워드프레스에서는 이미지를 미디어 라이브러리에 업로드하거나 이미지를 삽입할 때 이미지에 대체 텍스트(Alt Text)를 지정할 수 있습니다. SEO를 위해 이미지에 이미지의 내용을 적절히 설명하는 대체 텍스트를 입력하는 것이 좋습니다.
워드프레스에서 이미지에 대체 텍스트(Alt Text)를 설정하여 SEO 향상시키기
이미지를 미디어 라이브러이에 업로드할 때 "대체 텍스트"와 이미지의 "타이틀" 및 "캡션" 등을 설정할 수 있습니다.
그리고 업로드된 이미지 파일의 대체 텍스트, 타이틀, 캡션 등의 속성을 수정할 수도 있습니다. 이미지의 속성을 수정하려면 워드프레스 알림판 > 미디어 > 라이브러리를 클릭합니다.
그러면 미디어 라이브러리에 등록된 이미지 리스트가 나열됩니다. 해당 이미지를 클릭하면 그림 1과 같은 "첨부 파일 상세 정보" 팝업이 표시되어 이미지 속성을 변경할 수 있습니다.
블록 에디터(구텐베르크)
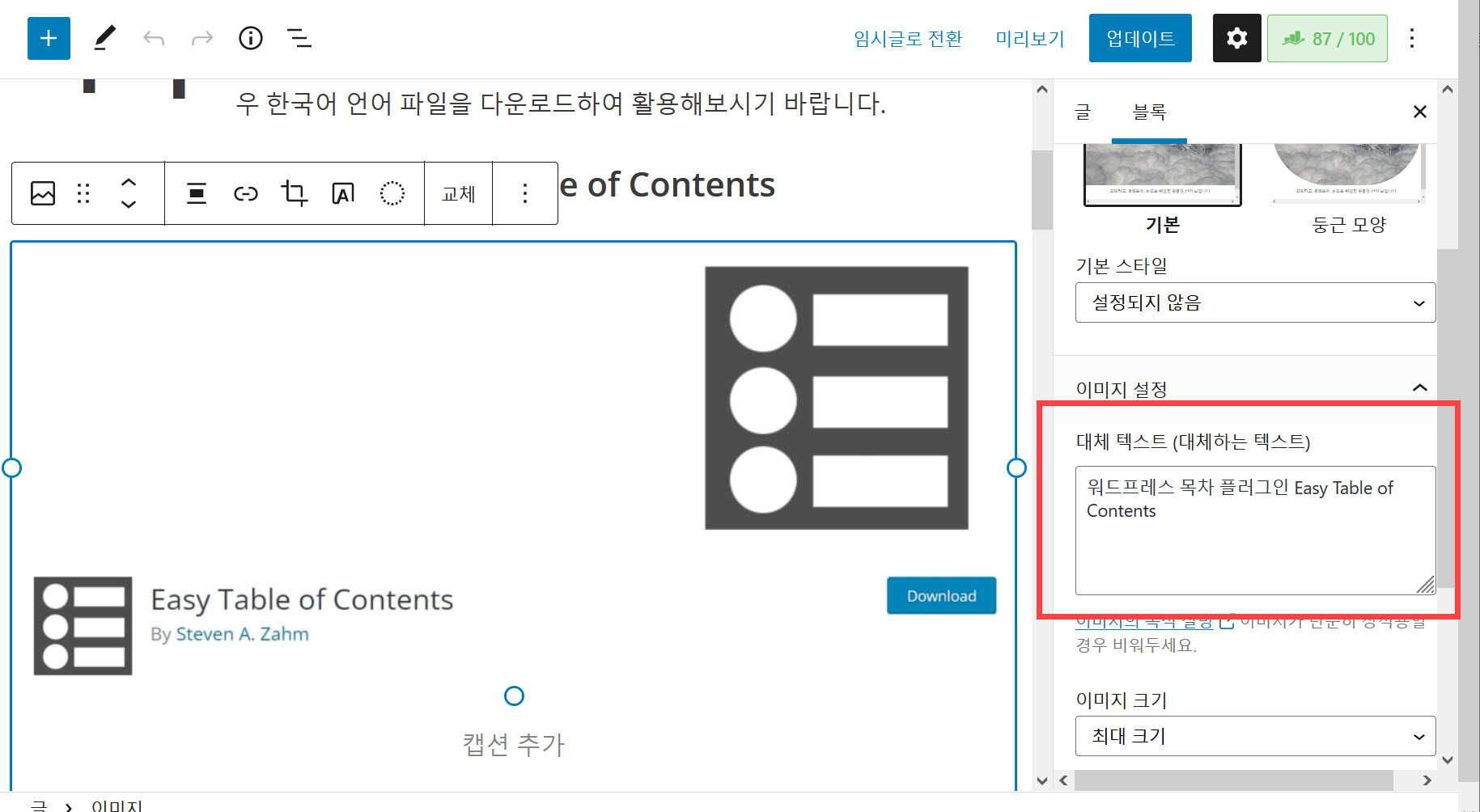
워드프레스 버전 5.0 이상에서 기본 편집기인 블록 에디터(Block Editor)에서는 이미지 파일을 업로드한 후에 오른쪽의 '블록' 탭에서 이미지의 "대체 텍스트"를 입력하거나 수정할 수 있습니다.

