워드프레스 GeneratePress 테마에서는 사용자 정의하기 (Customize)에서 글자 크기를 조정하는 옵션을 제공합니다. 사용자 정의하기 내의 Typography에서 본문, 헤딩 등의 글자 크기와 종류를 세밀하게 설정할 수 있습니다.
워드프레스 테마 GeneratePress: 본문/헤딩 글자 크기 조정하기
GeneratePress 테마에서 본문 글자 크기를 키우거나 줄이려면 알림판 > 외모 > 사용자 정의하기 > Typography(타이포그래피)를 차례로 클릭하여 Typography 페이지로 이동합니다.

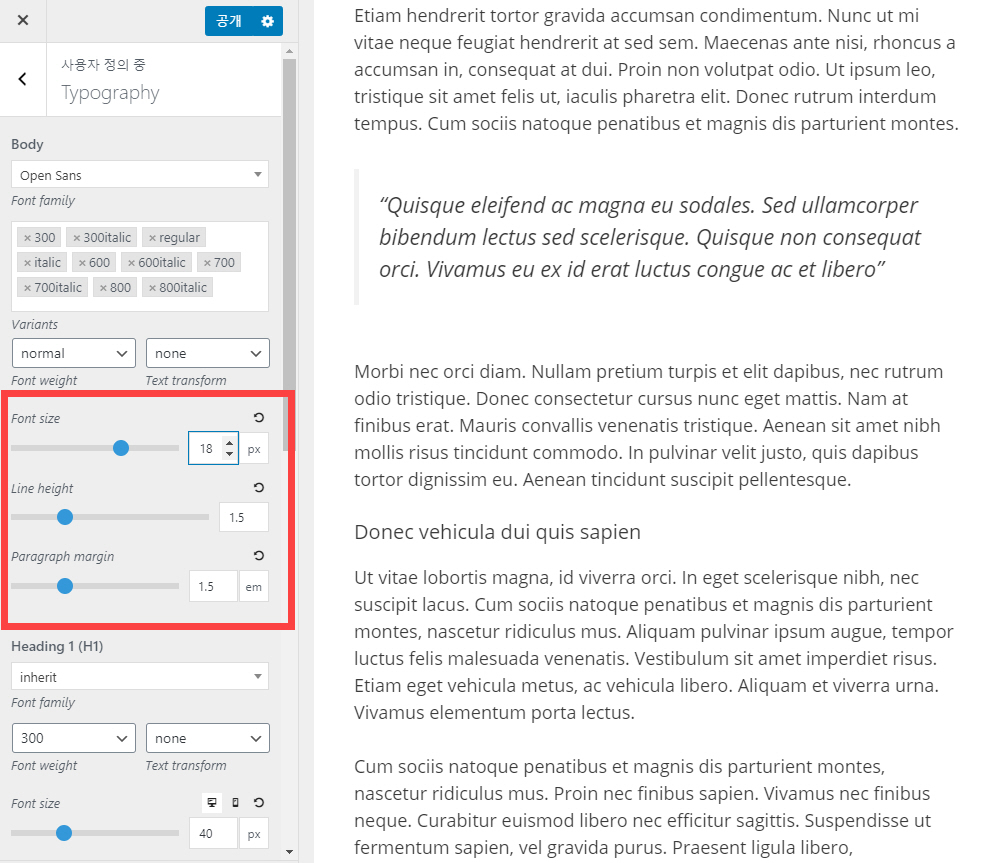
왼쪽 패널의 Body 섹션에서 본문 글자 크기를 조정할 수 있습니다. 이 부분에서 Font size (폰트 크기), Line height (줄 간격), Paragrpah margin (문단 여백)을 지정할 수 있습니다.
사용자 정의하기에서 폰트 크기를 조정하면 실시간으로 글자 크기가 바뀌는 것을 확인할 수 있습니다.
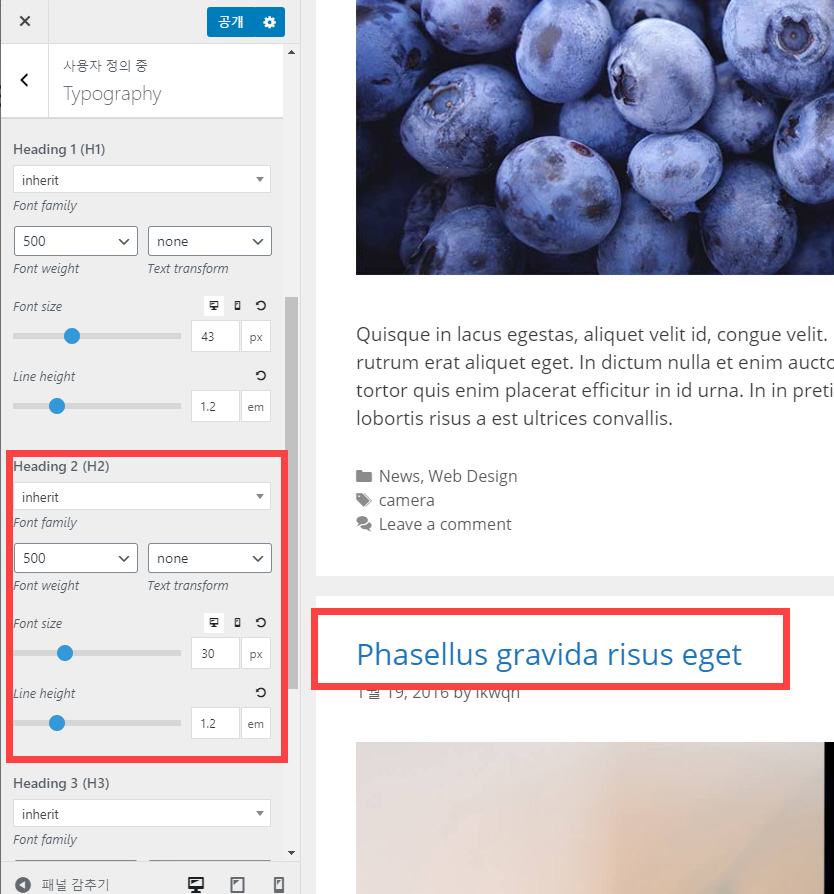
그리고 Typography 페이지에서 소제목 (헤딩, heading) 태그의 글자 크기도 조정할 수 있습니다. Heading 1, Heading 2, Heading 3의 글자 굵기, 글자 크기, 줄 간격 등을 지정할 수 있습니다.

