워드프레스 무료 테마 중 하나인 Advance Blog는 사용자가 많지 않지만 심플하게 블로그를 운영하고 싶은 경우 이용할 수 있을 것 같습니다. 이 글에서는 Advance Blog의 푸터 저작권 텍스트를 변경하는 방법에 대해 살펴보겠습니다. 기초적인 PHP 지식이 있으면 다른 테마에도 응용이 가능할 것입니다.
워드프레스 Advance Blog의 푸터 저작권 텍스트 변경하기

Advance Blog는 개인 블로그를 운영할 때 사용할 수 있는 무료 블로그 테마입니다. 사용자가 많지 않기 때문에 이 테마와 관련하여 문의 사항이 있다면 테마 개발자에게 직접 연락해야 할 것 같습니다.
참고로 심플한 블로그를 운영하는 경우 GeneratePress와 같은 테마를 이용하면 속도도 빠르게 나오고 후크(Hook)를 사용하여 커스텀도 쉽게 가능합니다.
GeneratePress 테마 후크 사용하기 - 워드프레스 정보꾸러미
GeneratePress 테마는 쉽게 커스텀이 가능하도록 자체 후크를 제공합니다. 함수 파일에 GeneratePress 테마 후크를 이용하여 코드를 직접 삽입할 수 있고, GP Premium을 이용하는 경우 Element를 사용하여 수
www.thewordcracker.com
전문적인 뉴스 사이트나 매거진 사이트 혹은 웹진 사이트를 운영하려는 경우에는 유료 테마인 뉴스페이퍼 (Newspaper)를 이용하면 퀄리티가 괜찮은 사이트를 만들 수 있을 것입니다.
Advance Blog 테마의 저작권 섹션
Advance Blog의 푸터 하단에 저작권 문구(Copyright Text)가 표시됩니다.

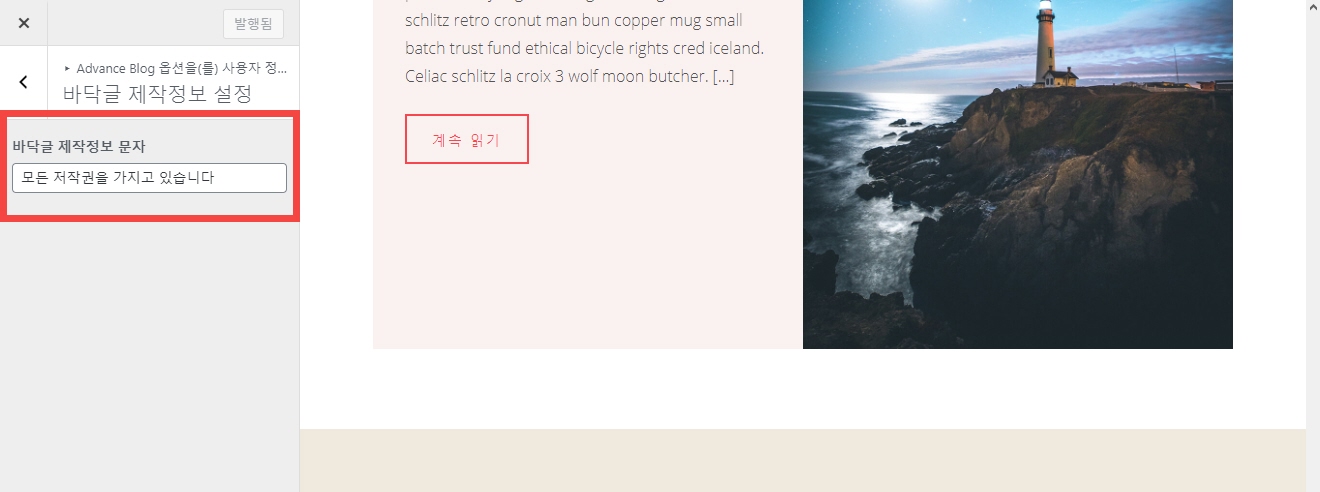
"모든 저작권을 가지고 있습니다" 부분은 워드프레스 관리자 페이지 > 테마 디자인 > 사용자 정의하기 > Advance Blog 옵션 > 바닥글 제작정보 설정에서 변경이 가능합니다.

하지만 테마: Advance Blog(WPinterface 제작) 부분은 별도로 설정하는 옵션이 제공되지 않습니다. 보통 유료 테마에서는 푸터 저작권 정보를 수정하는 옵션이 제공되지만 무료 테마에서는 제공되지 않는 경우가 많습니다.
Advance Blog 테마의 저작권 문구 변경하기
이제 Advance Blog 테마의 Copyright 문구를 변경하는 방법에 대해 구체적으로 살펴보겠습니다. 먼저는 차일드 테마를 설치하여 작업하시기 바랍니다.
FTP를 통해 테마 폴더에 접속하도록 합니다.

저작권 문구는 보통 footer.php 파일에서 변경이 가능합니다. 이 테마의 footer.php 파일을 열어보면 다음과 같습니다.