'블록' 패널에서 대체 텍스트를 수정해도 미디어 라이러브리에서는 변경되지 않는 것 같습니다.
고전 편집기
워드프레스 4.x 이하 버전을 사용하거나 고전 편집기(Classic Editor)를 활성화한 경우 고전 편집기를 이용하여 글을 작성할 수 있습니다. 또한, 아바다와 같은 일부 테마에서도 고전 편집기가 사용됩니다.
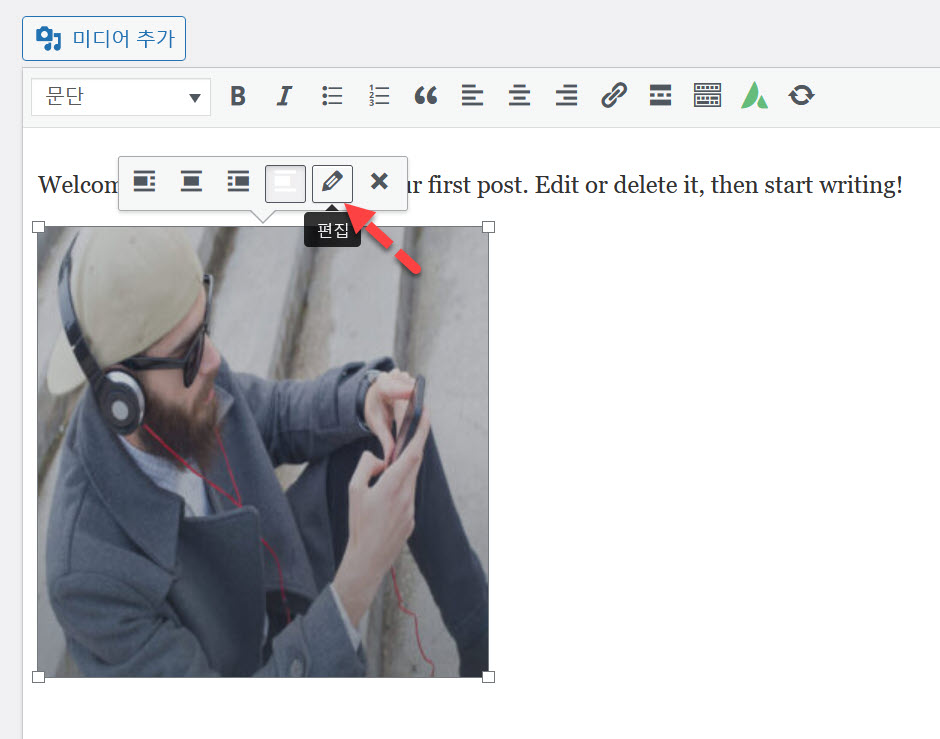
고전 편집기에서 이미지를 삽입한 경우 이미지를 클릭하고 편집 아이콘을 클릭하도록 합니다.

