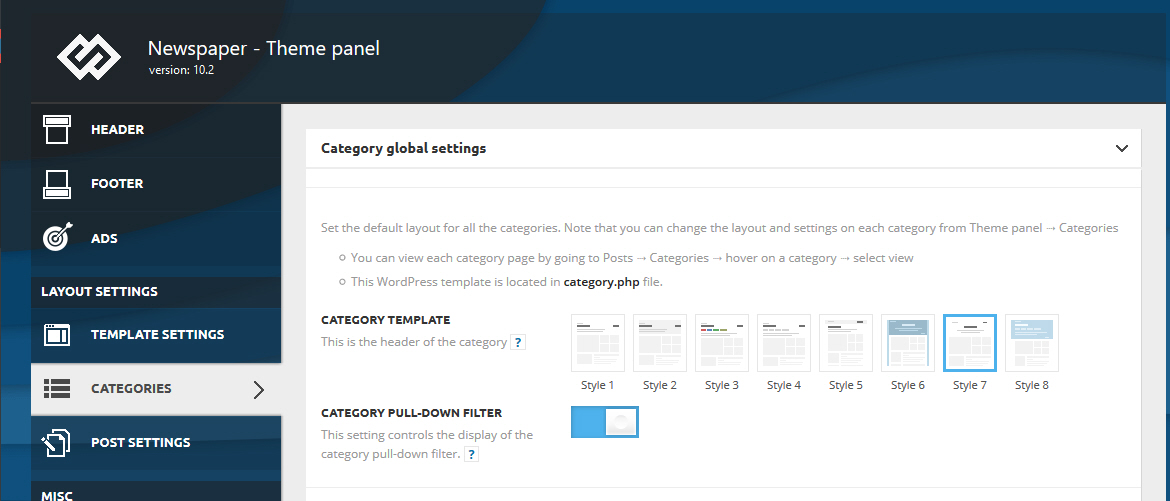
인기 워드프레스 매거진 테마인 뉴스페이퍼에서는 다양한 레이아웃의 카테고리 템플릿을 이용할 수 있습니다. tagDiv Standard Pack을 활성화한 경우 8가지 기본 스타일 중에서 하나를 선택할 수 있습니다.

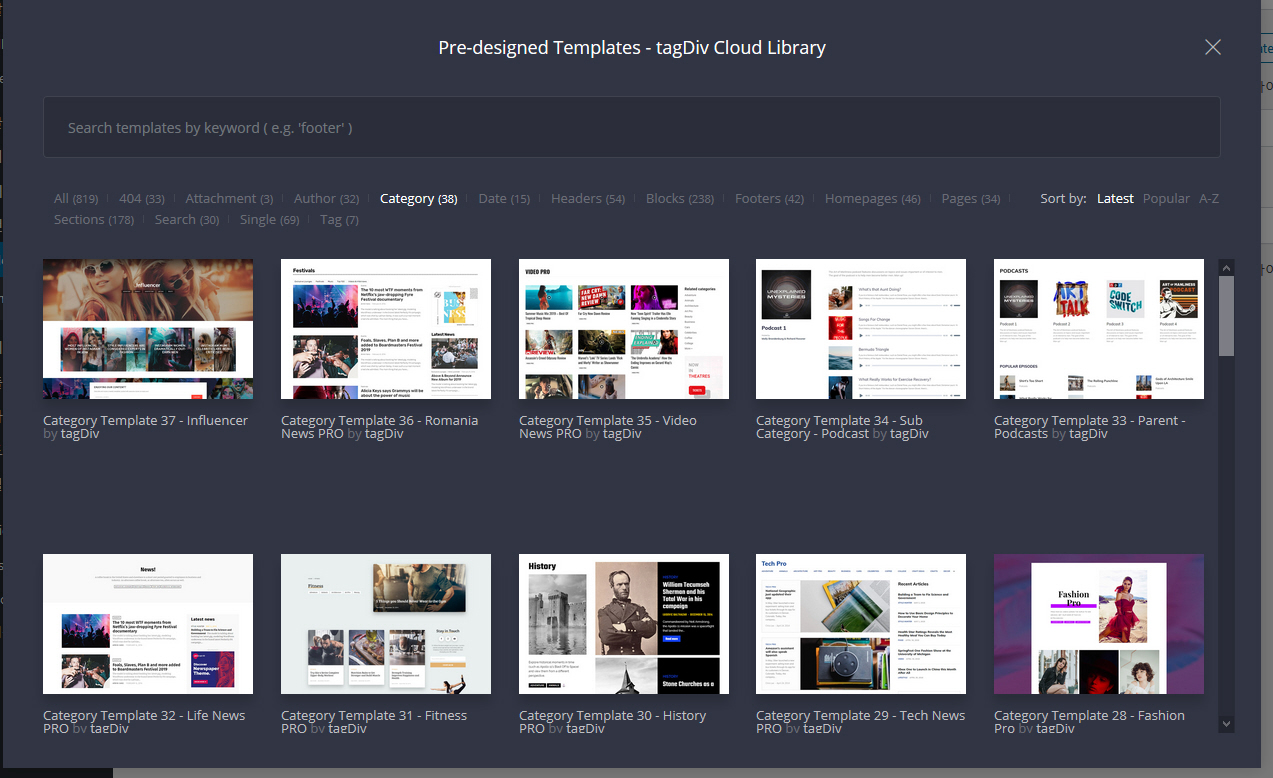
tagDiv Cloud Library 플러그인을 활성화한 경우에는 38개의 카테고리 템플릿을 활용할 수 있습니다.

