워드프레스 인기 페이지 빌더 플러그인인 엘리멘터 페이지 빌더(Elementor Page Builder)에서는 다른 워드프레스 페이지 빌더나 기본 편집기 (블록 에디터)와 같이 각 요소나 섹션에 CSS 클래스를 지정할 수 있습니다.
워드프레스 엘리멘터 페이지 빌더: CSS 클래스/CSS ID 지정하기

CSS 클래스란?
CSS를 조금 아시면 CSS 클래스가 무엇인지는 알겠지만 정확히 설명하라고 하면 조금 망설여질 것 같습니다. 어떤 글에서는 "class 란 스타일의 내용을 정의해 준다는 뜻이다"라고 설명하고 있네요. 여기에 대해 해외의 어떤 글에서는 다음과 같이 설명하고 있습니다.
In CSS, a class is a group of elements that are the same or similar. You can have as many elements as you want in a class. And each element can be the member of multiple classes. Every class has CSS attributes (like color and font-size) that are specific to that class.
CSS classes are similar to a real-life class. A class is a group of students, who often share certain similarities: similar ages, area codes, interests, or life goals.
CSS에서 클래스는 동일하거나 비슷한 요소들의 그룹이다. 한 클래스에 원하는 개수의 요소를 가질 수 있다. 그리고 각 요소는 여러 클래스의 일부가 될 수 있다. 모든 클래스는 해당 클래스에 특정한 CSS 속성(컬러, 폰트 크기 등)을 가진다.
CSS 클래스는 실생활의 클래스(반)와 유사하다. 클래스는 종종 특정한 유사성(비슷한 나이, 지역, 흥미 또는 인생 목표 등)을 공유하는 학생 그룹이다.
CSS에서 클래스는 엘리먼트(요소)를 비슷한 속성으로 묶는 그룹이라고 생각할 수 있을 것 같습니다.
엘리멘터 페이지 빌더에서 CSS 클래스/ID 지정하기
특정 요소(엘리멘트)에 클래스를 지정하면 CSS를 사용하여 쉽게 스타일을 변경할 수 있습니다. 글 제목 부분에 클래스가 지정되어 있다면, CSS를 통해 언제든지 전체 글 제목의 스타일을 변경하는 것이 가능합니다.
엘리멘터 페이지 빌더의 경우 각 섹션이나 엘리먼트별로 스타일을 세부적으로 지정할 수 있습니다. 가령 마진(바깥쪽 여여백)이나, 패딩(안쪽 여백), 컬러, 배경색, 애니메이션 등을 각 섹션 또는 요소에 설정하는 것이 가능합니다. 페이지 빌더 옵션만으로 지정할 수 있는 부분은 CSS로 조정이 가능합니다. 또한, 비슷한 속성을 적용하고 싶은 경우 클래스를 지정하고 CSS 코드를 추가할 수 있습니다.
엘리멘터 섹션에 CSS 클래스/ID 추가하기
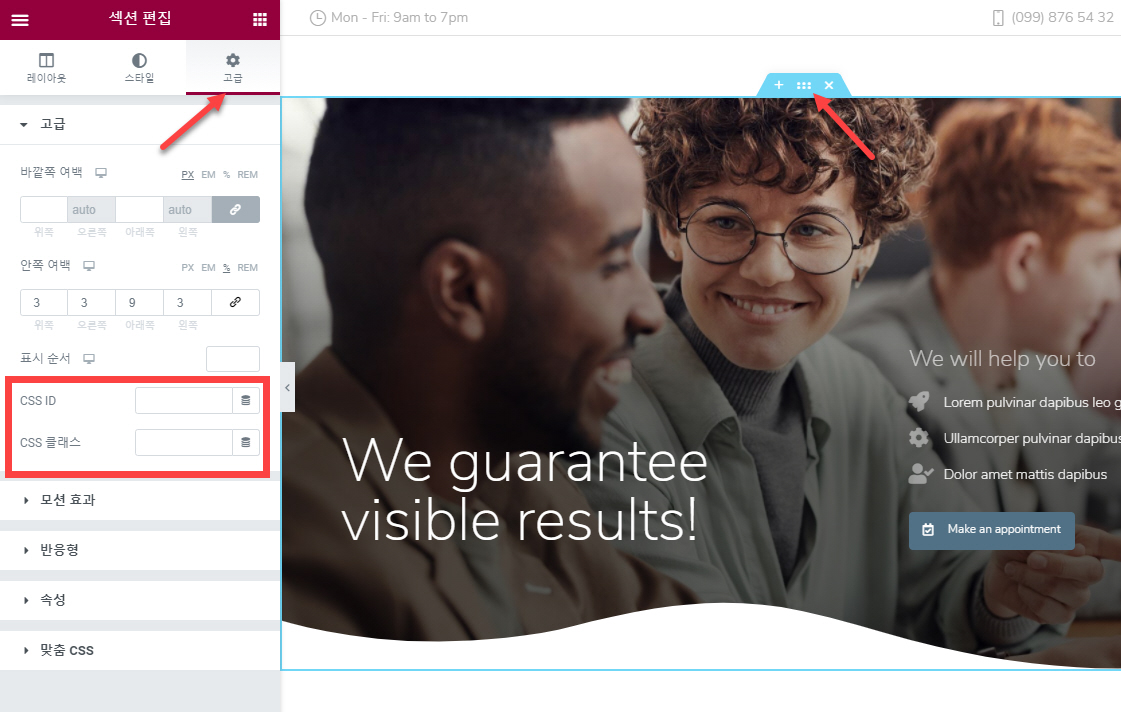
섹션 (Section)에 CSS Class를 시정하고 싶은 경우 섹션 편집 아이콘(아래 그림에서 오른쪽에 있는 여섯 개 점으로 된 아이콘)을 클릭하고 고급 (Advanced) 탭을 클릭하도록 합니다.