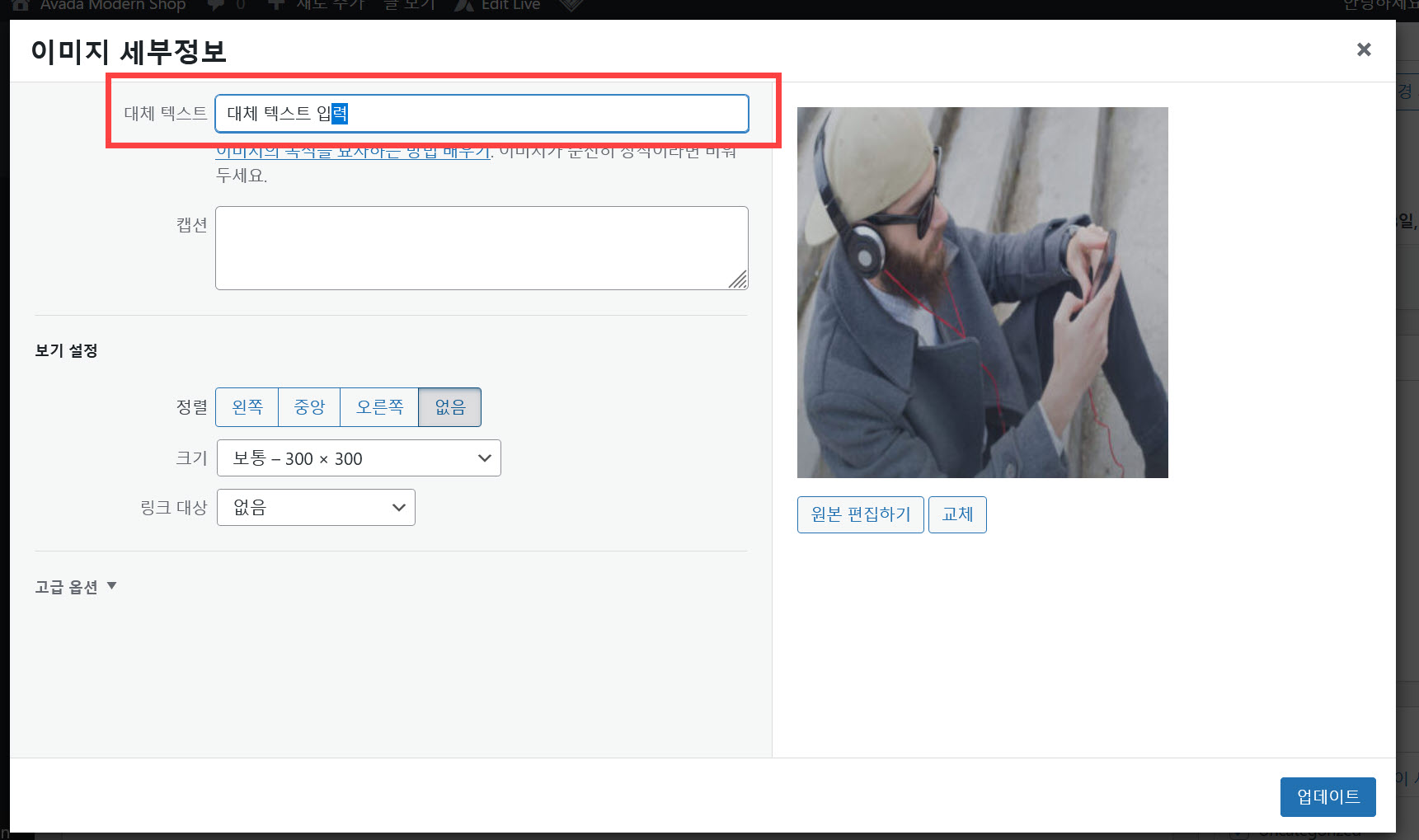
이미지 세부정보 창이 표시되면 대체 텍스트를 입력할 수 있습니다.

비주얼 컴포저(WPBakery Page Builder) 같은 페이지 빌더를 사용하여 페이지를 제작하는 경우에도 이미지를 추가할 때 미디어 라이브러리로 이미지를 업로드하거나 미디어 라이브러리에 업로드된 이미지를 선택하면서 Alt Text를 설정하거나 수정할 수 있습니다.
이미지를 추가할 때 '대체 텍스트'를 입력하면 SEO(검색엔진 최적화)에 도움이 됩니다.
검색엔진은 이미지를 읽을 수 없기 대문에 이미지를 설명할 수 있는 "대체 텍스트"를 검색하게 됩니다. 워드프레스에서는 이미지에 대체 텍스트(Alt Text)를 직접 추가하여 사이트 방문자와 검색엔진에게 사이트의 이미지에 대한 정보를 제공할 수 있으며, 검색어와 관련 검색 결과를 일치시킬 수 있습니다.
이미지에 '대체 텍스트'를 입력하지 않았다면 미디어 라이브러리에서 각 이미지의 '대체 텍스트'를 입력할 수 있습니다.