세밀하게 글자 크기 조정하기
사용자 정의하기에서 본문과 Heading 1 ~ Heading 3의 글자 크기를 조정할 수 있지만, 여기에서 글자 크기를 변경하면 사이트 전체에 적용됩니다.
즉, body의 글자 크기를 조정하면 개별 글 본문의 글자 크기뿐만 아니라 아카이브(카테고리, 블로그, 태그 페이지 등)에서의 본문 글자 크기도 함께 조정됩니다. 그리고 여기에서 Heading 2(H2 태그)의 글자 크기를 조정하면 사이트 전체에 적용됩니다.
세밀하게 글자 크기를 조정하려면 CSS를 이용해야 합니다. 글자 크기를 조정하는 방법은 매우 기초적인 사항이므로 CSS를 조금 알면 쉽게 가능할 것입니다.
CSS font-size property
CSS font-size Property Example Set the font size for different elements: div.a { font-size: 15px; } div.b { font-size: large; } div.c { font-size: 150%; } Try it Yourself » Definition and Usage The font-size property sets the size of a font. Default
www.w3schools.com
예를 들어, 아카이브 페이지의 본문 글자 크기를 조정하고 싶은 경우 다음과 같은 CSS 코드를 사용할 수 있습니다.
/* GeneratePress 테마에서 요약글 내의 글자 크기 조정하기 */
.entry-summary p {
font-size: 18px;
line-height: 32px;
}font-size와 line-height 설정값을 적절히 조정하도록 합니다. 이 코드를 워드프레스 알림판 > 사용자 정의하기 > 추가 CSS에 추가합니다.
헤딩 태그(소제목)의 스타일을 조정하고 싶은 경우 다음 글을 참고해보세요. 적절히 응용하시면 됩니다.
워드프레스 뉴스페이퍼 테마: 소제목 (h2, h3, h4) 태그 스타일
제 워드프레스 블로그에는 현재 인기 매거진 테마인 뉴스페이퍼 (Newspaper) 테마가 설치되어 있습니다. 뉴스페이퍼 테마는 콘텐츠가 많은 블로그나 뉴스, 매거진 사이트에 적합한 것 같습니다. 워드프레스에 대한..
avada.tistory.com
GeneratePress 테마의 소제목 (h2, h3, h4) 스타일을 바꾸는 방법은 다른 글에서 자세히 다루어보겠습니다.
GeneratePress 테마는 꼭 필요한 기능만 탑재되어 있어 속도가 빠른 편입니다. 심플하면서 빠른 사이트를 원하는 경우 고려해볼 수 있을 것 같습니다. 하지만 기능을 추가하려면 플러그인에 의존해야 할 수도 있습니다. 꼭 필요한 플러그인만 사용하면 속도가 괜찮게 나올 것입니다.
블로그를 운영하려는 경우 하나의 선택지가 될 수 있을 것입니다. 수월하게 퀄리티 높은 블로그, 매거진, 뉴스 사이트를 만들고 싶은 경우 인기 매거진 테마인 뉴스페이퍼(Newspaper) 테마가 좋은 옵션일 수 있습니다.
블로그 리뉴얼: GeneratePress 테마로 변경 - 워드프레스 기본
이 워드프레스 사이트에 인기 매거진 테마인 뉴스페이퍼를 약 10개월 정도 사용하다 지난 주에 가볍고 빠른 테마로 평가되는 GeneratePress 테마로 변경하여 블로그 리뉴얼을 해보았습니다. GeneratePress는 가볍고 빠른 것이 특징이며 커스텀하기에 좋은 테마 같습니다.
www.thewordcracker.com
참고:
GeneratePress 테마의 포스트에 댓글 개수 표시하는 방법 - 워드프레스 기본
워드프레스 GeneratePress 테마에서는 개별 포스트에 댓글 개수 표시 옵션이 제공되지 않습니다. 글 제목 아래에 코멘트 개수를 표시하면 글에 많은 댓글일 달린 경우 사용자들에게 글에 대한 신뢰도를 높여 SEO (검색엔진 최적화)에도 도움이 될 수 있습니다.
www.thewordcracker.com

