엘리멘터 페이지 빌더(Elementor Website Builder)는 현재 500만 개가 넘는 워드프레스 사이트에 설치되어 사용되고 있는 인기 플러그인입니다. 페이지 빌더에서는 보통 HTML/자바스크립트 코드를 추가할 수 있는 요소를 제공합니다. 엘리멘터(엘레멘토) 페이지 빌더에서도 HTML 코드를 추가할 수 있는 위젯이 제공됩니다.
HTTML 코드 추가하기
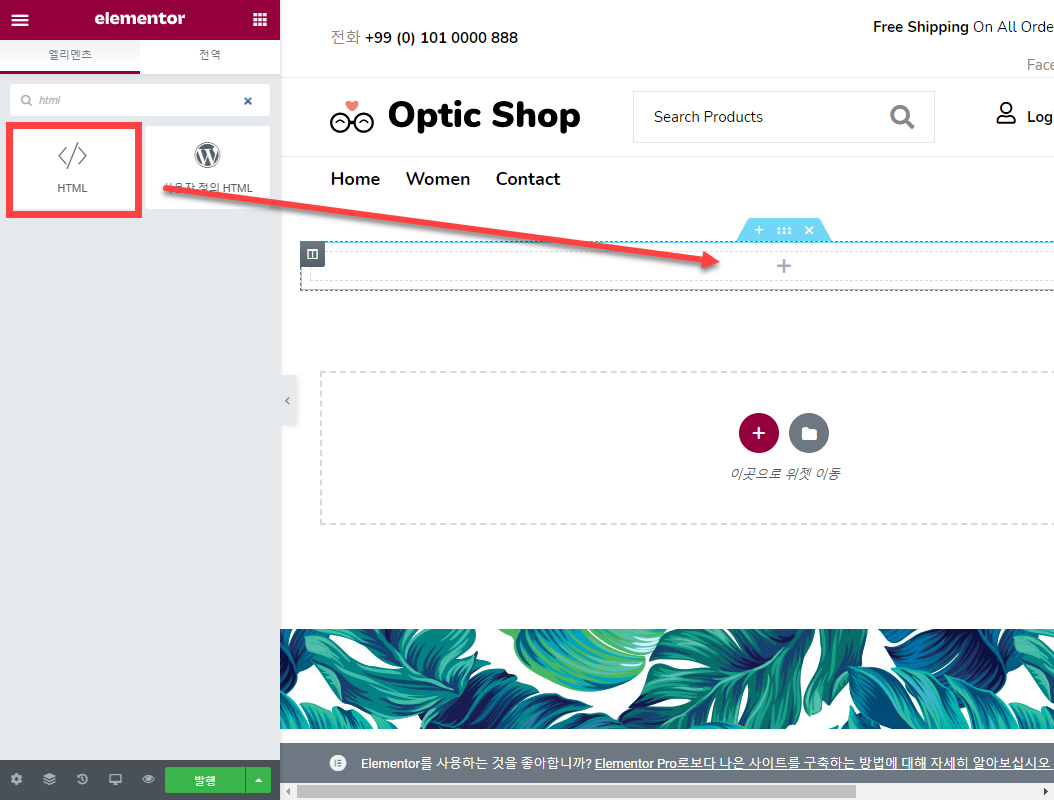
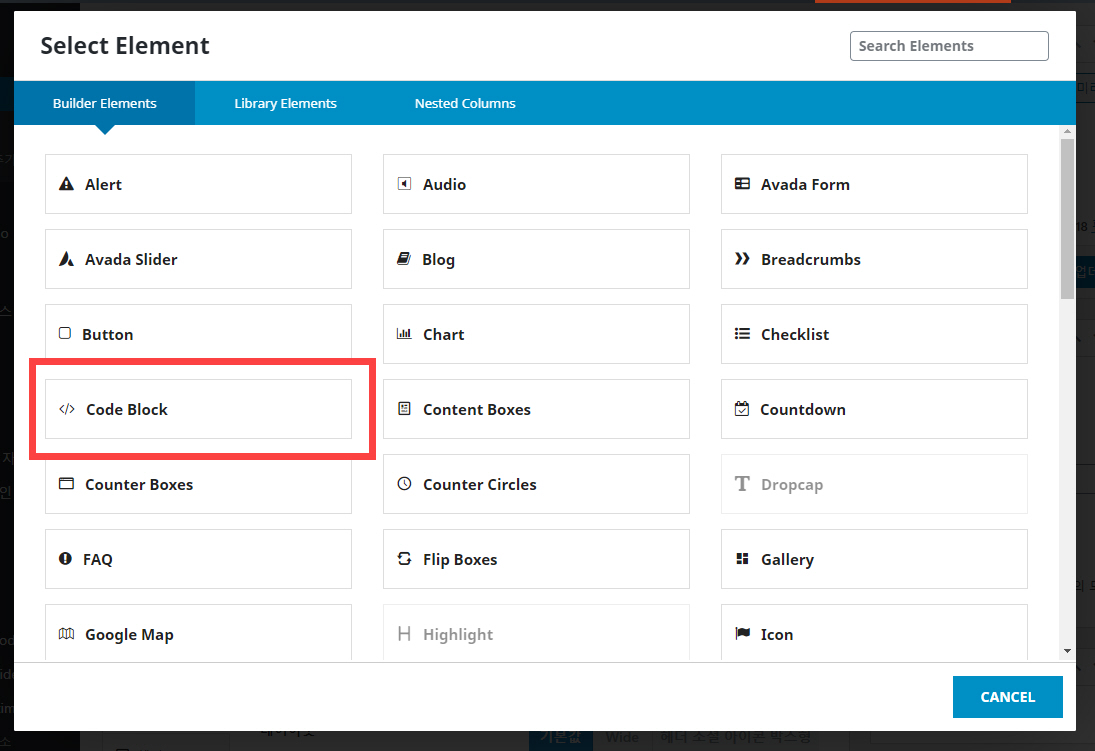
HTML 코드를 추가하려면 엘리멘츠 탭에서 html로 검색합니다. 그러면 HTML 위젯이 검색 결과에 표시됩니다.