SEO 플러그인을 사용하여 누락된 ALT 텍스트 지정하기
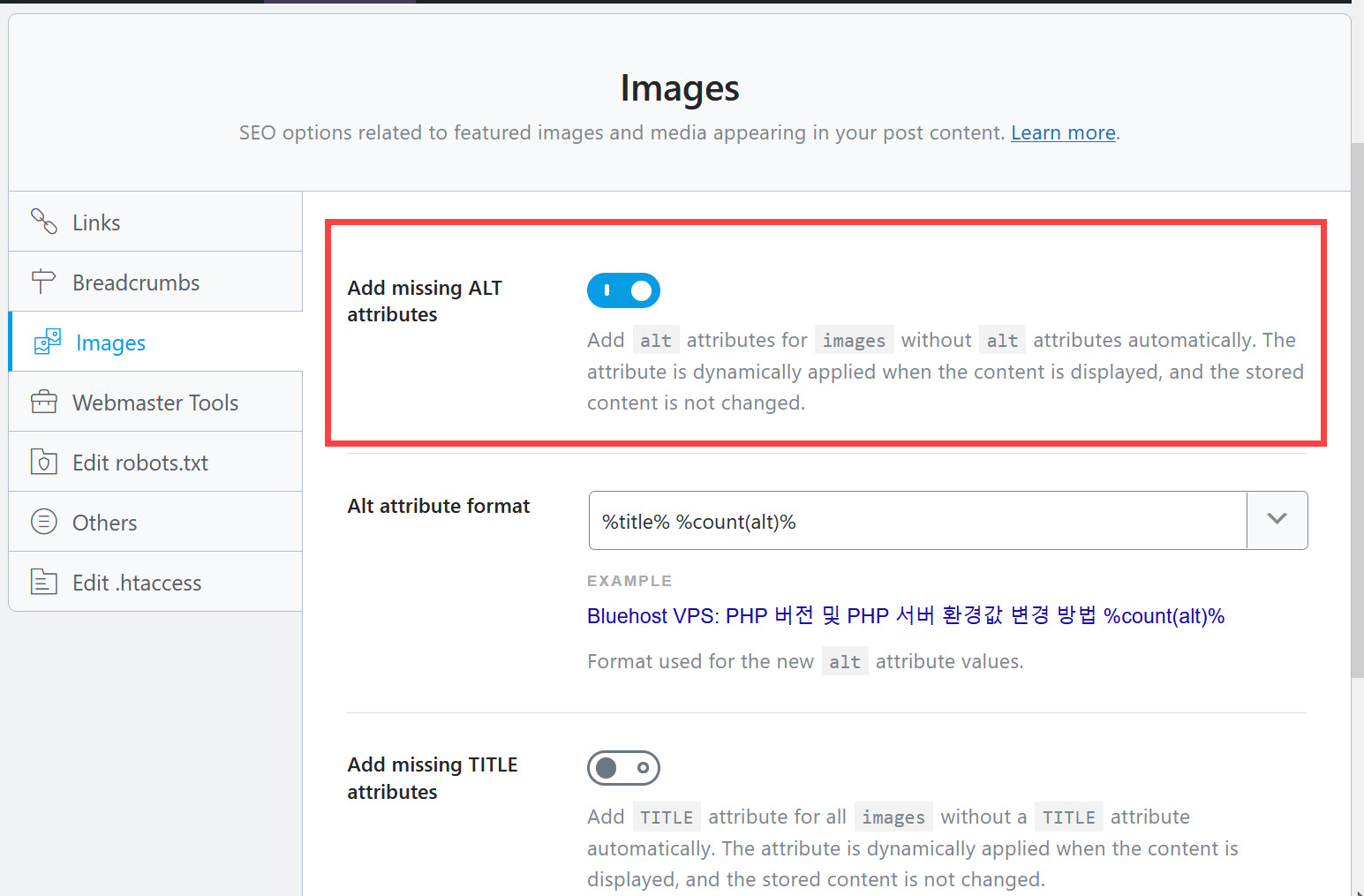
Rank Math SEO 플러그인을 사용하는 경우 Image SEO 모듈을 활성화하면 ALT 속성이 누락된 이미지에 ALT 텍스트로 일괄적으로 지정할 수 있습니다.

Alt attribute format(대체 텍스트 형식)에서 어떤 식으로 ALT 텍스트를 지정할 것인지를 지정할 수 있습니다.
Add missing TITLE attributes를 활성화하면 TITLE 속성이 누락된 이미지에 타이틀 텍스트를 지정할 수 있습니다. 하지만 이 옵션은 사용하지 않는 것이 추세라고 합니다.
워드프레스 이미지 SEO: Rank Math의 Image SEO 모듈 - 워드프레스 정보꾸러미
이미지는 글에 생기를 불어넣고 SEO에 도움이 되므로 글에 이미지를 적절히 배치하는 것이 중요합니다. 이미지에 alt 또는 title 속성을 지정하지 않은 경우 워드프레스 SEO 플러그인인 Rank Math의 Ima
www.thewordcracker.com

