워드프레스에서는 다양한 방식으로 갤러리를 만들 수 있습니다. 무료 엘리멘터 페이지 빌더나 아바다, 엔폴드 등에 탑재된 페이지 빌더에서도 비슷한 기능을 제공합니다. 보다 정교한 갤러리를 원하는 경우 갤러리 플러그인을 사용할 수도 있습니다. 포스트에 갤러리 형식으로 이미지를 나열하고 싶은 경우 기본 에디터인 구텐베르크에서 제공하는 갤러리 블록을 사용할 수 있습니다.
워드프레스 구텐베르크 갤러리 기능 (기본 에디터)
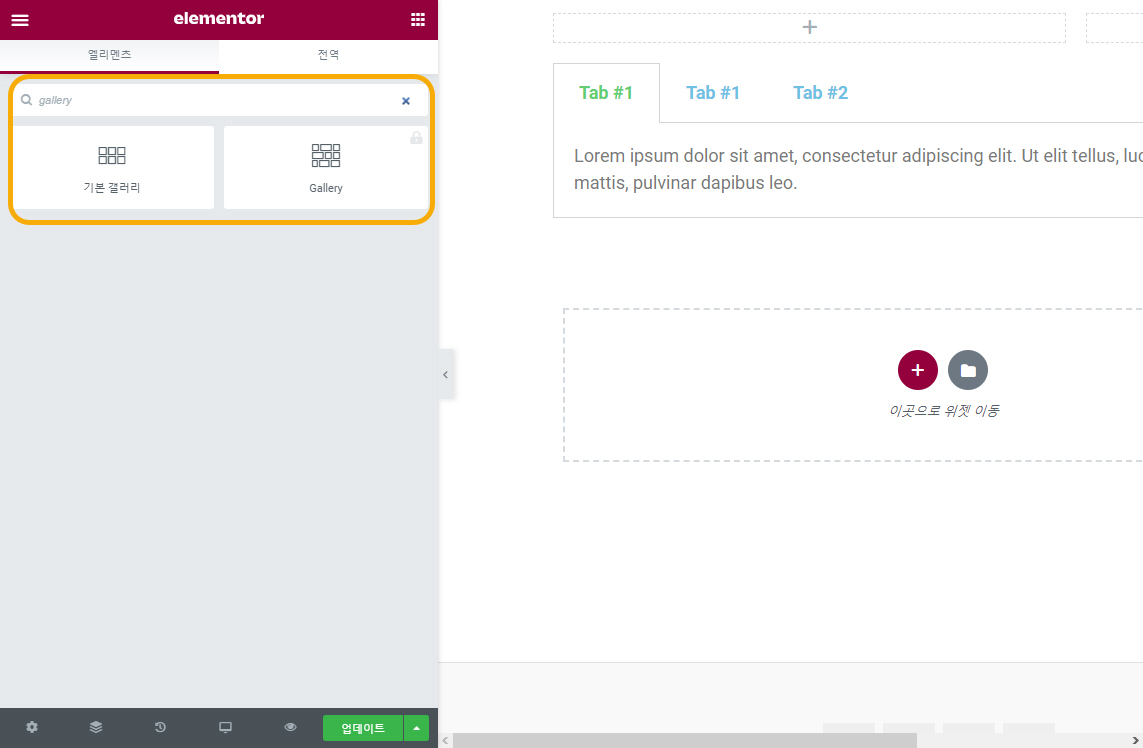
엘리멘터 페이지 빌더의 갤러리 엘리먼트
인기 페이지 빌더인 Elementor에서는 두 가지 종류의 갤러리가 제공됩니다. 기본 갤러리와 프로 갤러리가 그것입니다.

기본 갤러리는 무료 버전에서 제공되고, 위의 그림에서 영어로 되어 있는 Gallery 엘리먼트는 엘리멘터 프로 버전에서만 사용이 가능합니다. 심플한 갤러리를 만들고 싶은 경우에는 기본 갤러리를 이용할 수 있습니다. 보다 다양한 레이아웃의 갤러리나 개별 이미지에 다른 링크(URL)를 연결하고 싶은 경우에는 프로 버전이 필요합니다.