클라우드 템플릿을 이용하는 경우 미리 디자인된 템플릿 중 하나를 로드하여 원하는 대로 수정하여 사용할 수 있습니다. 그러므로 클라우드 템플릿을 사용하면 카테고리 템플릿을 원하는 대로 꾸밀 수 있습니다.
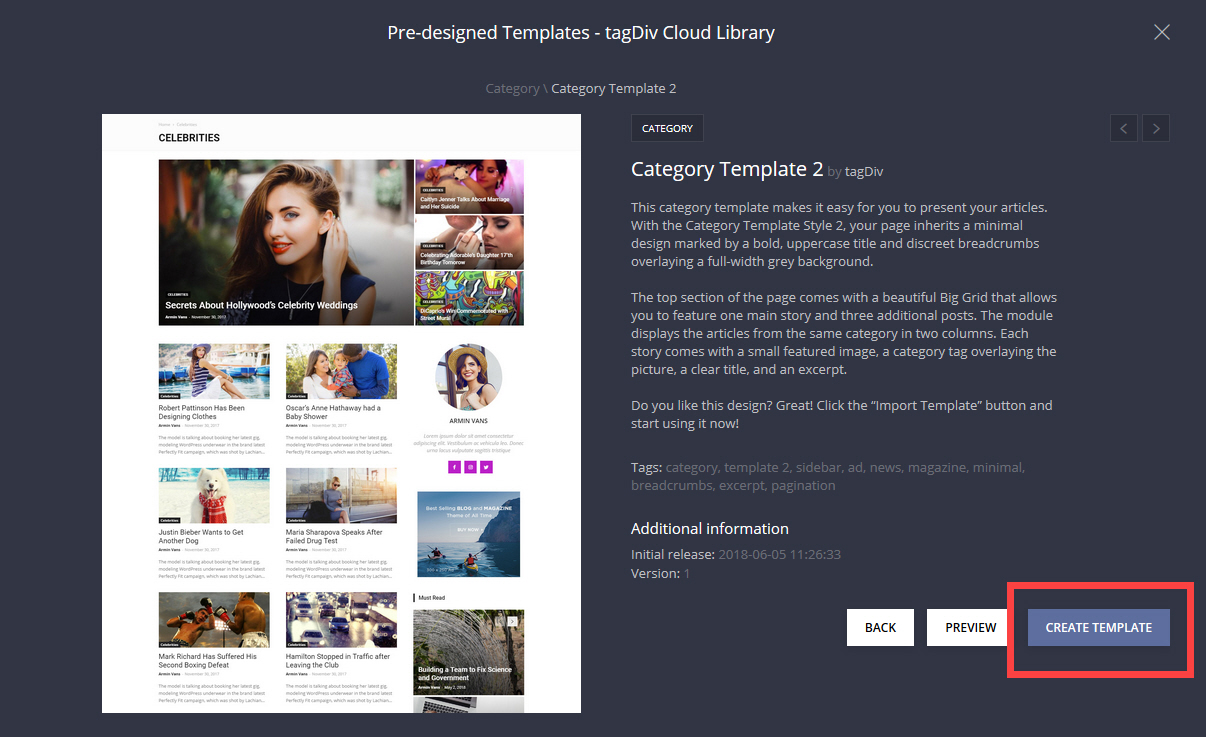
템플릿을 클릭하면 해당 템플릿을 미리 볼 수 있습니다. Create Template을 클릭하면 선택한 카테고리 템플릿이 생성됩니다.