코드가 다음과 같습니다.
<?php
/**
* The template for displaying the footer
*
* Contains the closing of the #content div and all content after.
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package Advance_Blog
*/
?>
</div>
</div>
<footer id="colophon" class="site-footer" role="contentinfo">
<?php get_template_part('components/footer/footer', 'widget'); ?>
<?php get_template_part('components/footer/site', 'info'); ?>
</footer>
</div>
<?php wp_footer(); ?>
</body>
</html>
위에서 <?php get_template_part('components/footer/footer', 'widget'); ?>과 <?php get_template_part('components/footer/site', 'info'); ?> 부분이 푸터 영역과 관련되어 있습니다.
첫 번째는 푸터 위젯 영역과 관련되어 있고, 푸터 Copyright 텍스트는 두 번째 코드와 관련되어 있습니다. /wp-content/themes/advance-blog/components/footer/ 폴더로 이동하여 site-info.php 파일을 열도록 합니다.

footer.php 파일의 <?php get_template_part('components/footer/site', 'info'); ?> 부분이 위의 코드로 대체됩니다.
다음과 같은 순서로 footer copyright 문구를 변경할 수 있습니다.
- 차일드 테마를 만듭니다.
- 부모 테마 내의 footer.php 파일을 PC로 다운로드합니다.
- footer.php 파일을 차일드 테마 폴더(예: wp-content/themes/advance-blog-child/)로 업로드합니다.
- footer.php 파일을 열고 <?php get_template_part('components/footer/site', 'info'); ?> 부분을 적절히 변경합니다.
위의 내용을 이해하지 못하시는 경우 차일드 테마 폴더로 업로드한 footer. php 파일 내의 내용을 모두 지우고 다음 코드를 복사하여 붙여넣기 하시기 바랍니다.
<?php
/**
* The template for displaying the footer
*
* Contains the closing of the #content div and all content after.
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package Advance_Blog
*/
?>
</div>
</div>
<footer id="colophon" class="site-footer" role="contentinfo">
<?php get_template_part('components/footer/footer', 'widget'); ?>
<div class="site-info">
<div class="wrapper">
모든 권리 보유. Copyright © 2020.
</div>
</div><!-- .site-info -->
<a id="scroll-top">
<i class="ion-ios-arrow-up"></i>
</a>
</footer>
</div>
<?php wp_footer(); ?>
</body>
</html>
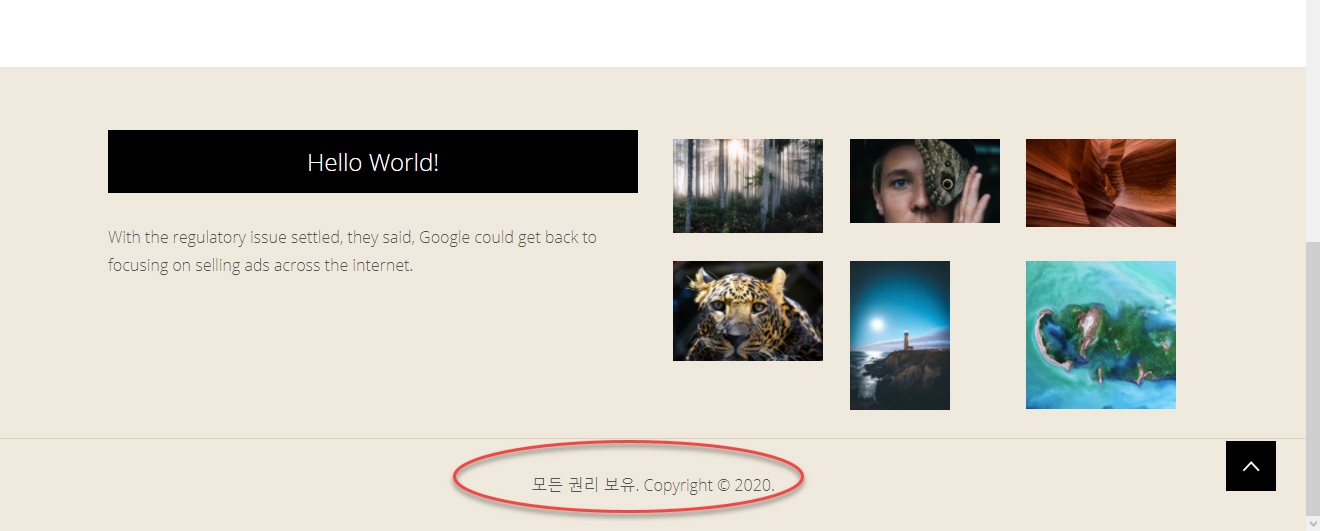
위에서 모든 권리 보유. Copyright © 2020. 부분을 적절히 변경하세요.
연도가 자동으로 변경되도록 하려면 2020을 <?php echo date('Y'); ?>로 바꾸시면 됩니다. 아래에 footer.php 파일을 업로드했으니 다운로드하여 사용하셔도 됩니다.
위와 같은 코드를 사용하면 다음과 같이 푸터 카피라이트 정보가 변경됩니다.

참고
워드프레스 아바다 /뉴스페이퍼 테마 데모 제거 및 재설치
워드프레스 유료 테마에서는 일반적으로 다양한 데모가 제공됩니다. 예를 들어, 인기 매거진 테마인 Newspaper(뉴스페이퍼)에서는 현재 68개의 데모가 제공됩니다. 데모는 보통 하나만 선택하여 설
avada.tistory.com
워드프레스 GeneratePress 테마 Copyright 문구 변경하기
워드프레스 유료 테마에서는 푸터에 표시되는 Copyright 문구를 변경할 수 있는 옵션을 보통 제공하지만, 무료 테마에서는 대체로 그런 옵션이 제공되지 않습니다. GeneratePress 테마에서도 프리미엄
avada.tistory.com