참고로 엘리멘토 페이지 빌더와 같은 페이지 빌더는 포스트 작성 시에는 사용하지 않는 것이 바람직합니다. 포스트(글) 편집에는 기본 에디터(구텐베르크 또는 고전 편집기)를 사용해야 추후에 페이지 빌더를 삭제 또는 비활성화하거나 다른 페이지 빌더가 탑재된 테마로 변경할 때 문제가 발생하지 않습니다.
워드프레스 글을 페이지 빌더로 작성해서는 안 되는 EU
워드프레스 사이트를 만들 때 페이지 빌더 플러그인을 사용하면 작업이 매우 수월해집니다. 하지만 페이지 빌더는 페이지 작성에만 사용하고 글 (포스트)에는 사용하지 않는 것이 바람직합니다
avada.tistory.com
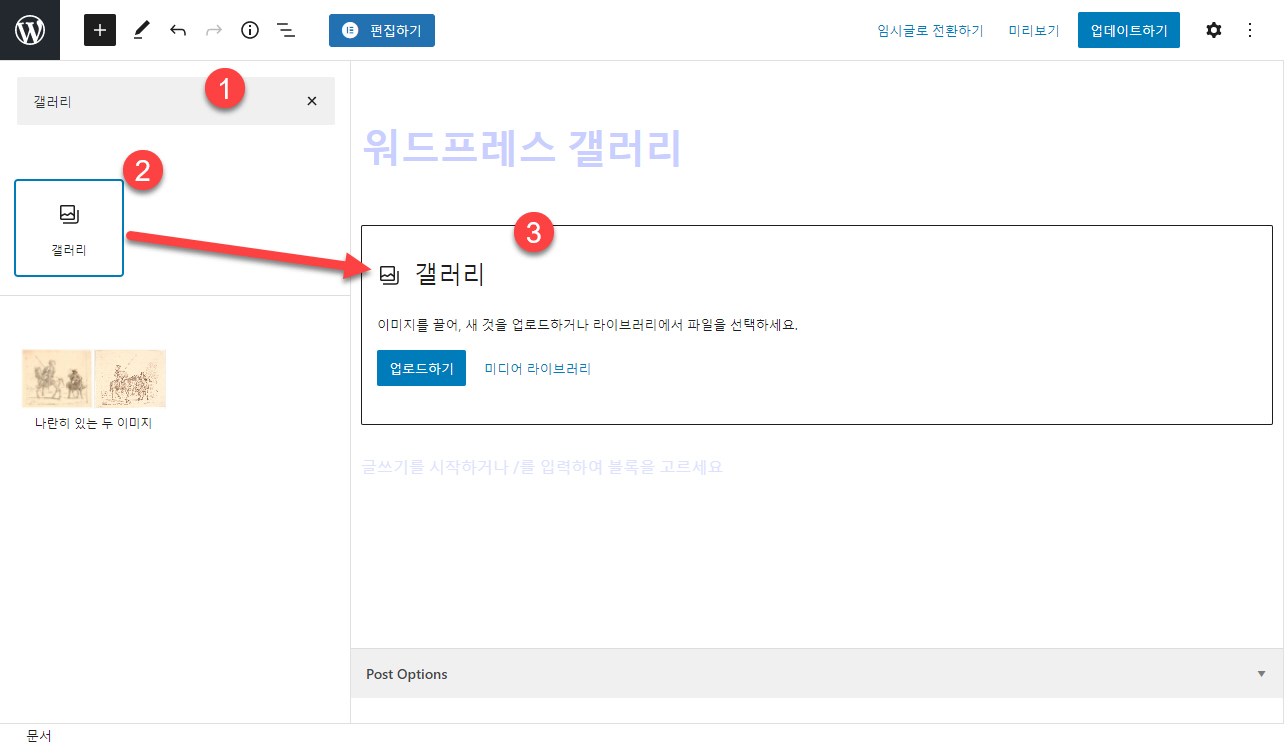
워드프레스 구텐베르크 갤러리 블록
현재 워드프레스의 기본 에디터는 구텐베르크(블록 에디터)입니다. 쿠텐베르크 편집기는 워드프레스 5.0에서 도입되었습니다. 초기에는 우려가 많았고 미흡한 점이 있었지만 구텐베르크의 기능이 지속적으로 개선되고 있습니다. 어제 공개된 워드프레스 5.7 버전에서는 드래그 앤 드롭 방식으로 블록을 삽입할 수 있는 기능이 추가되었습니다.
