워드프레스 엘리멘터 페이지 빌더에서 Font Awesome 아이콘이나 다른 아이콘이 제대로 표시되지 않는 경우가 있습니다. Font Awesome 아이콘이 깨져서 보이는 경우 1) 엘레멘터 플러그인의 설정을 변경했거나 2) 아이콘 라이브러리에서 아이콘이 사라졌을 수 있습니다.
워드프레스 엘리멘터 페이지 빌더에서 Font Awesome 아이콘이 깨지는 경우
워드프레스 Elementor 페이지 빌더를 업데이트한 후에 간혹 아이폰이 엑박으로 표시되면서 깨져 보일 수 있습니다. 그런 경우 다음의 두 가지가 원인일 수 있습니다.
- 엘리멘터 플러그인의 설정을 변경한 경우
- 아이콘 라이브러리에서 아이콘이 사라진 경우
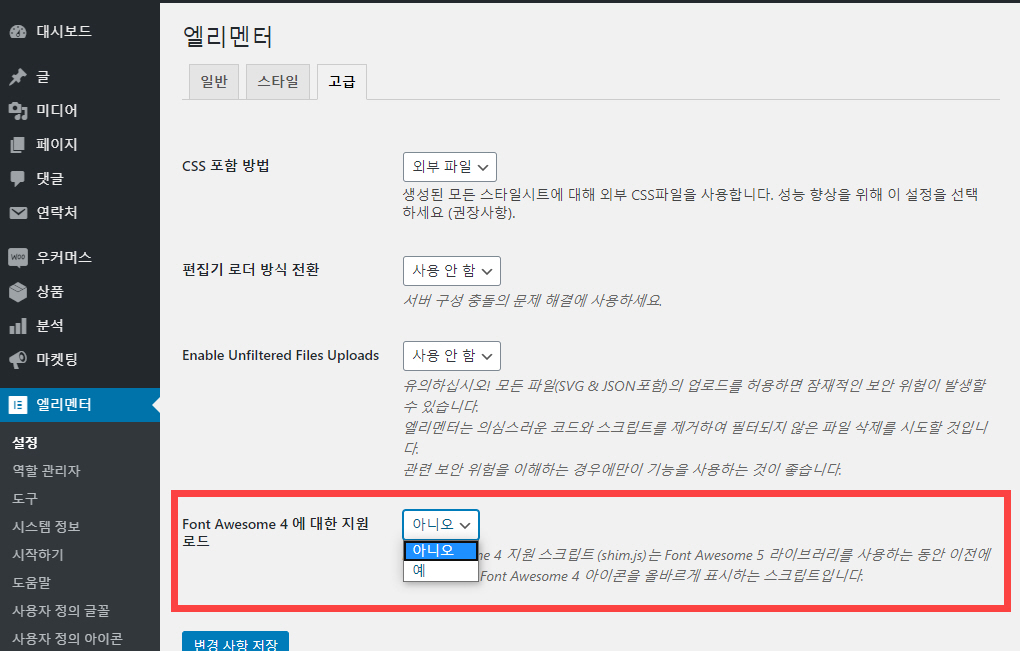
엘리멘터 페이지 빌더를 업데이트했거나 새로 설치한 후에 FontAwesome 아이콘이 표시되지 않는 경우 워드프레스 관리자 페이지 > 엘리멘터 > 설정으로 이동한 다음 고급 탭을 눌러 Font Awesome 4 에 대한 지원 로드를 "예"로 설정해보면 문제가 해결될 수도 있습니다. (UI가 영어로 표시되는 경우 Elementor > Settings > Advanced > Load Font Awesome 4 Support를 Yes로 설정하여 테스트해보세요. 최신 버전을 설치하면 Elementor의 인터페이스가 한글로 표시됩니다.)

“Nucleo Mini icons” 엘리멘터 기능을 제공하는 테마와 템플릿을 사용하는 경우 엘리멘터를 업데이트한 후에 FontAwesome 아이콘이 이미지 라이브러리에서 사라질 수 있습니다.
문제가 되는 아이콘이 표시되는 페이지에서 "Edit with Elementor" 아이콘을 눌러 페이지 편집 화면을 로드합니다. 아이콘 라이브러리를 클릭하여 라이브러리에 아이콘이 있는지 체크해보시기 바랍니다.

필요한 아이콘이 없다면 Kava Extra 플러그인을 업데이트해야 할 수도 있습니다.
이외에도 다음 글을 참고해보시기 바랍니다. 아바다 테마와 관련된 글이지만 다른 테마에서도 그대로 적용이 가능합니다.
아바다에서 Fontawesome 아이콘이 제대로 표시되지 않는 문제가 발생하는 경우
각 브라우저에서는 동일한 도메인에 폰트를 호스트하도록 요구하고 있습니다. 서브 도메인은 별도의 도메인 이름으로 간주됩니다. Fontawesome 아이콘이나 다른 폰트가 일부 브라우저(주로 Firefox��
www.thewordcracker.com
문제가 잘 해결되지 않으면 다음과 같은 조치를 통해 문제의 원인이 될만한 범위를 줄여볼 수 있습니다.
- 엘리멘터를 제외한 모든 플러그인을 비활성화한 후에 아이콘이 제대로 표시되는지 확인
- 테마를 변경한 후에 아이콘 엑박 문제가 해결되는지 체크
☞엘리멘터 페이지 빌더에서 엘리먼트가 추가되지 않는 문제가 발생하는 경우에는 여기를 참고해보세요.
☞페이지 빌더(Divi 빌더 등)에서 글 편집 후 저장이 안 되는 문제가 발생하는 경우에는 여기를 참고해볼 수 있습니다.
참고: 새로운 워드프레스 페이지 빌더 브리지(Brizy)
새로운 워드프레스 페이지 빌더 Brizy, 제2의 엘리멘터가 될 수 있을까?
몇 년 전만 해도 비주얼 컴포저가 많은 테마에 탑재되어 인기를 끌었습니다. 고질적인 속도 문제와 자잘한 버그가 있었지만 이 페이지 빌더만 한 것이 없어 많이 사용되다가 엘리멘터 페이지 빌
avada.tistory.com