HTML 위젯을 끌어다가 원하는 곳에 놓습니다.
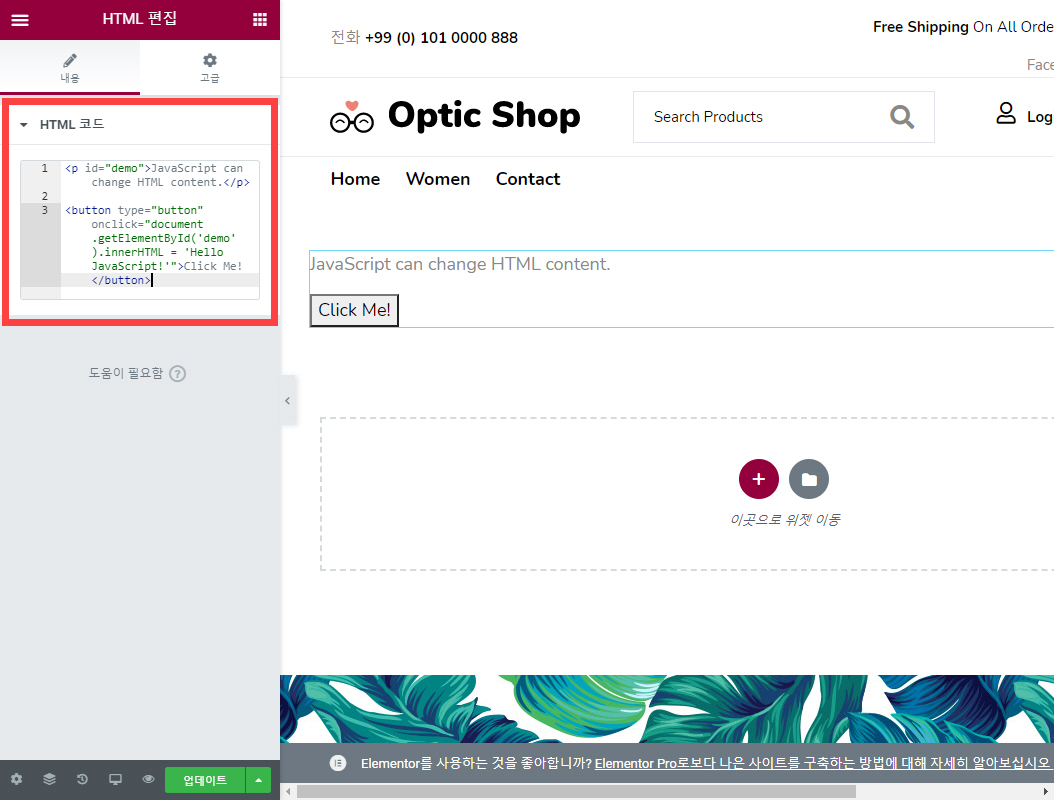
그러면 HTML 코드를 추가할 수 있는 상자가 왼쪽에 표시됩니다. 원하는 코드를 추가하도록 합니다.

