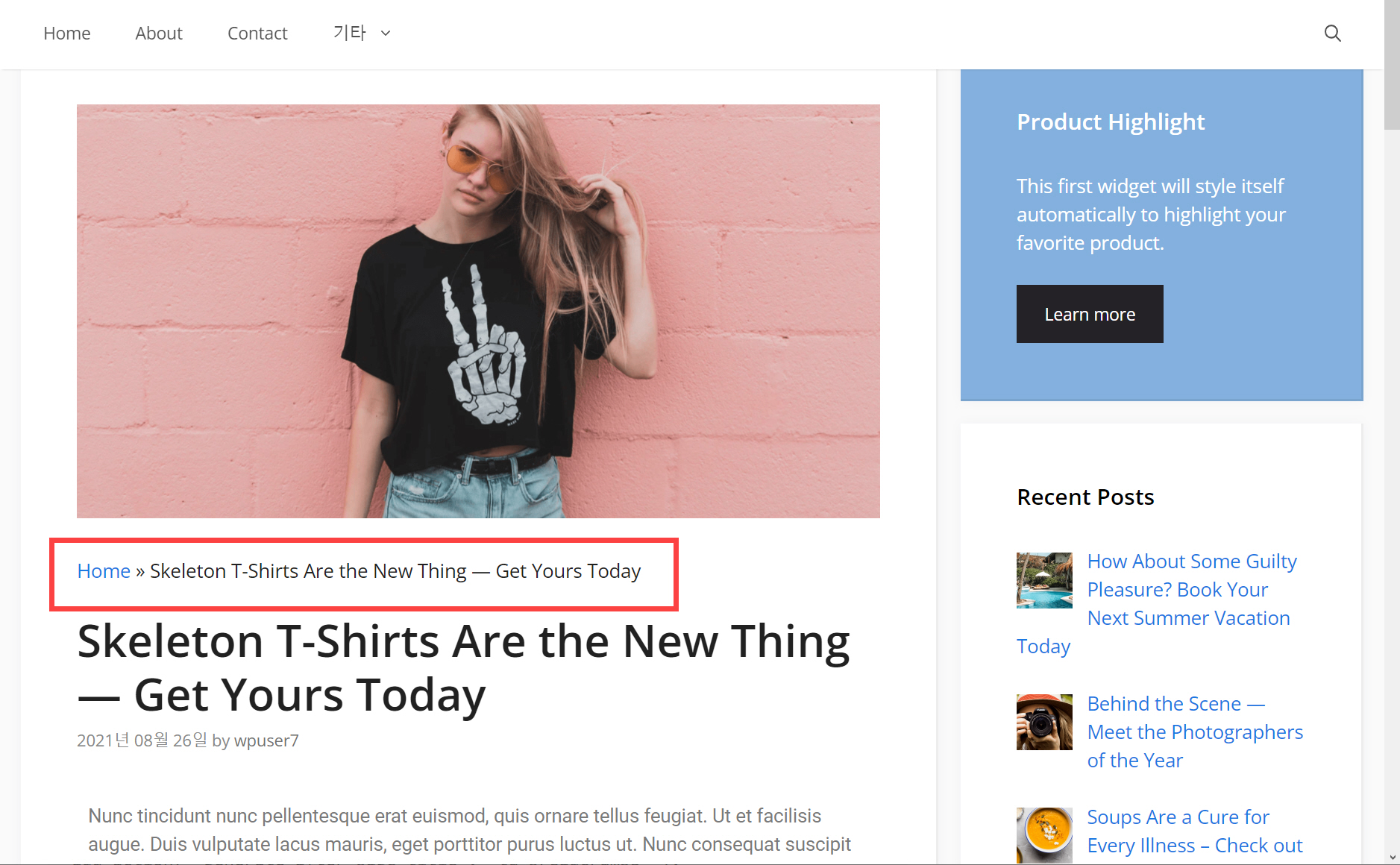
위의 그림과 같이 제목 바로 위에 브레드크럼(이동 경로)이 표시됩니다.