고급 탭 아래에 CSS ID와 CSS 클래스를 지정할 수 있는 필드가 제공됩니다. 참고로 맞춤 CSS (Custom CSS)는 Elementor Pro 버전에서만 이용할 수 있고, 무료 버전에서는 접근할 수 없습니다. 해당 섹션이나 요소에 곧바로 CSS를 추가하려는 경우 매우 편리합니다.
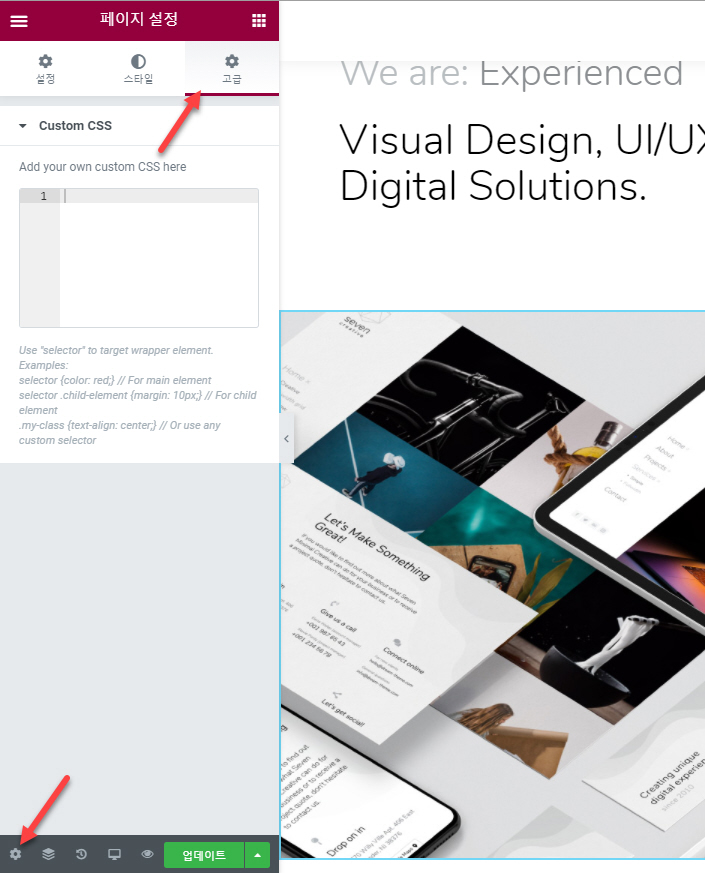
페이지 레벨에서도 맞춤 CSS를 추가할 수 있습니다.