JS/CSS 코드 추가하기
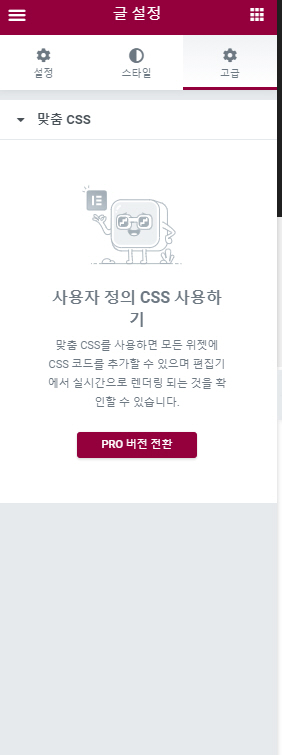
페이지 빌더에서 직접 CSS 코드를 추가하는 기능은 엘리멘터 프로 버전에서 제공됩니다.

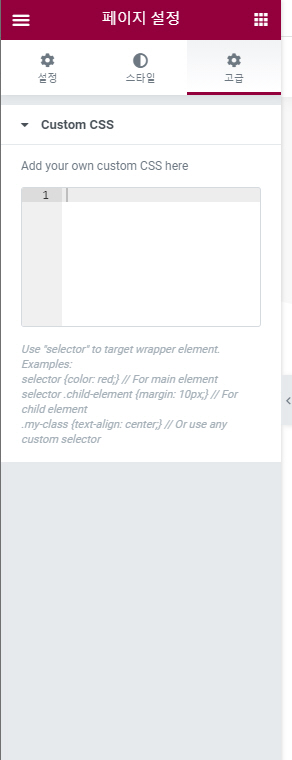
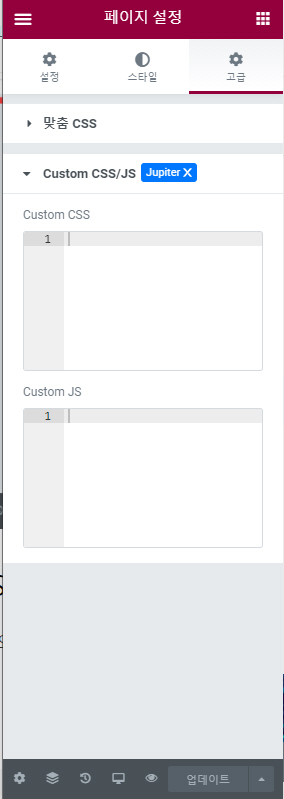
무료 버전에서는 위의 그림과 같이 맞춤 CSS 코드를 추가하려면 PRO 버전으로 전환할 것을 안내합니다. 엘리멘터 PRO 버전에서는 아래 그림과 같이 Custom CSS 추가가 가능합니다.

인기 워드프레스 테마 중 하나인 Jupiter 테마는 기본 페이지 빌더를 비주얼 컴포저 (현재 명칭 'WPBakery Page Builder')에서 엘리멘터로 바꾸었습니다. 쥬피터 테마에서는 페이지 내에서 CSS 코드뿐만 아니라 JS 스크립트 추가도 가능합니다.

워드프레스에서 자바스크립트를 로드하는 방법은 다음 글을 참고해보세요.
워드프레스에서 js 스크립트 파일과 스타일시트를 올바르게 로드하는 방법 - 워드프레스 정보꾸
워드프레스에서 자바스크립트(js) 파일이나 스타일시트 파일(css)을 로드하려면 wp_enqueue_script() 함수를 사용합니다. 이 글에서는 다양한 상황에서 js/css 파일을 워드프레스에 로드하는 방법에 대
www.thewordcracker.com
마치며
이상으로 인기 페이지 빌더 플러그인인 에서 HTML 코드를 추가하는 방법에 대해 살펴보았습니다.
아바다 (Avada), 엔폴드 (Enfold) 등의 인기 워드프레스 테마에는 자체 페이지 빌더가 사용됩니다. 이러한 테마를 사용하는 경우에도 쉽게 페이지 빌더의 기능을 사용하여 HTML/Javascript 코드를 추가할 수 있습니다.

참고
워드프레스 엘리멘터 페이지 빌더 커스텀 카테고리 템플릿 만들기
워드프레스에서 카테고리 템플릿은 보통 테마에서 제공하는 템플릿을 사용하게 됩니다. 무료 테마의 경우 카테고리 템플릿이 정해져 있고, 커스텀하고 싶은 경우 테마 폴더 내의 category.php 파일
avada.tistory.com
워드프레스 아바다(Avada) 테마 데모 설치 및 제거
워드프레스 아바다(Avada)는 현재 45만 개 이상 판매된 베스트셀링 테마입니다. 아바다 테마가 Themeforest에서는 가장 많은 판매량을 자랑하고 있으며, 최근 50만 고객을 돌파한 Elegant Themes의 Divi 테
avada.tistory.com