Yoast SEO 브레드크럼에 카테고리 표시하기
위에서는 카테고리는 브레드크럼에 표시되지 않고 있습니다. 카테고리도 표시하고 싶다면 Yoast SEO의 브레드크럼 설정 페이지에서 카테고리를 지정하시기 바랍니다.

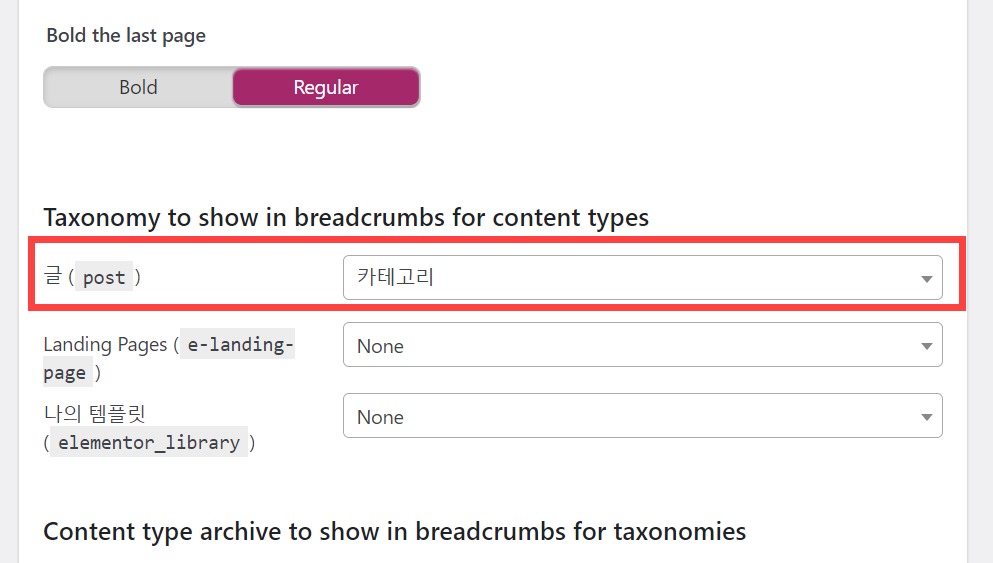
예를 들어, Taxonomy to show in breadcrumbs for content types (콘텐츠 유형에 대하여 브레드크럼에 표시할 분류) 섹션에서 글(post) 옵션에 카테고리를 선택합니다.
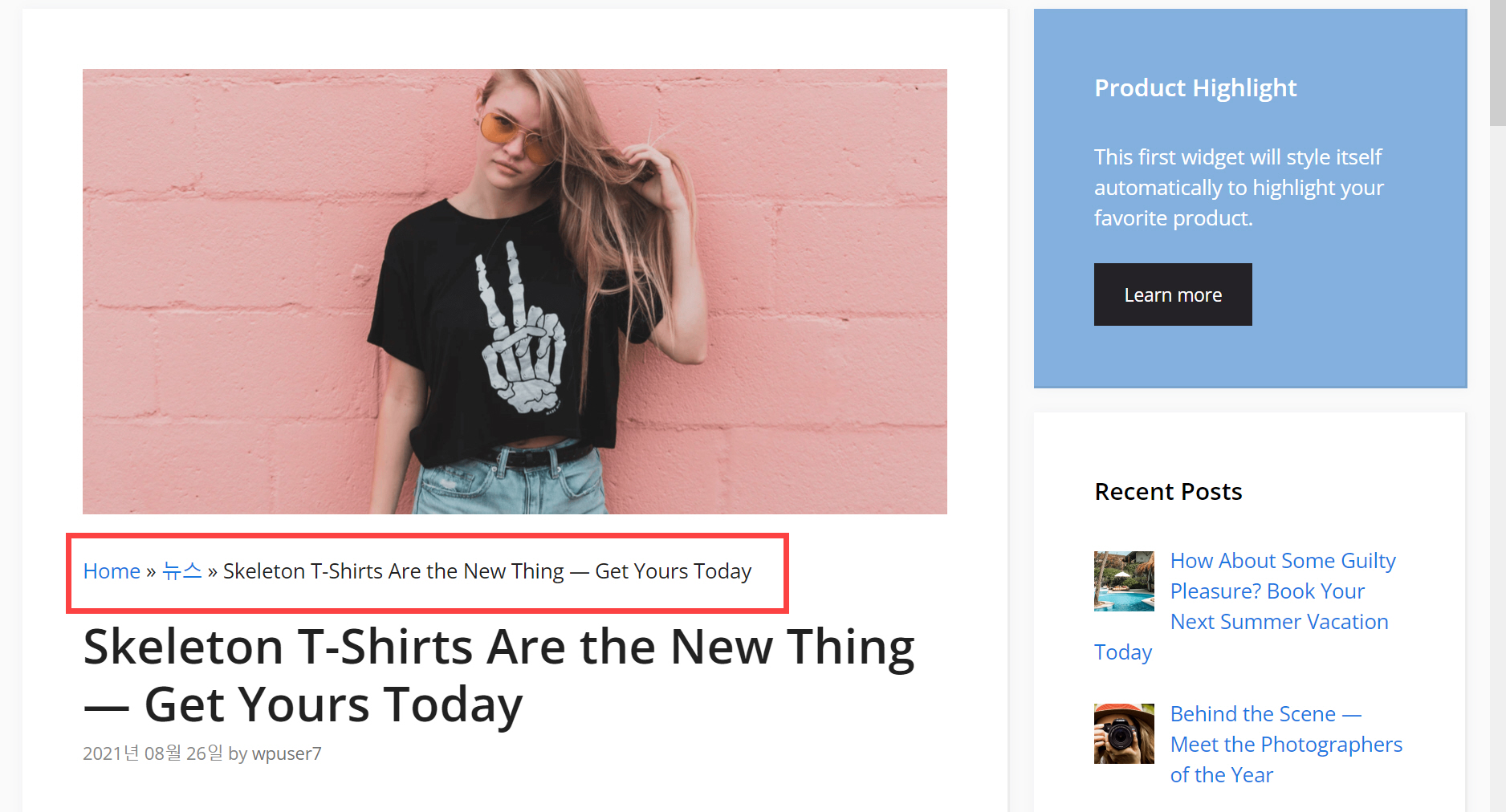
저장한 후에 글을 새로 고침 해보면 카테고리가 추가된 것을 확인할 수 있습니다.

브레드크럼 부분의 색상, 배경색, 글자 크기 등을 조정하고 싶은 경우 CSS 코드로 조정할 수 있습니다.
마치며
이상으로 GeneratePress 테마에 Yoast SEO 브레드크럼을 추가하는 방법에 대하여 살펴보았습니다. 브레드크럼을 표시하면 SEO(검색엔진 최적화)에 유리하게 작용하므로 가능한 경우 브레드크럼을 표시하면 좋습니다. 또한, 사이트 속도도 SEO에 영향을 미칩니다. 사이트 속도가 느리다면 GeneratePress와 같은 가볍고 빠른 테마를 사용하면 도움이 됩니다.
비슷한 방법으로 Rank Math 브레드크럼도 표시할 수 있습니다. Rank Math에서는 콘텐츠에 다음과 같은 숏코드를 추가하면 됩니다. 이 부분에 대해서는 다른 글을 통해 자세히 설명해보겠습니다.
[rank_math_breadcrumb]참고
https://avada.tistory.com/2279
워드프레스 수익형 블로그 만들기
블로그로 돈을 벌고 싶어 하는 분들은 많지만 실제 유의미한 수익을 올리는 분들은 많지 않습니다. 블로그로 수익을 올릴 수 있는 방법은 다양합니다. 수익을 목적으로 한다면 수익형 블로그 운
avada.tistory.com
GeneratePress 테마 후크 사용하기 - 워드프레스 정보꾸러미
GeneratePress 테마는 쉽게 커스텀이 가능하도록 자체 후크를 제공합니다. 함수 파일에 GeneratePress 테마 후크를 이용하여 코드를 직접 삽입할 수 있고, GP Premium을 이용하는 경우 Element를 사용하여 수
www.thewordcracker.com