워드프레스 5.7 업데이트 - 새로운 기능 소개 - 워드프레스 정보꾸러미
워드프레스 5.7 업데이트가 릴리즈되었습니다. 2021년에는 네 번의 메이저 릴리즈가 계획되어 있으며 올해 워드프레스의 목표는 구텐베르크를 통한 전체 사이트 편집(Full Site Editing via Gutenberg)이
www.thewordcracker.com
기본 에디터에서 갤러리를 추가하려면 블록 추가 패널에서 '갤러리'를 검색하여 갤러리 블록을 원하는 곳으로 끌어다 놓으면 됩니다.

이와는 별도로 패턴에서 '나란히 있는 두 이미지' 패턴을 사용하여 두 개의 이미지를 나란히 배열하는 것도 가능합니다.

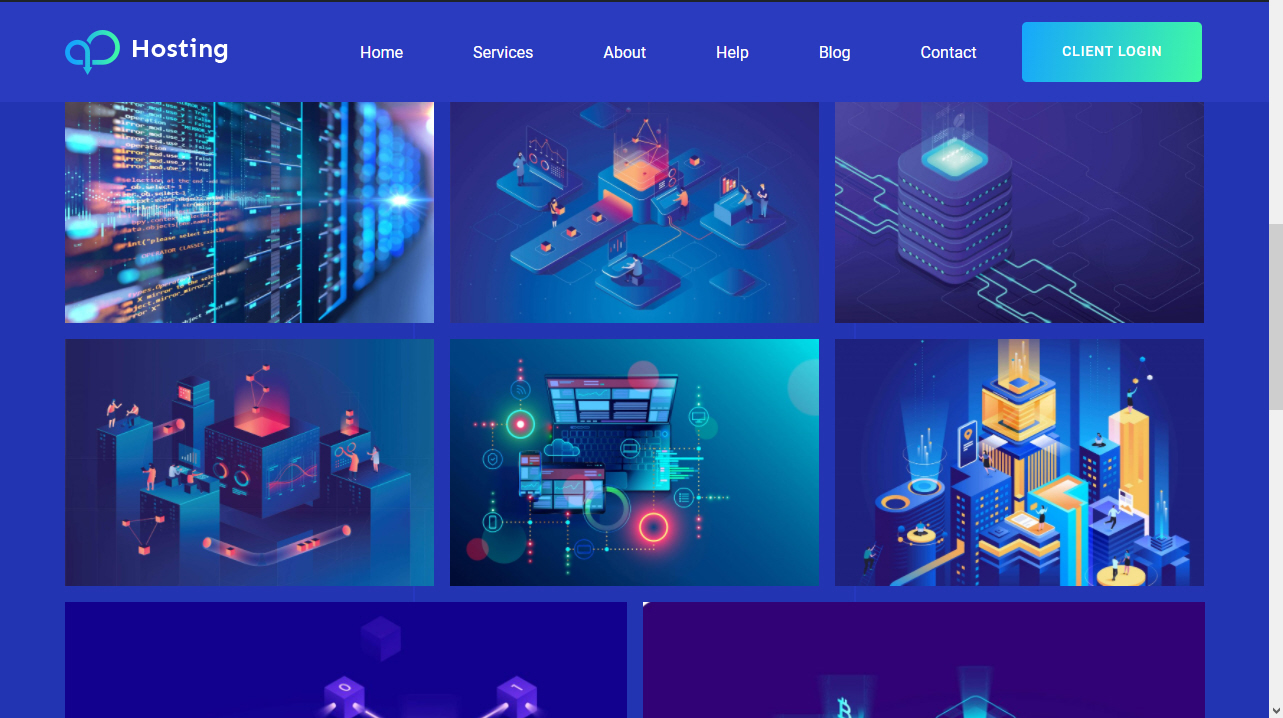
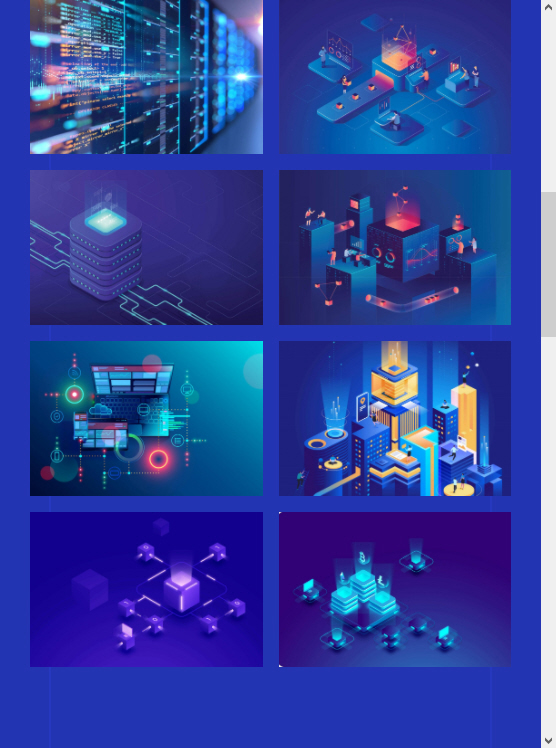
갤러리 블록을 사용하여 다음과 같은 갤러리를 만들 수 있습니다.

열 개수는 조정할 수 있습니다.

기본 설정을 그대로 사용하면 PC에서는 3열, 모바일에서는 2열로 표시됩니다.

워드프레스 포스트에 갤러리 블록을 추가하여 갤러리를 만드는 방법을 다음 영상을 통해 확인할 수 있습니다.
블록 에디터(기본 편집기)에서 이미지와 갤러리 블록 내의 이미지가 라이트박스 방식으로 표시되도록 설정할 수 있습니다.
워드프레스 블록 에디터 이미지 라이트박스 효과 (Expand on click 제거?) - 워드프레스 정보꾸러미