워드프레스에서 커스텀 CSS 코드를 추가하는 방법은 다음 글을 참고해보세요.
워드프레스에서 CSS 추가하기 - 워드프레스 기본
워드프레스 커스터마이징에서 가장 중요한 부분 중 하나가 CSS입니다. CSS를 통해 레이아웃을 완전히 다르게 바꿀 수 있습니다. 하지만 "이 CSS 코드를 워드프레스 시타일시트에 추가하세요"라고 �
www.thewordcracker.com
엘리멘터 컬럼에 CSS 클래스/ID 지정하기
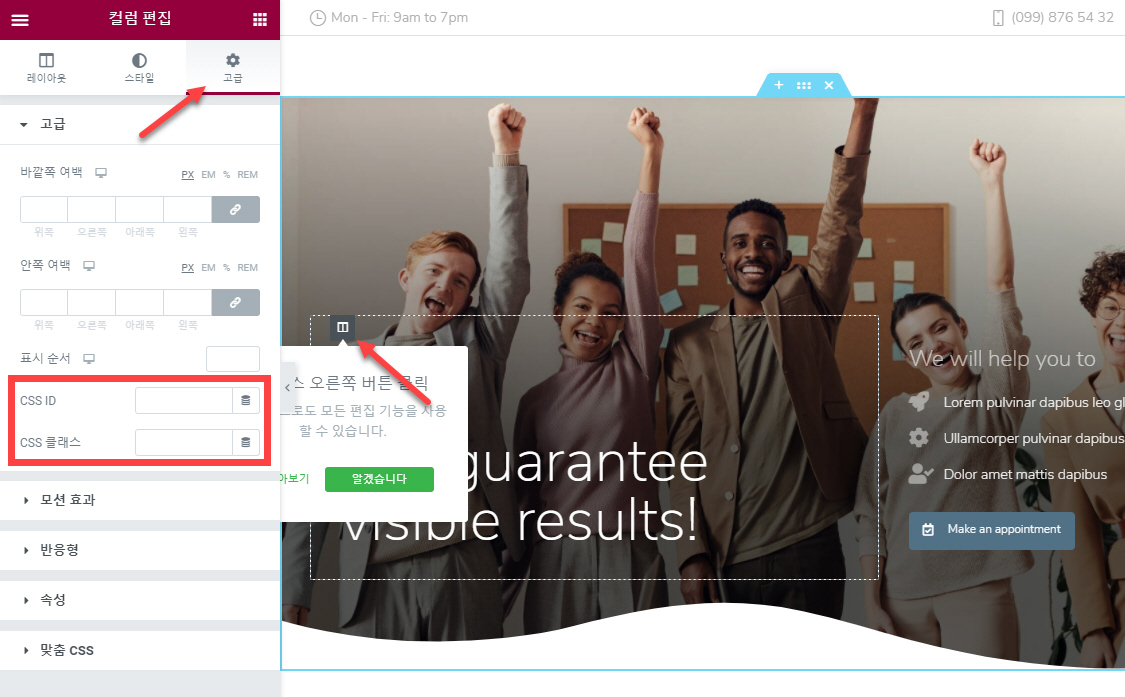
컬럼에 CSS 클래스를 추가하는 방법은 위에서 설명한 섹션에 추가하는 방법도 비슷합니다.
컬럼을 선택하고 왼쪽 상단에 있는 컬럼 편집 아이콘을 클릭한 다음, 고급 탭을 클릭합니다.

엘리멘터 요소(Element)에 CSS 클래스/ID 지정하기
개별 요소(엘리먼트)에도 CSS ID와 CSS 클래스를 지정하는 것이 가능합니다. 개별 요소(아래의 그림에서는 "제목" 요소)를 클릭하고 오른쪽 상단에 표시되는 연필 모양의 아이콘을 클릭합니다. 그런 다음 고급 탭을 선택하면 CSS ID와 클래스를 지정할 수 있는 옵션이 표시됩니다.

마치며
이상으로 엘리멘터 페이지 빌더에서 개별 섹션, 컬럼, 요소에 CSS 클래스를 지정하는 방법에 대해 살펴보았습니다. 아바다 테마의 Fusion Builder나 엔폴드 테마의 Avia Layout Builder 등 거의 대부분 페이지 빌더와 기본 편집기인 블록 에디터에서도 비슷한 방법으로 CSS 클래스 지정이 가능합니다.
참고
워드프레스 엘리멘터 페이지 빌더 Global 위젯 사용하기
워드프레스 인기 페이지 빌더인 엘리멘터 페이지 빌더 (Elementor Page Builder)에서 특정 엘리먼트를 글로벌 위젯으로 저장하여 활용할 수 있는 기능이 있습니다. Global 위젯으로 저장하면 숏코드로도
avada.tistory.com