여러 개의 템플릿을 로드하여 커스터마이징할 수 있습니다.
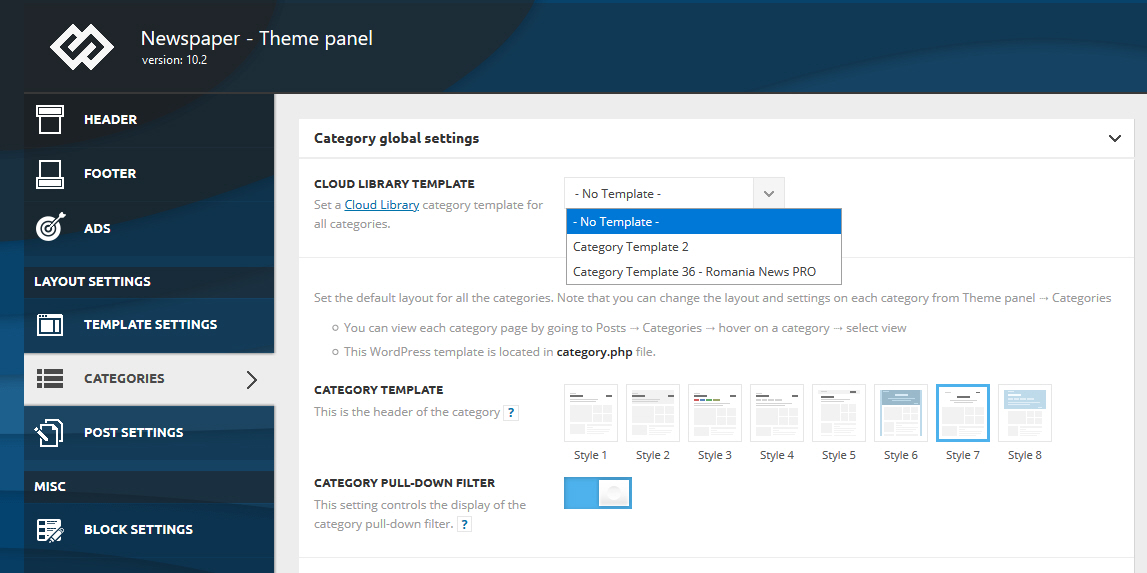
워드프레스 알림판 > Newspaper > Theme panel > Categories에서 카테고리 아카이브 페이지를 지정할 수 있습니다.

Cloud Library 플러그인이 설치된 경우 Cloud Library Template 옵션이 표시됩니다. tagDiv Standard Pack을 활성화하지 않으면 기본 템플릿(Style 1 ~ Style 8)이 표시되지 않습니다. 정리하면...
- tagDiv Standard Pack 플러그인만 활성화하면 Cloud Templates를 이용할 수 없고 기본 스타일만 이용할 수 있습니다.
- tagDiv Cloud Library 플러그인을 활성화하고 Standard Pack 플러그인을 비활성화하면 클라우드 템플릿만을 이용할 수 있습니다.
- 둘 모두 활성화하면 기본 스타일 템플릿과 클라우드 템플릿 모두를 활용할 수 있습니다. 다만, 사이트 속도를 위해서는 tagDiv Cloud Library만을 사용하는 것이 좋다고 합니다. 저는 Stnadard Pack만을 활성화하여 사용하고 있습니다.
Category global settings에서는 전체 카테고리에 대한 템플릿을 설정할 수 있습니다. 이와는 별도로 개별 카테고리에 대하여 다른 템플릿을 설정하는 것도 가능합니다. 특정 카테고리 페이지에 대하여 다른 템플릿을 설정하려면 Per category settings에서 원하는 카테고리를 선택하여 템플릿을 지정하면 됩니다.

다른 대부분의 워드프레스 테마에서는 카테고리 템플릿이 제한되어 있지만, 뉴스페이퍼는 카테고리 페이지의 레이아웃을 사용자가 원하는 대로 자유롭게 디자인이 가능합니다. 이와 유사하게 인기 워드프레스 테마 중 하나인 Divi에서는 Theme Builder를 도입하여 전체 사이트뿐만 아니라 개별 페이지, 블로그 페이지, 상품 페이지, 글, 카테고리 페이지, 태그 페이지, 404 페이지, 검색 결과 페이지 등의 헤더, 본문, 푸터를 자유롭게 디자인할 수 있게 되었습니다.
Divi 4.0 업데이트: 카테고리, 개별 페이지 등의 헤더, 본문, 푸터를 자유롭게 디자인
워드프레스 Divi 테마의 4.0 버전에는 Theme Builder가 새롭게 탑재되어 전체 사이트뿐만 아니라 개별 페이지, 블로그 페이지, 상품 페이지, 카테고리 페이지 등을 자유롭게 커스터마이징할 수 있게 되었습니다.
www.thewordcracker.com