워드프레스가 6.5 버전으로 업데이트되면서 기존의 Expand on click 옵션이 사라진 것 같다는 질문이 네이버 카페에 올라와서 이 문제를 확인해 보았습니다. 워드프레스 6.4 업데이트에서 도입된 Expan
www.thewordcracker.com
참고
아바다 테마와 엘리멘터를 함께 사용해도 될까?
아바다 테마나 엔폴드 테마 등의 인기 테마에는 자체 페이지 빌더가 탑재되어 있습니다. 페이지 빌더는 사이트 속도에 부정적인 영향을 미칠 수 있으므로 가능한 경우에는 사용하지 않는 것이
avada.tistory.com
워드프레스 갤러리 플러그인 FooGallery Image Gallery - 워드프레스 정보꾸러미
워드프레스 갤러리 플러그인으로 NextGEN Gallery가 유명합니다. 또 다른 갤러리 플러그인으로 FooGallery Image Gallery가 있습니다. 배너를 랜덤하게 표시하는 기능을 찾다가 이 플러그인을 알게 되었는
www.thewordcracker.com
워드프레스 이미지 갤러리 플러그인 - Envira Photo Gallery - 워드프레스 정보꾸러미
Envira Photo Gallery는 잘 알려진 Envira Gallery의 무료 버전으로 드래그 앤 드롭 방식으로 쉽고 빠르게 강력한 이미지 갤러리 플러그인입니다. 워드프레스에서 이미지 갤러리를 만들려는 경우 Envira Phot
www.thewordcracker.com

